先前已分享过,在 WordPress 下安装购物车套件,透过 WooCommerce 就可快速的把 WordPress 升级成购物车,甚至串接金流也相当的简单,只需註册好第三方的金流会员后,再把註册帐号的 API KEY,输入到指定的栏位中,以及收款的方式,立即就能完成线上收款的机制,接下来就是购物车的主题设计,才能表现出具自己特色的购物车平台,才不会变成一个制服型的购物车。
因此我则开始研究 WooCommerce 购物车的主题设计,这时才发现到,WooCommerca 的主题竟然不在 WordPress 的 themes 中,而是在本身插件模组的资料夹里,且档案相当分散,比 OpenCart 还来的更复杂,光一个页面就用了好几只的 php 所组成,当一个一个找那还真累人,好在有只 WooCommerce 的主题插件套件,可将页面所用到的 php 用红色线框标示出来,同时也会秀出该 php 的路径与档名,因此有用 WooCommerce 架设购物车的朋友,也赶快来看看,如何自制一个具自己特色的购物车版面。
WooCommerce Template Hints:
插件下载:tw.wordpress.org
Step1
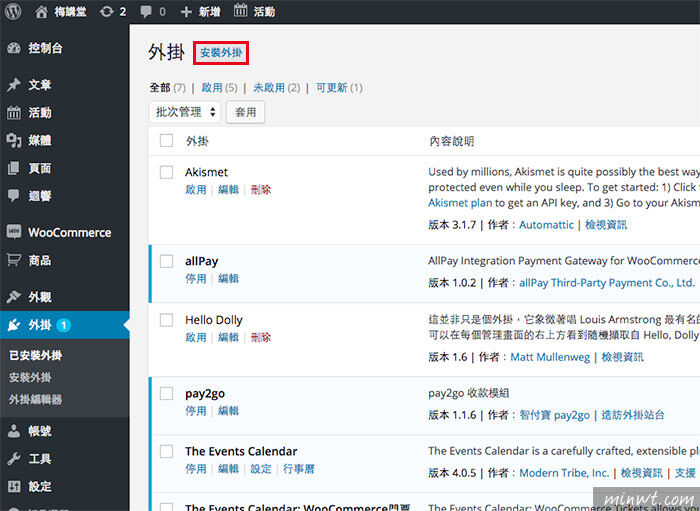
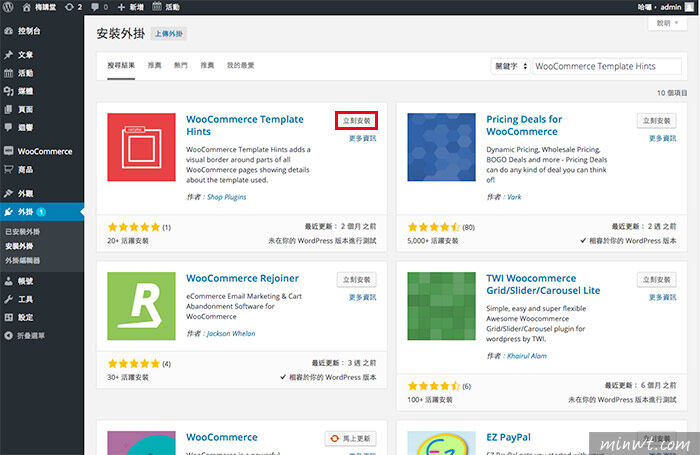
首先,进到 WordPress 后台,切到插件再点上方的安装插件。

