最近在帮朋友制作 Wordpress 版型,但有个特殊的需求,让我想好几天,那就是在小工具的标题中,分别用了中英文混杂,且样式还不同,本来想说用 CSS 来进行选取,但发现到当没有用标签来作区隔时,是无法针对中英文来进行选取,虽然说可用 javascript 的正规表示法来进行分割,但比较麻烦的是,那会产生出视物觉不同步的问题,所以最好的解决方法,就是让 Wordpress 的小工具标题支援 html 标签,这样就可解决啦! 因此也有此需求的朋友,不妨参考看看啰!
Step1
首先开启主题中的 function.php 档,加入下方的语法。
add_filter( 'widget_title', 'wpjam_html_widget_title' );
function wpjam_html_widget_title( $title ) {
$title = str_replace( '[', '', $title );
$title = str_replace( '[/', '
Step2
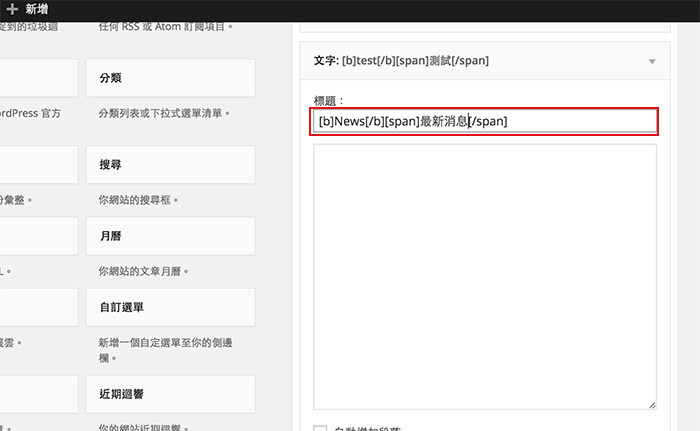
储存后,进到 Wordpress 后台,点一下小工具,这时候就可在标题中使用 html 语法啦! 只是把原来的变成了 [] 。

Step3
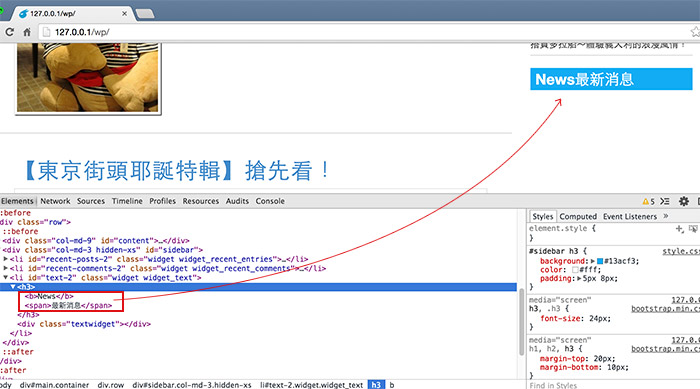
设定好后,进到前台,点一下小工具的标题,就会看到里面包了刚所设定的 html 语法标签啦! 这样就可针对二个不同的标签来进行 CSS 的样式设定啦!