WordPress 页面模板制作方法及使用
因在网上未发现同类教程,所以今天蚊子在这里写一写,分享给大家。
平时接触到很多人要用 WP 实现许多单页面功能,例如留言板,投稿,链接申请,淘宝客单页等,
许多同学都不懂如何实现这些功能,在网上也很少有这方面的教程。
其实,自从 WP 支持首页设置页面功能以后,这些功能都是很简单的。
思路就是利用 WP 的页面模板功能,建议属于自己的功能页面,
只要你会 html,php,css 等,并了解 WP 函数,就可以制作属于自己的特色页面,
当然也可以实现 WP 首页的任意形式。
下面,蚊子给大家讲解详细步骤:
首先创建自己的页面模板
定义各页面模板的文件可在 [外观> 主题] 目录下找到。
要为某页面新建一个自定义页面模板的话,你需要新建一个文件。现在我们将这个页面模板命名为 snarfer.php 。在 snarfer.php 文件顶部输入如下内容:
以上代码定义 snarfer.php 文件为"Snarfer"模板。即 WP 定义模板的方法。
说明:Template Name: Snarfer 这个 「 Snarfer」 可以定义为我们经常见到的:投稿,申请链接,留言板等。
而模板文件"snarfer.php"这个名称可以任意修改, 例如:tougao.php,links.php 等。
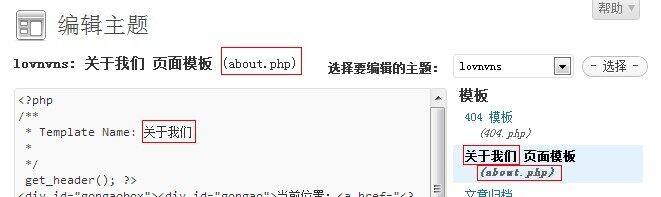
该模板名称将出现在外观主题编辑器中,并作为编辑该文件的链接。
例子:

说明:这是定义的文件 about.php,以关于我们为模板名称。
上面定义模板代码之后的内容可就是你自己的事啦。
剩下的代码则是控制页面使用 Snafer 页面模板的显示方式。你可以查看一下模板标签中可用在这里的 WordPress 各类模板函数的介绍。你可以将其他模板 (可以是 page.php 或 index.php) 的内容复制到 snarfer.php 中,然后在文件开头加上上面五行代码,这样做起来会比较简单。如此一来,你只需要对 HTML 和 PHP 代码做调整,而不需要重新建立了。一旦你完成了页面模板的创建,就将其上传到主题目录,然后当你创建或编辑页面时就可以使用它了。
新建页面,选择页面模板
在 WP 后台,新建页面,页面标题要填写,内容视你制作的页面模板是否需要填写,
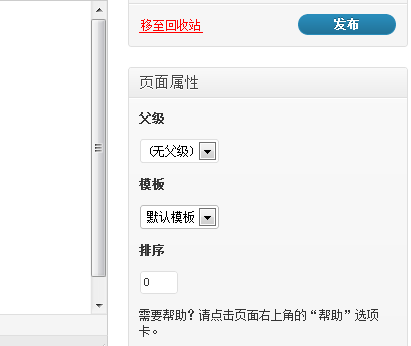
然后在页面属性> 模板> 下拉菜单中选择所使用的页面模板。如图所示:

然后点击发布即可。
首页显示的设置
如果想首页显示此页面。
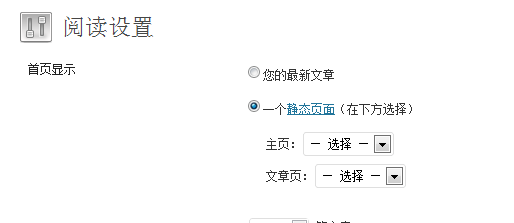
请在设置> 阅读> 首页显示> 点选:一个静态页面 (在下方选择) 在主页选项下拉菜单中选择你要使用的页面,如图所示:

然后我们点击保存更改。
即可实现 WP 首页的自定义。
至此,关于 《WordPress 页面模板制作方法及使用》 的内容已全部完成。