模板檔案是 WordPress 網站的基礎,它們就像拼圖一樣生成你的網頁。有些模板 (例如頭部和底部模板檔案) 應用在所有的網頁上,還有一些模板只會在特定條件下才會用到。
傳統的網頁包含兩個檔案:
- XHTML 頁面 構建網頁的框架和內容;
- CSS 樣式表 決定網頁的風格表現。
在 WordPress 中 (X)HTML 結構和 CSS 樣式表是固定的,但是網頁中的內容是由各個模板檔案在後臺生成的。主題檔案和樣式表儲存在一起就成為了一個 WordPress 主題。
WordPress 的頁面結構
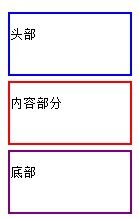
一個簡單的 WordPress 網頁由三個部分組成:頭部結構、內容結構、底部結構。這些結構都是由你當前使用的 WordPress 主題模板檔案生成的。

- 頭部包含你的 XHTML 網頁頂部的所有資訊,即<head> 標籤,還有例如<doctype>, <meta> 標籤和指向樣式表的連結。它還包含了<body> 標籤和你部落格頭部中可見的部分。 (通常包括您網站的名稱,也可以包括導航選單、 logo 、網站介紹等等資訊) 。
- 底部一般是在你的頁面最下方,包含了一些相關資訊,像通往其它頁面的連結或者你網站的分類導航選單,版權和聯絡方式等其它資訊。
WordPress 基本模板檔案
一個 WordPress 主題是從位於你的主題所在路徑裡的 index.php 模板檔案開始的。這個檔案有兩個主要功能:
- 包含或者呼叫其它模板檔案;
- 包含 WordPress 主迴圈以從資料庫獲取資訊 (日誌、頁面、分類等等資訊) 。
在我們這個簡單的頁面結構裡,我們只需要包含兩個額外的模板檔案:頭部和底部,即 header.php 和 footer.php 。呼叫它們的模板標籤看上去像這樣:
<?php get_header(); ?> <?php get_footer(); ?>
為了顯示你部落格的日誌和頁面 (以及定義如何顯示它們),你的 index.php 檔案必須在頭部與底部呼叫之間執行 WordPress 主迴圈。
更加複雜的頁面結構

許多 WordPress 主題包含一個或幾個側邊欄以包含導航功能和關於你網站的更多資訊。側邊欄是 sidebar.php 模板檔案生成的。可以用這個模板標籤將它包含進你的 index.php 模板檔案:
<?php get_sidebar(); ?>
肉在哪裡?
這裡請注意,我們沒有使用模板標籤來獲取網頁的內容,那是因為內容是在 index.php 模板檔案中的 WordPress 主迴圈中生成的。
同時也請注意,主題的樣式表決定了頭部、底部、側邊欄和內容部分在使用者瀏覽器上顯示的樣子和位置。更多的關於 WordPress 主題和網頁設計的資訊請參見部落格設計與佈局.
模板檔案中的模板檔案
你已經看到了 WordPress 是怎樣在 index.php 模板檔案中包含標準模板檔案 (頭部、底部和側邊欄) 的。你也可以在任何模板檔案中包含其它的模板檔案。
例如,sidebar.php 中可以包含一個生成搜尋欄的模板檔案 searchform.php 。因為這不是一個 WordPress 的標準模板檔案,所以程式碼有些不同:
<?php include (TEMPLATEPATH . '/searchform.php'); ?>
為了包含檔案,我們可以使用 PHP 命令 include 這個命令需要知道目標檔案的具體路徑 (TEMPLATEPATH 是一個 WordPress 中的可以指向主題模板檔案路徑的特殊變數) 。

