很多人都用 WordPress 做自己的网站。虽然 WordPress 的免费主题在网络上已经有成千上万个了,但是在我看来,很多主题都是不符合 SEO 优化的。
这些主题不但不美观,而且大部分充斥着作者的暗链、广告,其实对站长们的伤害很大,为了帮助同学们更好的使用 WordPress 进行自己网站的优化,我决定出一个 WordPress 系列的教程,给大家做个参考,第一篇我们讲讲 WordPress 主题代码的优化。
WordPress 主题代码优化
WordPress 代码优化的核心在于:代码能少则少,以提高网站加载速度为核心目的! 优化你的代码,如果你的网站是放在虚拟空间,不要让你的网站加载时间超过 5 秒以上; 如果是放在 VPS 中,不要让你的网站加载时间超过 3 秒以上。
为什么我这样说呢? 那是因为百度对网站的打开速度有硬性的审核标准,甚至在百度站长工具中还特地推出了页面优化建议工具。
这意味着百度是希望站长优化自己网站的打开速度的。如果你的网站打开速度慢则很有可能被降权。
那怎么做主题代码优化呢?
请大家不要着急,我接下来给大家一个重要的解决方案:将我们的主题代码优化到最精简。其最重要的是优化 table 嵌套、 header 优化、 js 和 css 的合并分离优化。
1 、 table 嵌套:我看了很多的 WordPress 免费主题,为了简单,采用大量的 table 嵌套,而浏览器在加载 table 的时候,是需要将程序完全加载才能渲染出来的,有一些主题甚至缺少 table 的关闭标签,导致浏览器无法正常渲染而卡在 table 标签处。做网站,应该尽量少用 table 标签,采用 div+css 的方式来绘制表格可以更好的提高网站打开速度。
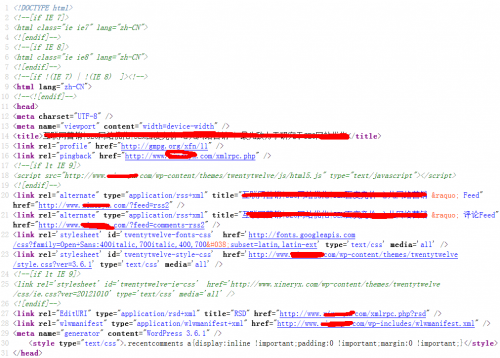
2 、 header 优化:大家可以查看一下自己网站的 header 标签,是否有一大堆不知道什么用的 meta 标签? 如下图所示 (某使用 WordPress 默认模版的网站):

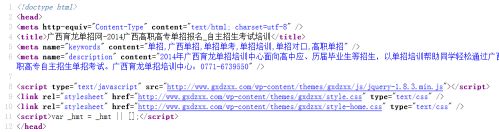
一大堆乱七八糟的链接和注释,甚至引用了其他网站的文件,众所周知,只要你的代码中引用了文件,那么浏览器就会去加载完这些文件才会继续执行之后的代码,如果其他网站的文件丢失了,那么浏览器将会花大量时间等待这个文件响应,而这些都是会增加网站打开时间的。而我的网站则通过精简,只保留搜索引擎需要的 meta 信息和必要的文件链接,从而使得 header 更加简洁和高效,如下图:

3 、 js 和 css 的合并分离优化:很多网站的所有 js 和 css 代码,都是写在一个文件里面的,这样虽然方便了管理,但是会导致页面加载的时候,需要加载很多不必要的代码,导致时间加长。
而我的解决方法就是将每个页面都需要的 js 和 css 分别放置在一个文件内,而其他每个页面特有的 js 和 css,则自己独立创建文件,针对性的引用。比如共同的 css 都放在 style.css 中,首页才有的 css 就写在 style-home.css 中,只有在首页才引用,其他页面则不引用,这样就可以大大提高网站的加载速度了。
看了上面的几个优化要点,大家肯定还有疑问。所以,我接下来给大家看看我自己做的现成的案例,大家可以直接看我优化的广西育龙单招网,网址是 http://www.gxdzxx.com,通过源代码大家不难发现,我的源代码已经做到最精简的程度了,没有 table 嵌套,header 没有多余的内容,js 和 css 只有必要的才添加。
没有多余的代码,自然加载速度可以优化到最快。
总结
当然,网站的打开速度除了代码以外,还有很多地方要注意,这仅仅是其中一个细节,但相信也是站长们都需要关注的。
下一篇文章我们会讲如何做好 WordPress 的 SEO 优化之插件篇,感兴趣的朋友敬请等待佳文出炉!