Step2
接着输入 WooCommerce Template Hints 关键字,再对着第一个插件按立刻安装。

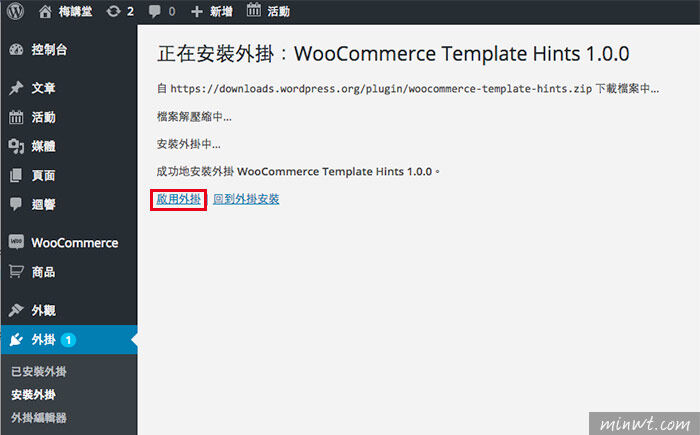
Step4
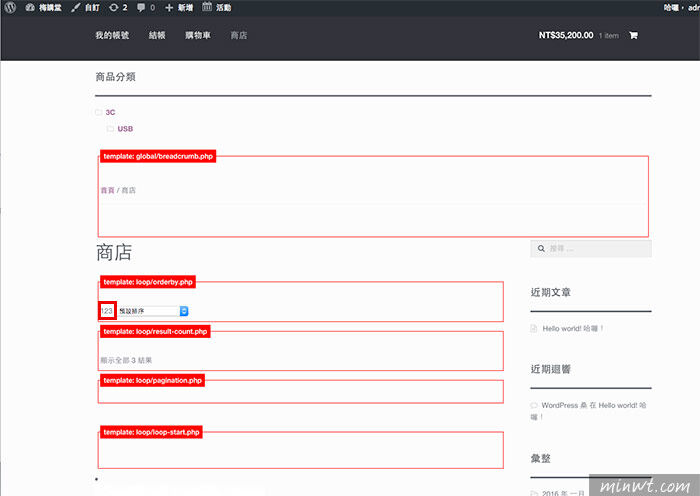
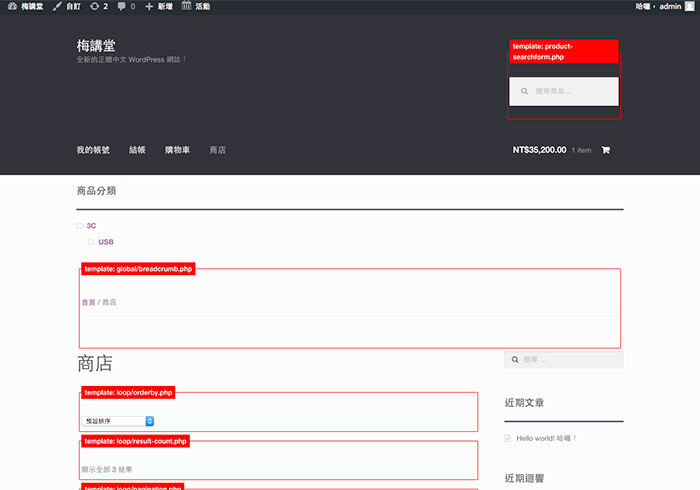
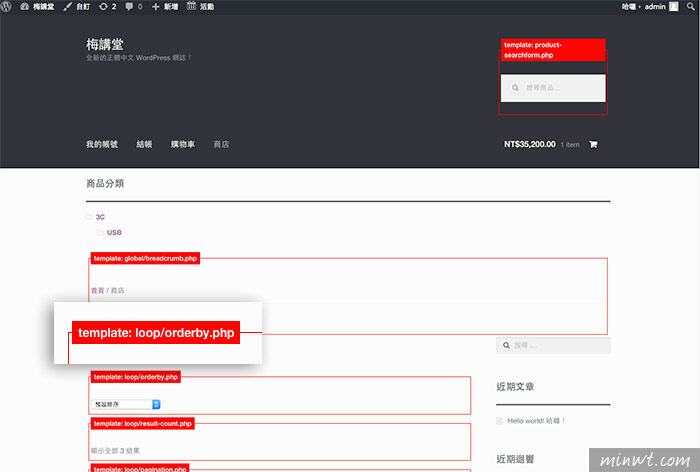
启用完毕后,再回到 WordPress 前台,并进入购物车,这时就会看到,页面会出现一块一块的红色框,且在红色线框左上方,也会显示该 php 的档名与路径。

Step5
而 WooCommerce 主题的路径在,wp-content/plugin/woocommerce/templates。

Step6
当要修改主题档案时,可用网页编辑器,就可进行修改,这时先简单打个 123 。

Step7
再回到前台时,就会看到刚所加入的 123 文字,有了这只插件后,就可更轻易的修改 WooCommerce 的主题啦!