先前我曾自己手动 DIY,将原代码显示 HighLight 的高光效果,加入到 WordPress 后台的编辑器中,让在编辑文章时更加的方便,但要启用此效果时,就得一一的载入并套用,后台的编辑器才会有 HighLight 的高光效果,实在有点小麻烦,因此我找了好久,终于找到一款,全面性的支援 WordPress 文章编辑器,甚至就连主题编辑器也支援,同时还会将主题结构自动的整合起来,让在编辑文章或修改主题更加方便,透过标签的变色,更能清楚的看出网页的结构性,因此有用 WordPress 的朋友,此插件绝不容错过。
WP Editor:
Step1
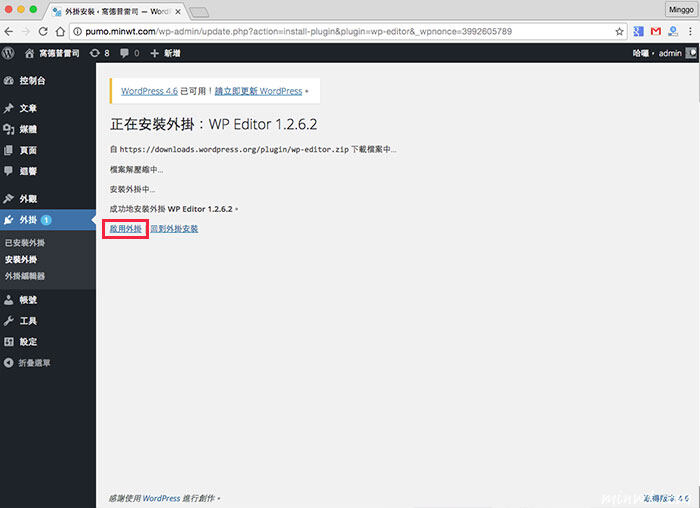
首先,进到 WordPress,切到插件面板,并搜寻 WP Editor,就可载到此插件。

Step3
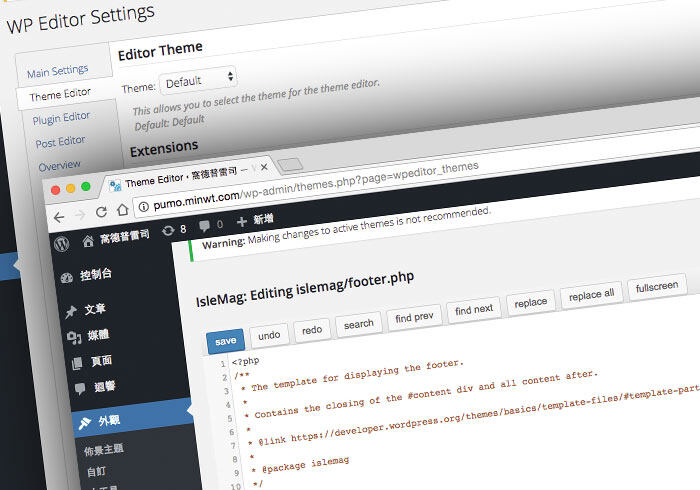
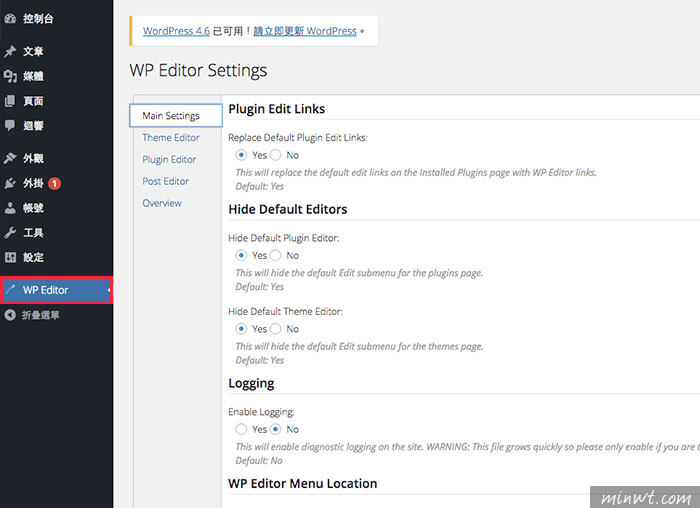
当启用后,其实也不太需作什么设定,从它的控制面板中,可设定原代码的字级,与那些区块要显示高光效果。

Step6
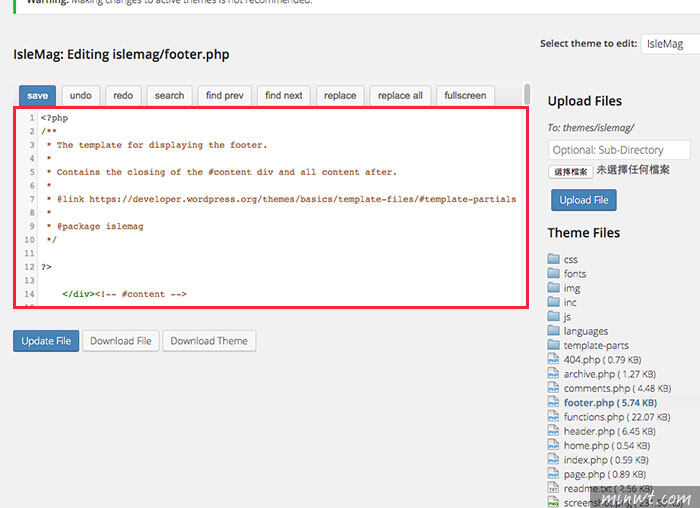
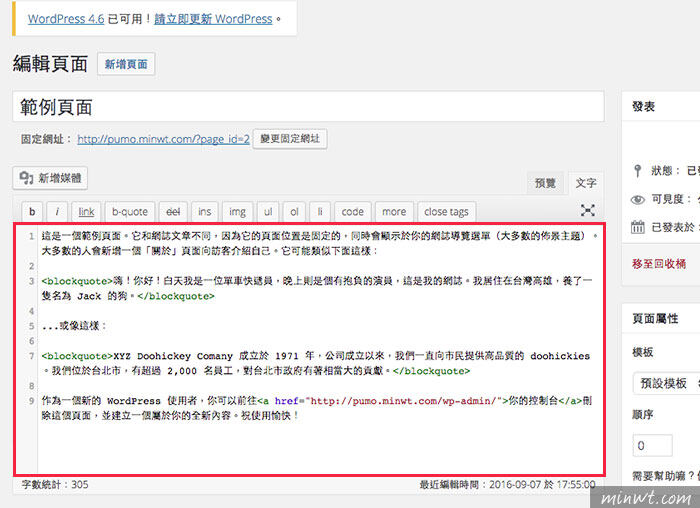
最让我感到方便的地方就是在主题的编辑器,不但将主题结构整理好外,在编辑框中,原代码也支援高光,当在编辑与修改主题就更加的方便啦!