使用 WordPress 的朋友,应该很习惯使用 WordPress 后台所提供的选单管理工具,来制作网站中的选单,且还可直接拖拉改变排序,或是增加子选单,相当的方便好用,但今天选单太长时,是否会发现到,无论是要改变选单排序,还是新增项目,要放到指定的选单项目中,是否感到相当的麻烦,要不断的疯狂向上拉,才能将它放到指定的选项下,而那一天我在修改主题时,打算把网站的选单,改由后台的选单来控制,但当把选单产生完毕后,光是想到要移动就一个头二个大,找了好久的插件,却没找到相关的插件可用,因此我只好自己动手来处理,所以就简单的写了 javascript 来控制,因此有需要的朋友,不妨也可参考看看啰!
Step1
在主题中的 functions.php 中加入以下的语法。
functions.php
Step2
在主题中,新增 admin-script.js 档案,并在 admin-script.js 加入下方的语法。
admin-script.js
$(function(){
$('h3:contains(选单结构)').append(' 开启 | 隐藏');
$('h3 a').click(function(){
$this = $(this);
var active = $this.html();
if(active == "开启"){
$('.menu-item-depth-1').show();
$('.menu-item-depth-2').show();
}else{
$('.menu-item-depth-1').hide();
$('.menu-item-depth-2').hide();
}
return false;
});
$('.menu-item-depth-0').click(function() {
var $this = $(this);
$this.toggleClass('hide-child');
$this.nextUntil('.menu-item-depth-0')[$this.hasClass('hide-child')?'hide':'show']();
});
})
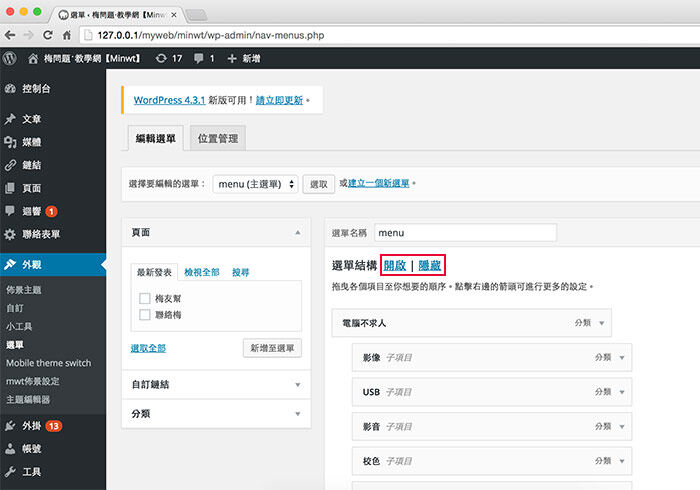
Step3
都完成后,再到 WordPress 后台的选单下,在选单结构后方,分别就会看到开启跟隐藏,当点一下隐藏后,选单中的子选单就会全部隐藏起来,这样就方便拖拉改变选单排序啦!

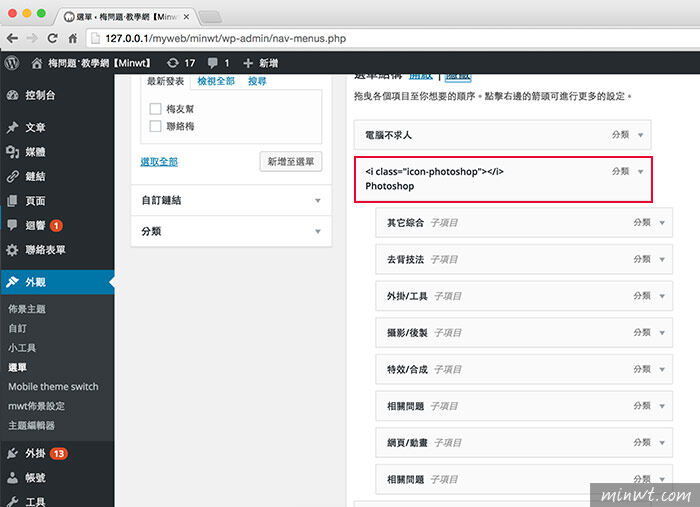
Step4
除了点上方的开启外,也可点每个选单大项的区块,可单独开启该选单的子选项。

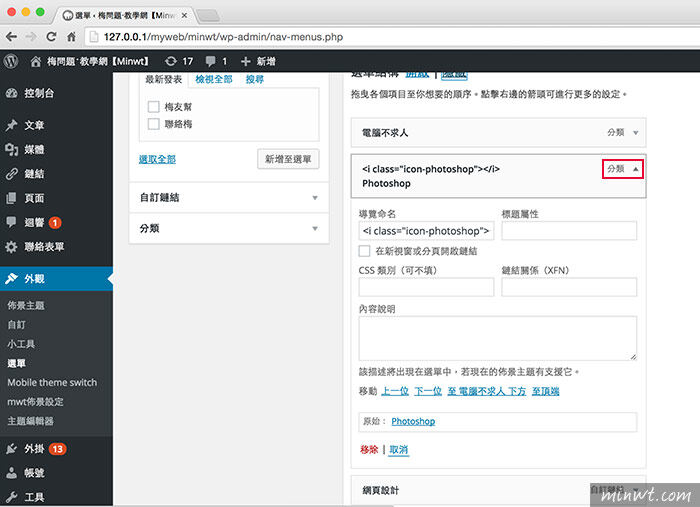
Step5
若要改变选项的内容,也可点选项右上的三角符号,就可开启选项进行修改啦! 有这样的收合是不是方便许多啦! 由于这个扩充是加在自己的主题中,因此完全不用担心 WordPress 更新时而无法使用。