毫无疑问,WordPress 是一个伟大的程序,新手用户只需要下载一个称心的模板,就可以愉快的使用 WordPress,老手或者专业开发人员也可以凭借 WordPress 丰富的文档来对它进行二次开发,以满足自己的独特需求。
当你需要自己做一个主题模板,或者需要修改 WordPress 源程序的时候,搭建一个方便快捷的工作环境,可能会极大地提高自己的开发效率。 (那些在 vi 上如履平地的大牛就不要嘲讽我了) 你当然可以用记事本、 notepad++或者 vi 之类的纯文本编辑软件来直接完成开发任务。 vi 配合一些插件,或者 mac 上的 textmate,都是 php 开发的利器。但对于那些习惯了 「豪华」IDE 支持的同学来说,可能上面那些纯文本编辑软件就 「略显不足了」(对我来说,windows 下面用感觉 vi 太怪了) 。
下面介绍我用的一个工作环境搭建方式。
1. 首先对于 IDE 来说,我觉得还是 Aptana 2 好些,Aptana 外观 UI 很漂亮,而且已经集成了几乎所有的 WEB 开发工具,从 FTP 上传到 JS/CSS 开发,都得到了不错的支持。选择 Aptana 的另一个理由就是,它基于 Eclipse,用惯了 Eclipse 的,Aptana 上手简直没有任何困难。
Aptana 3 还处于 beta 版本,它默认集成了 php 工作环境,但是我用了一下,感觉好蹩脚,尤其是哪个配色方案…我也懒得改了。
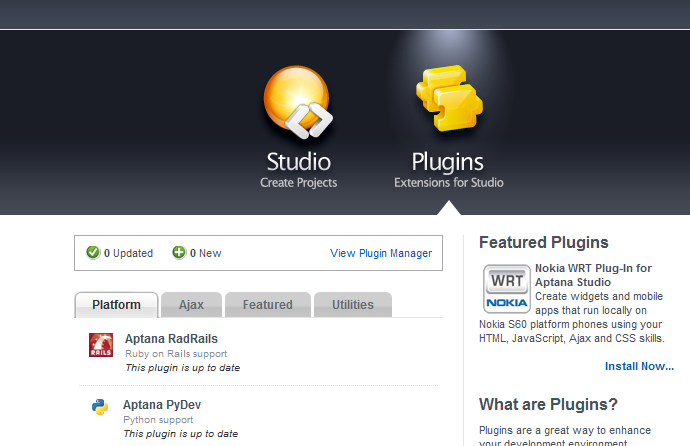
下载 Aptana 2 以后,你的机器需要 Java Runtime(JRE) 的支持。打开 Aptana 后,不能立即用于 php 开发,你还需要安装它配套的 php 插件,可以从 「My studio」 页面安装,也可以像传统 Eclipse 那样从 「Install new Software」 安装。

2. 选择另外一个工作空间,或者就使用默认的工作空间,然后你就可以创建一个新的 php 项目了。
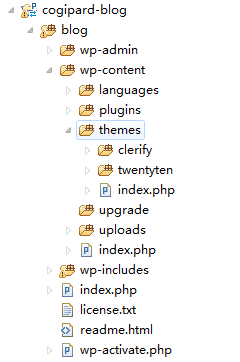
将下载回来的 WordPress 包解压到项目文件夹里,并在左边的 Php explorer 中从根节点刷新一下 (F5),这样就能看到新加的 WordPress 文件夹了。

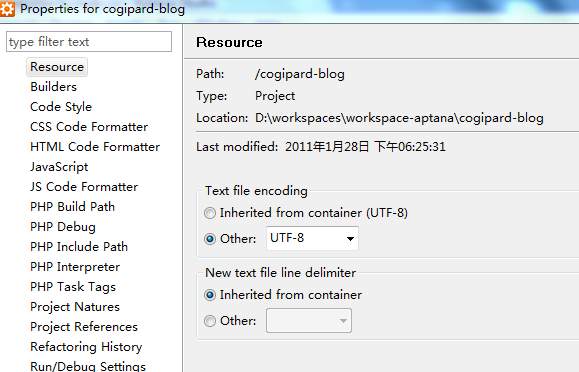
把项目的文件编码调节到 UTF-8,默认的是西方语系,会有乱码:

3. 为了在修改 WordPress 文件或者修改模板文件后,可以立即从本地浏览器查看到改变,我们必须搭建一个本地 HTTP 服务器,并且把 WordPress 目录映射成服务器的一个网页目录。 (如果不这样做,你就必须把更该的文件上传到服务器里,无论是本地还是远程,这个操作都非常耗时)
在 Windows 下,有很多服务器套件,可以一键安装本地服务器,我用的是 XAMPP 。我选择的是那个 zip 包,纯绿色安装版。
具体的 apache 相关设定可以参考我的:
| Alias /blog "D:workspacesworkspace-aptanacogipard-bloglog" <Directory "D:workspacesworkspace-aptanacogipard-bloglog"> Options Indexes FollowSymLinks Includes ExecCGI AllowOverride All Order allow,deny Allow from all </Directory> |
通过浏览器访问 http://localhost/blog 就可以看到熟悉的 WordPress 安装界面了。
4. 至此,基本的 WordPress 开发环境搭建完毕。无论是 PHP,Javascript 还是 CSS,Aptana 都提供了一个一流 IDE 应该具有的功能。基于 Eclipse 的,又使得 Aptana 可以使用 Eclipse 丰富的插件库来完善自身。