
默认情况下,WordPress 工具条会显示在登录用户的网页顶部,当然你也可以通过下面的代码禁用 WordPress 管理工具栏:
add_filter('show_admin_bar','hide_admin_bar');
然而,这个工具条也可以应用在更多的其他地方,特别是你的网站是一个拥有许多作者的 WordPress 站点,在今天的 WordPress 教程中,我们将告诉你如何添加自定义的快捷链接到 WordPress 工具栏。
什么时候,为什么需要添加一个自定义快捷方式到 WordPress 工具栏?
默认情况下,WordPress 工具栏会显示经常使用的链接在顶部,允许用户快速访问他们的网站的不同部分。
然后每个人在工作或者或者写文章的时候都会访问其他一些外部链接,比如其他音乐,图片,资料,网站等等。这些自定义快捷链接可以被添加到 WordPress 工具栏,让你或者你的注册用户可以很快速的访问这些快捷链接。
为 WordPress 工具栏添加自定义快捷链接
添加一个自定义的快捷方式链接到 WordPress 工具栏,您需要简单的复制和粘贴以下代码到你的主题的 functions.php 文件里:
function custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpmee', 'title' => 'WordPress 迷', 'href' => 'https://www.wpmee.com', 'meta' => array( 'class' => 'wpmee', 'title' => '访问 WordPress 迷' ) ); $wp_admin_bar->add_node($args); } add_action('admin_bar_menu', 'custom_toolbar_link', 999);
示例中的代码是链接到 WordPress 迷的网站链接,你可以将其修改成你需要的任意链接,比如百度网盘,虾米音乐等等。
如何向工具栏加入一组自定义链接呢?
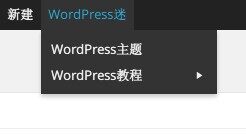
我们刚才展示了如何添加自定义链接到工具栏,但如果你要添加多个链接,那么,如何在工具栏创建一组快捷方式就像是 WordPress 自定义菜单那样? 这样做,你可以组织多个快捷键在一个父项下。
//自定义管理栏链接 function custom_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'wpmee', 'title' => 'WordPress 迷', 'href' => 'https://www.***.com', 'meta' => array( 'class' => 'wpmee', 'title' => '访问 WordPress 迷' ) ); $wp_admin_bar->add_node($args); $args = array( 'id' => 'wpmee-theme', 'title' => 'WordPress 主题', 'href' => 'http://www.***.com/wptheme/', 'parent' => 'wpmee', 'meta' => array( 'class' => 'wpmee-theme', 'title' => '查看更多 WordPress 主题' ) ); $wp_admin_bar->add_node($args); $args = array( 'id' => 'wpmee-tutorials', 'title' => 'WordPress 教程', 'href' => 'http://www.***.com/wpcourse/', 'parent' => 'wpmee', 'meta' => array( 'class' => 'wpmee-tutorials', 'title' => '查看更多 WordPress 教程' ) ); $wp_admin_bar->add_node($args); $args = array( 'id' => 'wpmee-plugins', 'title' => 'WordPress 插件', 'href' => 'http://www.***.com/plugins/', 'parent' => 'wpmee-tutorials', 'meta' => array( 'class' => 'wpmee-plugins', 'title' => '查看更多 WordPress 插件' ) ); $wp_admin_bar->add_node($args); } add_action('admin_bar_menu', 'custom_toolbar_link', 999);
在示例的代码中,我们首先添加了 WordPress 迷的自定义链接,接下来我们增加一个自定义链接作为 WordPress 迷的子链接,我们添加参数:'parent' => 'wpmee',然后在添加一个相同的自定义链接,最后在添加了一个 WordPress 插件到 WordPress 教程的下面,我们使用了:'parent' => 'wpmee-tutorials',聪明的你一定明白了吧? 还有不懂的地方欢迎留言。