WordPress 的主题里,有二个基本必备的功能,一个是选单,另一个是小工具,而这二个看似基本的功能,只要搭配小工具模组的应用,就可以让网页变出各种不同的变化,但唯一的小小缺点就是,小工具是属性全站性的,一但将素材加入后,无论在什么页面中都会显示出来,因此为了让小工具能在不同页面中显示,所以我就会在主题中写些判断式来作控制,但每次都得手工将码加入,实在有点小麻烦。
所以我找了好久,终于找到一套超好用的小工具,不但可自行设定小工具显示与隐藏外,甚至还可以设定小工具在什么分类或页面中显示或隐藏,相当的方便,因此有需要的朋友,现在也一块来看看吧!
Display Widgets
插件名称:Display Widgets
插件下载:wordpress.org | 本站下载 (含繁中)
插件下载:wordpress.org | 本站下载 (含繁中)
Step1
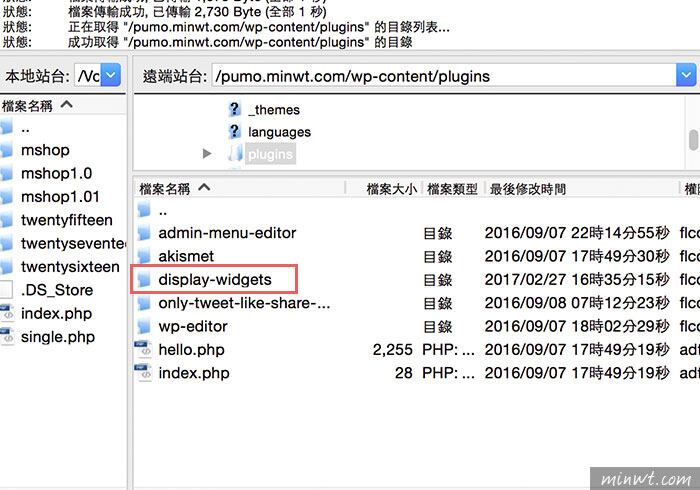
将下载好的插件,上传到「 wp-content/plugins 」资料夹下。

Step2
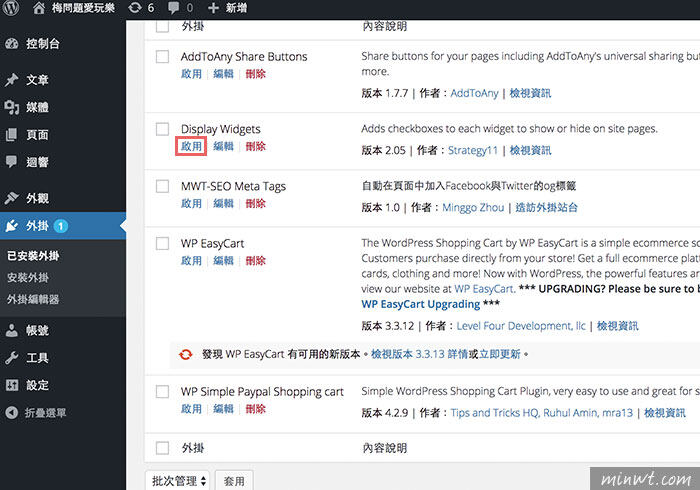
接着进到 WordPress 后台的插件控制面板,将 「Display Widgets 」启用。

Step3
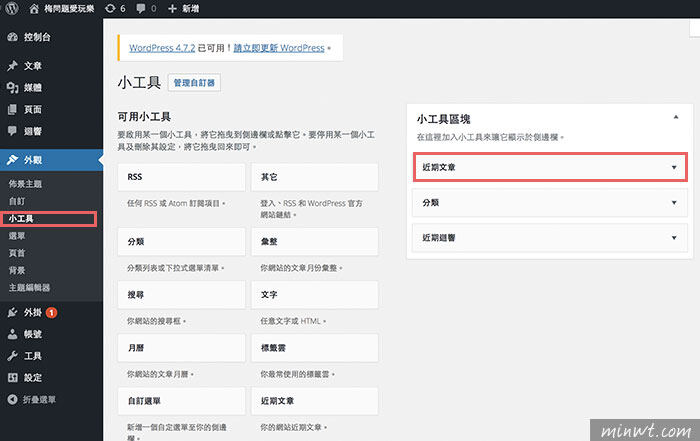
启用完毕后,再到 「主题/小工具」 面板,将已在小工具中的模组展开。