多數 WordPress 主題包括各種包含其他模板的模板檔案,以生成網站上的網頁。下面這些模板檔案就是一個 WordPress 網站的主模板 (index.php) 可以包含的典型檔案:
- header.php
- theloop.php(內容)
- wp-comments.php
- sidebar.php
- searchform.php
- footer.php
特殊的模板檔案
WordPress 網站的網頁有兩種核心頁面模式。單獨日誌模式用來顯示一個單獨的日誌。多日誌模式用來顯示多個日誌或日誌摘要,這種模式同樣適用於分類存檔、日期存檔、作者存檔和 (通常情況下) 你部落格主頁的正常模式。你可以使用 index.php 模板檔案來生成所有這些模式或是依靠 WordPress 的模板分級模式根據不同的情況來選擇不同的模板檔案。
WordPress 模板分級模式解決了以下問題:
WordPress 使用哪個模板檔案顯示特定型別的頁面?
WordPress 會根據標準名稱自動識別某些特定模板檔案,並使用它們顯示特定的網頁。例如,當使用者點選日誌標題的時候,WordPress 會認為使用者希望在單獨日誌頁面上開啟檔案。於是 WordPress 的模板分級模式會優先使用 single.php 模板檔案生成頁面 (如果你的主題裡有 single.php 的話),而不是使用 index.php 模板檔案生成。同樣,如果使用者點選了特別分類的連結,WordPress 將使用 category.php 模板檔案來顯示,如果這個模板檔案不存在,WordPress 將尋找 archive.php 模板檔案,如果這個模板檔案也不存在,WordPress 將使用主模板 index.php 來顯示頁面。你甚至可以使用特殊的模板檔案來顯示特殊的分類 (更多資訊請參見分類別範本) 。
模板檔案技巧
這裡有一些建立 WordPress 模板檔案的技巧:
跟蹤開始標籤和結束標籤
模板檔案包含了 XHTML 標籤和 CSS 引用。 HTML 元素和 CSS 引用貫穿於模板檔案,從一個檔案開始,在另一個檔案結束。例如,html 和 bodyHTML 元素通常開始於 header.php 檔案,結束於 footer.php 檔案。許多 WordPress 主題使用 HTML 的 div 元素,它可以跨越許多個檔案。例如,內容頁的主 div 可能開始於 header.php 檔案,而結束於 index.php 檔案或 single.php 檔案。 如果你在開發、設計或修改主題,跟蹤 HTML 元素從哪裡開始到哪裡結束,這會是很複雜的事情。使用評論在模板檔案中對大量標籤的開始和結束進行標註,於是你可以跟蹤不同 div 的不同結束部分。
在不同的檢視下測試模板檔案
如果你對評論、側邊欄、搜尋欄或是其它模板檔案進行了改動,請確保使用不同的網頁檢視測試這些模板檔案 (單篇日誌、不同型別的存檔和頁面) 。
標註主題變動
如果你是為公開發行設計主題,要記住那些下載你的主題的人可能會想要為他們自己的應用而稍微修改一下主題。因此,在模板檔案中修改了的地方留下筆記,將是非常有幫助的。在主題的主樣式檔案中加上評論也是一個好主意。 (例如在你的 header.php 檔案或 HTML 標籤中) 。
在你身後關閉標籤之門
如果你在一個模板檔案中開始了一個 HTML 標籤或者 div ,要確保你在另一個模板檔案中關閉了這個標籤。 WordPress 論壇上有許多類似 「我的主題發生了什麼」 這樣的問題,這些問題基本上都產生於他們在頭部模板檔案中開始了一個標籤,而在沒有關閉標籤的情況下刪除了底部模板檔案。檢查你的標籤,確保它們都是閉合的。 (這裡有一個好辦法來確認這一切是否正確,那就是使用 HTML 校驗器來檢視你的單獨和存檔頁面。)
模板中的 CSS 樣式
你可以在你的模板中的任何一個地方自由的使用你喜歡的 HTML 和 CSS 的標籤和樣式。然而,我們鼓勵你使用標準的 WordPress 主題結構 (參見網站結構 1.5) 。這可以使你的使用者更加容易理解你的主題。
但是,這個結構是可以被改變的。例如,你可以將搜尋欄放置在你的頭部檔案裡;也許你的設計中根本就不包含底部檔案,那你就可以完全忽略它的存在。