关于 Alt 标签相信站长朋友们不会感到陌生,特别是做图片站的站长们,合理使用和优化 Alt 标签对于搜索引擎的排名是至关重要的。简单来说,Alt 标签就是图片描述,实际上是网站上图片的文字提示,在 Alt 标签中加入关键词是很好的提升关键词密度的方法。无论是从用户体验的角度还是 SEO 的角度来说,Alt 标签都是非常重要的,特别是对于搜索引擎优化来说 Alt 标签是不可或缺的,因为搜索引擎爬虫只能识别 Alt 标签,如果你的图片没有 Alt 标签的话,那么搜索引擎会直接跳过你的这张图片,因此建议 WordPress 博客中的图片一定要添加上 Alt 标签描述。
Alt 标签和 Title 标签的区别?
Title 标签:主要针对用户,当用户的鼠标放在图片上的时候,显示的文字就是 Title 标签。
Alt 标签:主要针对搜索引擎,也针对用户,在图片加载失败的时候,会显示 Alt 标签中的内容,另外,Alt 标签是搜索引擎爬虫识别你的图片的唯一方式。
一个完整的优化过的图片应该同时具有 Title 标签和 Alt 标签,而且 Alt 标签中最好带有文章的关键字。
Alt 标签的语法:
alt 标签在 html 语言中的写法是这样的:<img src=: 图片路径" alt="图片描述"/>
这里我们要说的一点是,图片描述最好是用简短的语句,描述这张图片的内容,如果是链接,则描述链接的作用,并带上关键词。不好的习惯是每张图片都没有 alt 标签。而不可取的是,对于每个标签都采用关键词堆砌,这样就有可能会导致被视为 Spam 垃圾网站。
WordPress 中如何添加 Alt 标签?
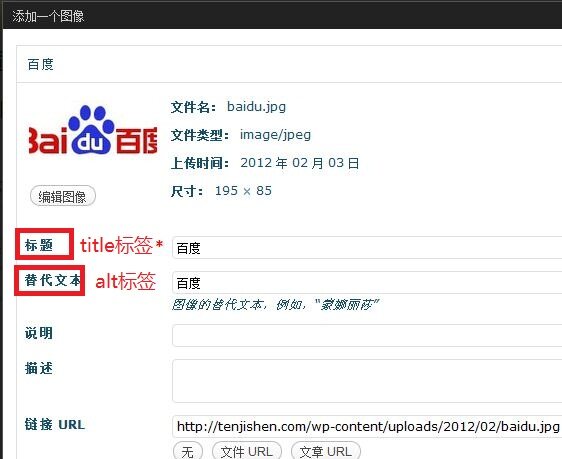
1. 在插入图片时添加。在上传图片成功之后,会出现如下图所示的图片信息编辑框,其中标题对应的就是 title 标签,而替代文本对应的就是 alt 标签,填入对应的 alt 标签即可。

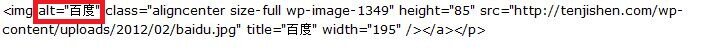
2. 直接编辑图片代码,添加 alt 标签,语法为:alt=」 图片描述」,如下图所示:

Alt 标签的重要性:
我将结合自己实际的经验谈谈 Alt 标签的重要性,对各位 WordPress 博主在优化自己博客的图片的时候应该有一定的帮助。
1. 缺少 Alt 标签对搜索引擎不够友好。搜索引擎在抓取你的 WordPress 网页的时候,如果发现大部分的图片缺乏 Alt 标签,那么今后可能会直接跳过对你博客图片的抓取,这样的话你的 WordPress 博客中的图片对搜索引擎就没有任何意义了,也没法提高你的博客权重。
2. 加入 Alt 标签对权重、外链均有一定的帮助。加上 Alt 标签之后的图片会被百度图片搜索或者谷歌图片搜索等收录,这样的话,不但对于博客的权重、外链都有帮助,而且隐形中还能提高博客的流量。
3. 对用户的体验也是有一定的帮助的。虽然大多数时候感受不到,但是图片加载失败的时候,有一个合理的 Alt 标签能够帮助用户理解你的博文。