Step4
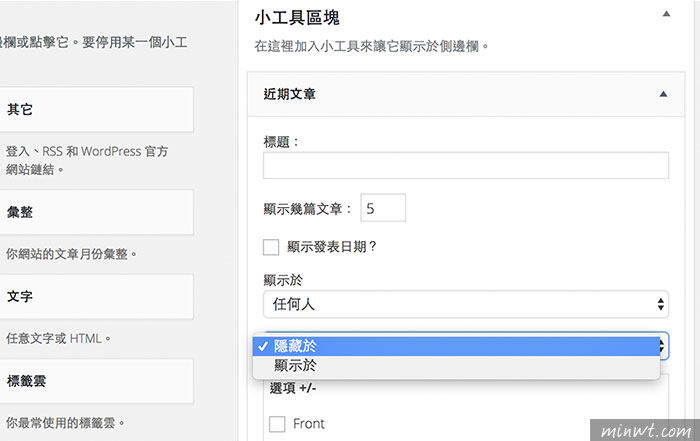
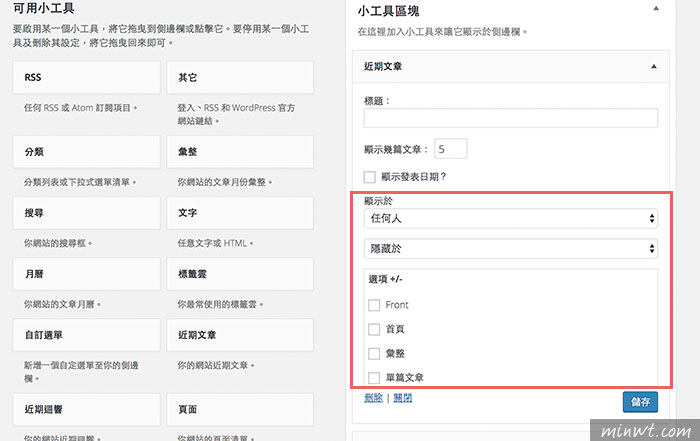
展开后,在小工具模组的下方,就会出现一些的设定选单。

Step6
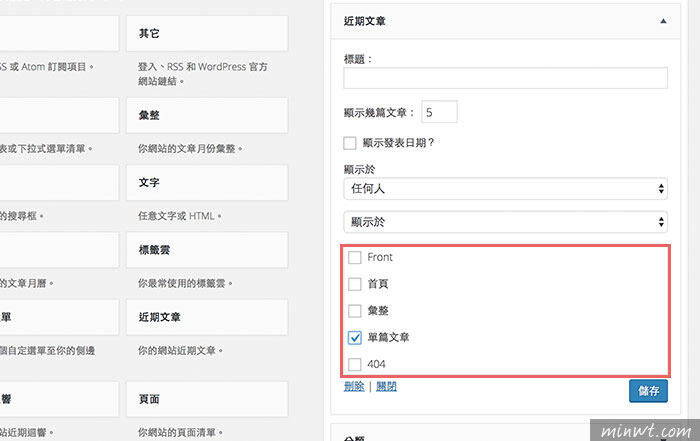
接着再设定显示/隐藏的规则,而下方的规则选单是可复选,像这边我是设定,当最新文章的小工具,只有在进到内页才显示。

Step7
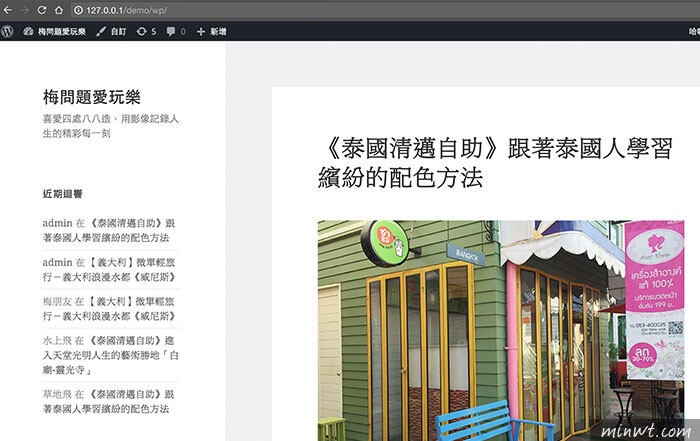
这时可看到,当在首页时,左边的最新消息区块是被隐藏的。

Step8
当进到内页时,最新文章的区块就会自动显示出来啦!是不是超方便的呀!而这个插件,甚至还可以文章 ID 规则来作设定,功能相当的强大,因此有需要的朋友,也赶快下载啰!