做下载型网站的站长一般会使用网流行的下载网站系统,但对于做一个小型下载站的朋友来说,其实不用使用那些功能强大的下载系统。 WordPress 的强大已经不容质量了,通过它可以搭建各类网站,其中包括下载站。用 WordPress 博客搭建小型下载网站只需要安装一个强大的下载插件即可。
Download Monitor 插件功能介绍:
可以设置下载分类、可以设置只为注册用户下载、在后台管理中排序和分页、支持 WordPress2+(包括 2.5) 、支持重新上传文件,方便更新文件、图象显示模式 (在网页中显示一个下载链接图象) 、记录下载点击量 (管理员下载的次数除外) 、可以用模板标签在你的网页的 sidebar 中显示热门下载,最近下载,随机下载、可以在文章中输出下载链接、可以在 WordPress 的文本编辑器中以下拉菜单形式添加链接 (注:切换到 html 模式下)
Download Monitor 插件安装:
1. 下载博客插件 Download Monitor,并上传至 wp-content/plugins/目录下
2. 在 wp-content/目录中改变 upload 文件属性为 777,不然将不能上载文件
3. 登陆博客后台,在已安装插件列表中启用该插件
4. 启用插件后,在左侧的设置下面会多出一个 Download 选项卡
5.Add New 是添加下载文件
Download Monitor 插件使用:
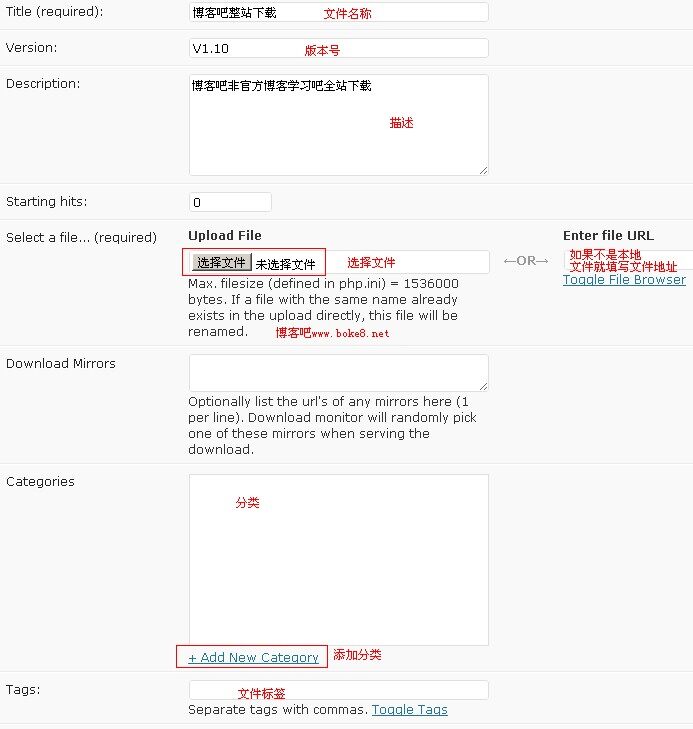
1. 在 Download 选项卡下点击 Add New 进入下载文件添加页面


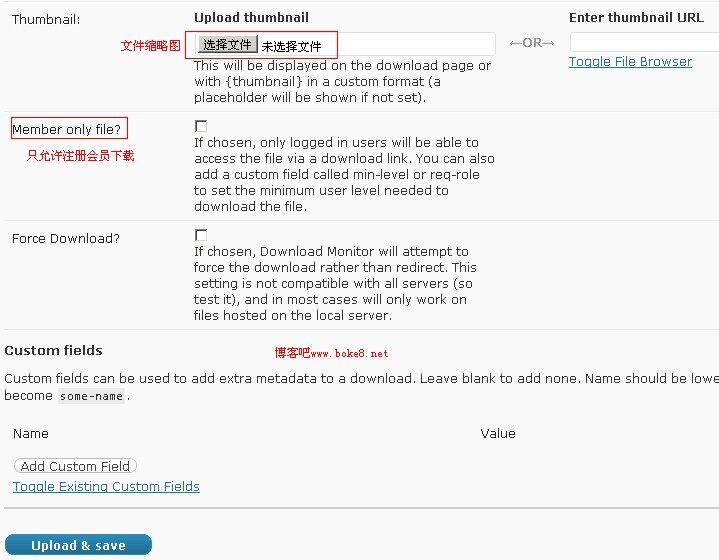
2.Title (required):下载文件的名称;Description:文件描述;Select a file… (required):点击选择文件上传下载文件……(按图片说明)
Download Monitor 插件调用显示:
1. 添加下载页面
在博客后台添加一个新页面,自定义好标题和固定链接,在内容输入框填写 [download_page[即可。当然还可以对其进行参数设置,设置方法是在 [download_page] 中添加参数,如 [download_page pop_count="10"] 表示显示 10 条热门下载
base_heading_level(integer) – 分类的标题级别,默认为 3(h3)
pop_count (integer) – 热门下载显示条数,默认为 4
pop_cat_count (integer) – 每个分类下的热门下载显示条数,默认为 4
show_uncategorized (integer) – 设置为 1(默认) 显示未分类内容,设置为 0 则不显示
per_page (integer) – 每页显示的下载条数,默认为 20
format – 使用自定义输出样式的 ID
exclude – 禁止显示的下载,以逗号来分隔多项
2. 文件的下载链接
在文章内容中输入 [download id="1" format="3" autop="true"],会生成编号为 1 的下载链接,显示样式使用编号为 3 的自定义输出样式,并且生成 p 标签容器。 (提示:可以单使用 id 或 format)
输出多条下载链接:
| [downloads query="limit=5&orderby=rand" format="1" wrap="ul" before="<li>" after="</li>" autop="false"] |
downloads 可选参数:
query:查询条件字符串,可包括很多可选项。默认为获取 5 条随机下载。此短标记常用来显示一个分类下的下载,如在 query 字符后增加 &category=1(其中 1 可被替换为分类 ID) 来实现。
format:自定义输出样式 ID,从而可改变下载条目的输出样式。
wrap:默认情况下,多条下载的显示容器为未排序列表 (ul);设置为空字符串则不输出容器 ul 。
before/after – 每条下载条目的前导标签和后继标签,默认分别<li> 和</li> 。要改变该值,请保证插入的代码被正确编码,如用< 代替<
autop:设为 true 或 false; 设为 false 能阻止输出 p 标签,默认为 false 。
提醒:由于第一次使用该插件,写的时候网上搜了一些资料,归结为上文,还有部分内容可能没有写出来。
编辑题外话:其实 Hacklog-DownloadManager 的易用性高于 Download Monitor,此外这是由国人制作的插件,同样是下载站必备的插件之一,不过缺少 Download Monitor 的下载缩略图功能。