一般 WordPress 的主题,内建的选单已相当的方便好用,直接拖拉就可改变排序与层级,是相当实用的功能,甚至还可建立多组的选单,并依所需将选单配置在不同的显示区块中,当有子选单时,滑鼠滑入时,就会再展开出来,但所有的内容,都只能透过左边内建的素材,因此当要让选单变成 Mega 大型选单时,就得透过插件方式,但大部分的 Mega Menu 的插件都要扣扣,最近我发现一款不但不用扣扣且效果挺强大的。
而 Max Mega Menu 这一个大型选单插件,则是有提供二个版本,分别有付费与免费,但免费的部分就相当的好用,透过 Max Mega Menu 立即就能将选单变成 Mega Menu 大型选单,且 Max Mega Menu 免费版就能设定选单的颜色,以及在选单面板中,就能将小工具中的元素加到选单里,实现选单也有图片,或者是其它想呈现的效果,因此想让选单不一样的朋友 「Max Mega Menu 」这只插件千万别错过了。
Max Mega Menu
插件连结:tw.wordpress.org
Step1
当进到插件面板后,搜寻 「 Max Mega Menu 」关键字,找到后再按 「立即安装」钮。

Step2
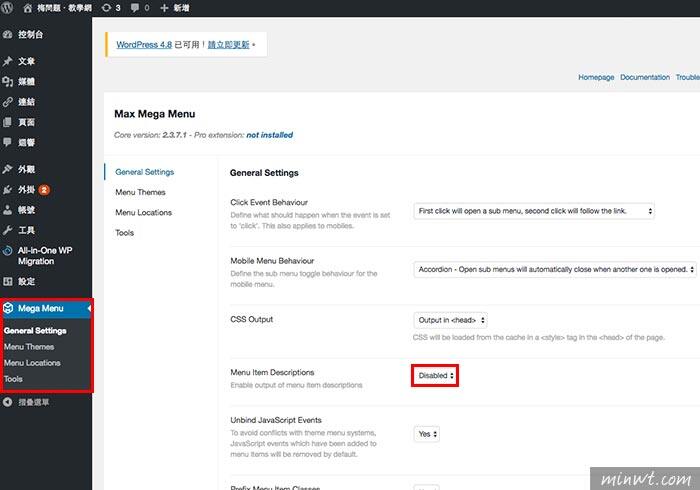
当安装完毕,在左边的选单中,就会看到 「 Mega Menu 」的选项,当在 General 中,将是否要显示描述给关闭。

Step3
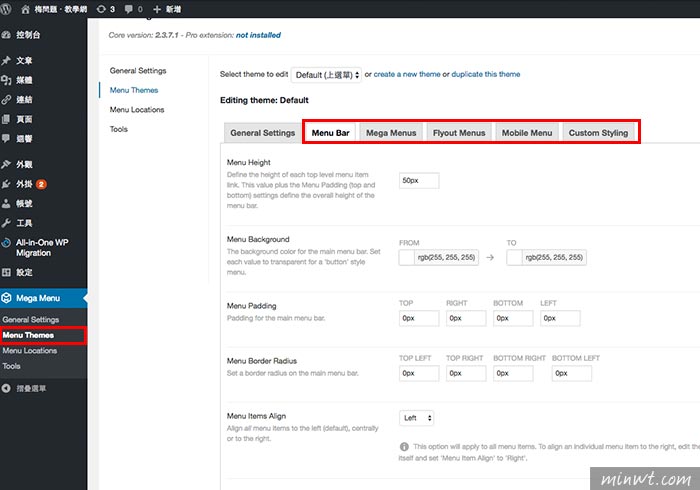
接着再到 「 Menu Themes 」中,就可设定选单的 CSS 样式,以及自订 CSS 的样式。

Step4
都设定后,接着再到 外观 / 选单 面板中,就会看到左边出现一块 Max Mega Menu Setting 的面板,将上方的 「 Enable 」勾起来,表示启用 Mega 选单,当启用后,将滑鼠移到选单上方时,就会出现一个蓝色「 Mega Menu 」按钮。

Step5
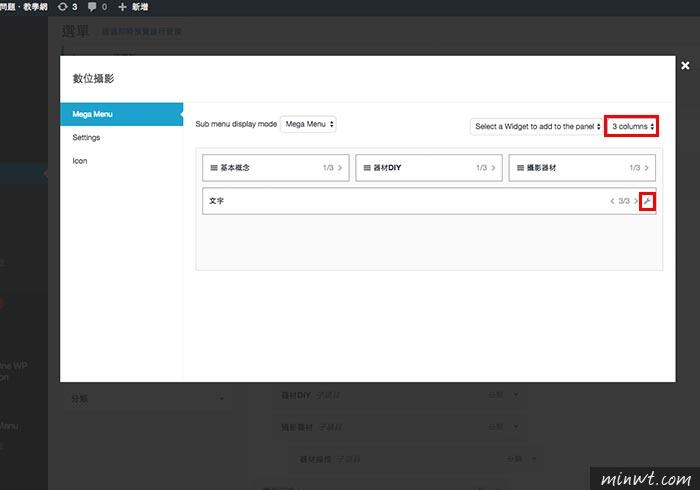
接着再把上方的选单,设定为 「 Mega Menu 」后,在右边的下拉选单中,就会看到,可以安装小工具中的模组。

Step7
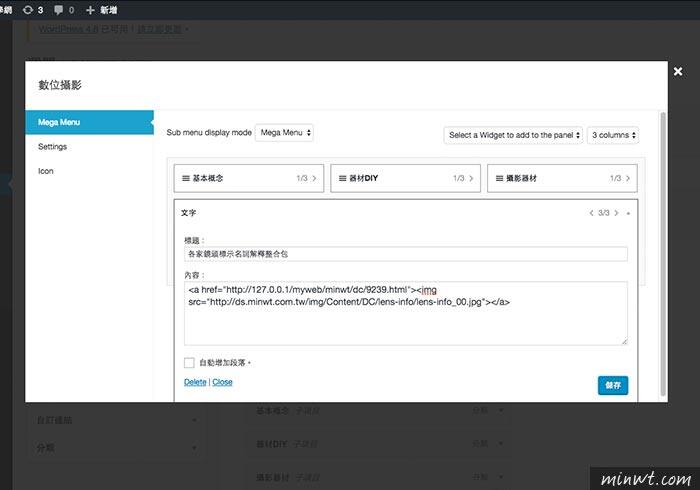
点下把手后,就可针对刚所加入的模组,再作细部的设定。

Step8
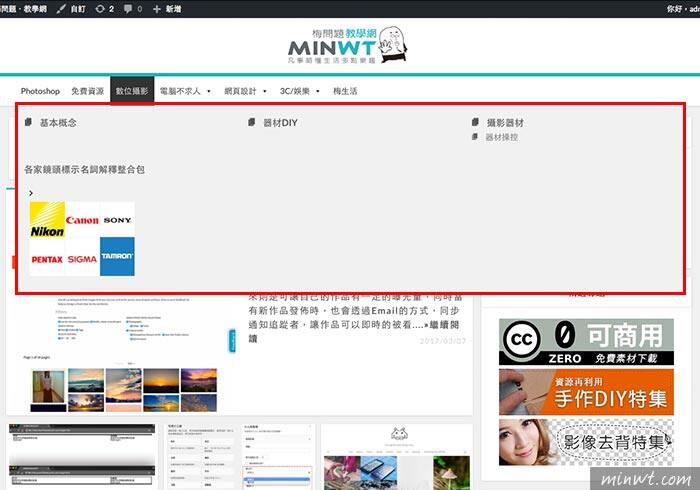
设定完毕后,回到前台,就可看到,刚所建立的文字区块,并在里面加入一个图片,也能正常的显示在选单中,有了这组 Mega Menu 后,让 WordPress 选单更有变化性,因此有需要的朋友,也赶快来下载啰!