先前曾分享过WPtouch 插件套件,让 Wordpress 可以依使用的装置,自动切换成手机版模式,但 WPtouch 时常造成误辨,明明使用桌机版,还硬被切到手机版,除此之外在版型的部分,也相当的制式,同时 WPtouch 则是仿造 iOS 的样式,若要修改它的主题,那还真是复杂,且它的切回桌机版模式,时常秀斗,当切换到桌机版时,也无法再将它切回来,所以最近我趁着这次的小改版,也顺便制作了手机版型,因此现在用手机,也可舒服的阅读梅问题的文章啦!
虽然制作手机版页面并不困难,但麻烦的是在页面的切换,找了好几套的主题切换插件,终于找到一套合用的主题切换,同时还可自由的切换模式,如此一来就不用担心,当把页面切成桌机就回不来的冏境,更重要的一点就是可自行的设计,自已的手机版页面,让你的页面更有个人特色,现在就一块来看看,如何在 Wordpress 自动的切换手机主题,以及制作的重点。
使用插件:
插件名称:Mobile theme switch
插件版本:0.6
适用平台:WordPress 2.7+
下载网址:http://wordpress.org/extend/plugins/mobile-theme-switcher/
插件版本:0.6
适用平台:WordPress 2.7+
下载网址:http://wordpress.org/extend/plugins/mobile-theme-switcher/
将插件放到 wp-content / plugins下,再进到后台启用它。

接着把作好的手机主题,放到 wp-content / themes下。

进到Mobile theme switch,从 Mobile theme 的下拉选单中,选择手机版的主题。

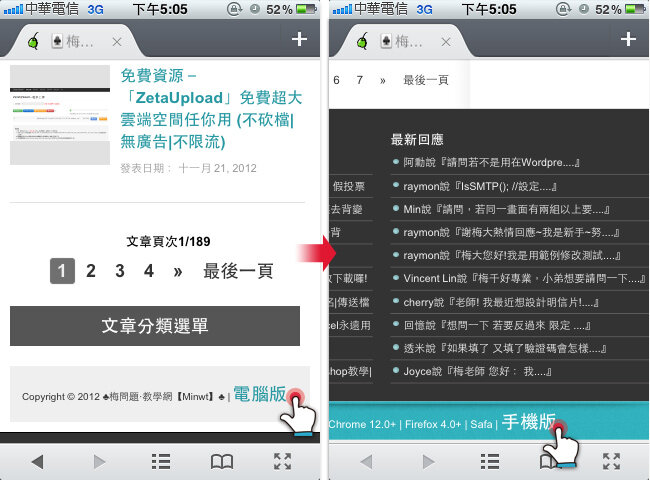
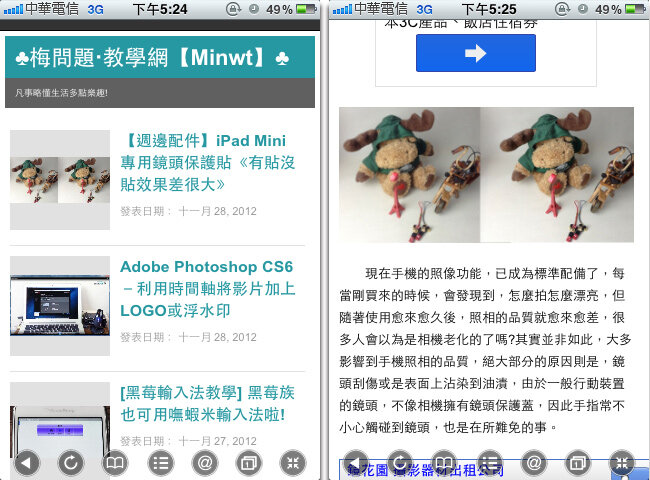
这时拿出智慧型手机来测试一下,页面就会自动的切换成手机版本啦!

自订模式切换:
开启手机版的 footer.php,加入连结为?mobile=off,这样就会切回电脑版啦!

接着开启电脑版的 footer.php,加入连结为?mobile=on,这样就会切回手机版啦!