什麼是表情符號
表情符號是在您寫作時幫助表達您情感的符號。表情符號可以為文章增添些情感色彩。
![]()
WordPress 可以自動轉換如 :-) 等文本表情符號為圖像
通常,表情符號由幾個英文標點符號構成。比如:
; -) 等於
![]()
:-) 等於
![]()
:-( 等於
![]()
:-? 等於
![]()
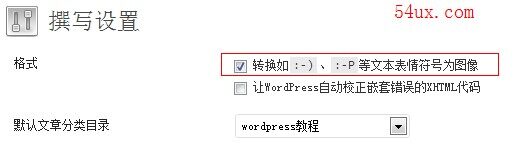
WordPress 可以通過後台=》 「設置」=》 「撰寫」 來設置表情符號的轉換,如下圖:

你可以通過以上設置是否開啓或關閉圖形式表情,若您關閉圖形化表情的選項,之後您輸入的任何純文本內容將保持純文本狀態,因此只會顯示純文本。
WordPress 默認表情符號
WordPress 自帶表情都在 wp-includes/images/smilies 文件夾下,表情符號代碼如下表所示:
WordPress 調用默認表情符號
由於 WordPress 自帶表情都在 wp-includes/images/smilies 文件夾下,所以你可以使用以下方法調用 WordPress 的默認表情符號:
//獲取評論表情
function comm_smilies(){
$a = array( 'mrgreen','razz','sad','smile','oops','grin','eek','???','cool','lol','mad','twisted','roll','wink','idea','arrow','neutral','cry','?','evil','shock','!' );
$b = array( 'mrgreen','razz','sad','smile','redface','biggrin','surprised','confused','cool','lol','mad','twisted','rolleyes','wink','idea','arrow','neutral','cry','question','evil','eek','exclaim' );
for( $i=0;$i<22;$i++ ){
echo '<a title="'.$a[$i].'" href="http://:grin('."':".$a[$i].":'".')"><img src="/wp-includes/images/smilies/icon_'.$b[$i].'.gif" /></a>';
}
}
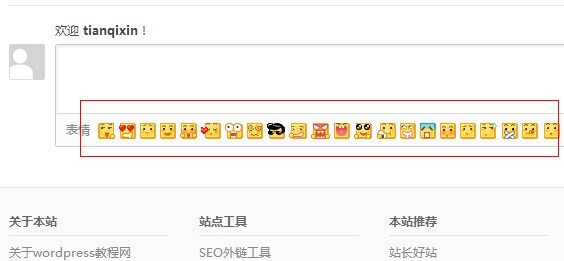
將以上代碼放入主題的 functions.php 文件中,然後在評論表單指定位置放置該表情。
WordPress 修改默認表情符號
如果你覺得系統默認的標籤符號不夠好,也可以自己修改,以本站為例,本週標籤包位於主題下的 「img/smilies/」 目錄中,首先在 functions.php 文件中添加如下代碼:
//評論表情改造,如需更換表情,img/smilies/下替換
add_filter('smilies_src','dtheme_smilies_src',1,10);
//修改評論表情調用路徑
function upd_smilies_src ($img_src, $img, $siteurl){
return get_bloginfo('template_directory').'/img/smilies/'.$img; //新標籤包路徑
}
function comm_smilies(){
$a = array( 'mrgreen','razz','sad','smile','oops','grin','eek','???','cool','lol','mad','twisted','roll','wink','idea','arrow','neutral','cry','?','evil','shock','!' );
$b = array( 'mrgreen','razz','sad','smile','redface','biggrin','surprised','confused','cool','lol','mad','twisted','rolleyes','wink','idea','arrow','neutral','cry','question','evil','eek','exclaim' );
for( $i=0;$i<22;$i++ ){
echo '<a title="'.$a[$i].'" href="http://:grin('."':".$a[$i].":'".')"><img src="'.get_bloginfo('template_directory').'/img/smilies/icon_'.$b[$i].'.gif" /></a>'; //新標籤路徑
}
}
然後在評論模板 comments.php 放置表情的位置調用 comm_smilies() 函數:
<?php comm_smilies(); ?>
最終效果圖: