图片延迟载入已不是什么新技术,而那天因为 wp super cache 一直秀斗,手机与桌机版版型傻傻分不清楚,以及使用手机浏览时,却出现电脑版,这让网站在 Google 搜寻时,出现此网站不适合使用手机浏览,才让我更换成 wp rocket 这套快照缓存插件,同时 wp rocket 这套快照缓存功能相当的强大,同时内建就有图片延迟载入的功能,因此我就好奇,将它开启没想到网站开启速度竟然秒快,让我对图片延迟载入有了不一样的感受。
由于 wp rocket 则是将 WordPress 的所有 img 图片标签,会全面套用图片延迟载入的效果,这也因此让我先前所用的,使用前与使用后的效果立即失效,甚至就连滑入显示原图的特效也一样,所以那一天我就研究了一下图片延迟载入的作法,再将它加入排除的功能,让有些图片可以不要套用延迟载入,最后再花了点时间,将它写成了 WordPress 的插件,因此有需要的朋友,现在也一块来看看吧!
MWT-Lazy Load image
插件名称:MWT-Lazy Load image
适用版本:WordPress 4.5+
插件下载:本站下载
适用版本:WordPress 4.5+
插件下载:本站下载
Step1
首先,下载并解压缩后,再透过 FTP,将插件上传到 plugins 的资料夹下。

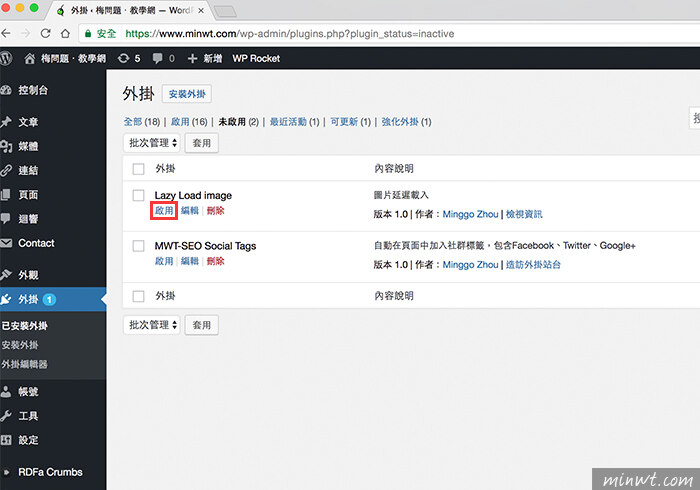
Step2
接着进到 WordPress 后台,将它启用,当启用完毕后,不会产生任何的设定选项。

Step3
再回到 WordPress 的前台,滚动页面时才会开始载入图片,当图片还没载入时,就会出现载入的图示。

Step4
当有图片不要使用延迟载入时,只需在 img 加入class="dis-lazy-load",就可跳过延迟载入,透过延迟载入后,可让网页开启的速度变更快,有用 WordPresss 的朋友,也赶快来安装一下啰!