Wordpress 是目前相当主流的博客平台之一,除了稳定、简单、好上手外,再来就是可自行的修改主题,同时也支援多帐号一同来管理,这时就可找志同道合的朋友一起来经营,当不同作者所写的文章,就可在文未处,秀出该作者的基本资料,或是已分享过的文章,是一个相当棒的机制,但要怎么在文未添加这块作者资讯呢? 其实 Wordpress 内建就已支援作者资讯,但只是比较阳春些,若想要出现像作者头像、脸书、 G+..... 等,这时就得自行加工一下,因此想在文未增加作者资讯的朋友,也一块来看看吧!!
作者头像插件:
插件名称:WP User Avatar
插件下载:https://wordpress.org/plugins/wp-user-avatar/
插件下载:https://wordpress.org/plugins/wp-user-avatar/
1. 安装 WP User Avatar:
Step1
首先,先将WP User Avatar插件,上传到插件目录,接着再到 Wordpress 后台将它启用。

2.functions.php:
<?php
//自定作者资讯栏位
function my_new_contactmethods( $contactmethods ) {
$contactmethods['twitter'] = 'Twitter';
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','my_new_contactmethods',10,1);
?>
//自定作者资讯栏位
function my_new_contactmethods( $contactmethods ) {
$contactmethods['twitter'] = 'Twitter';
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','my_new_contactmethods',10,1);
?>
3.single.php:
<a href="" title="我的网站" target="_blank">:
<a href="?rel=author" title="我的 G+">G+
<a href="" title="我的脸书">Facebook
<a href="" title="我的推特">Twitter
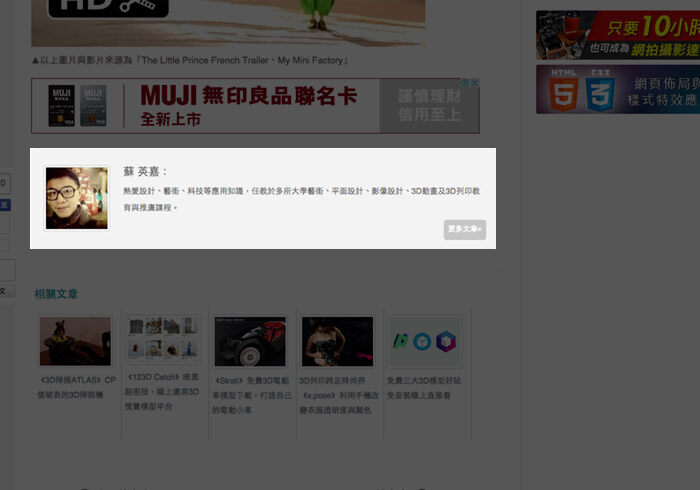
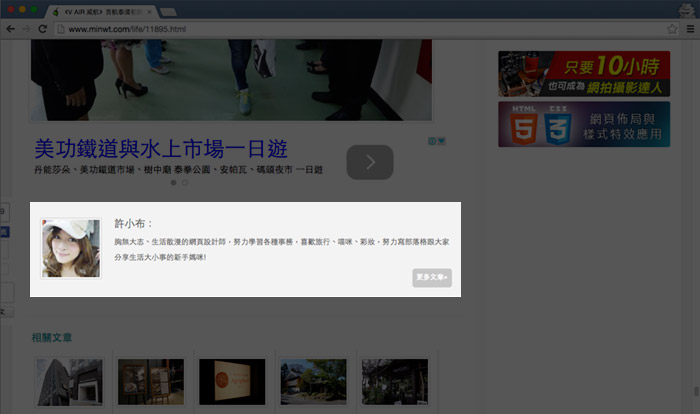
<a href="" title="更多的文章"> 更多文章»
Step2
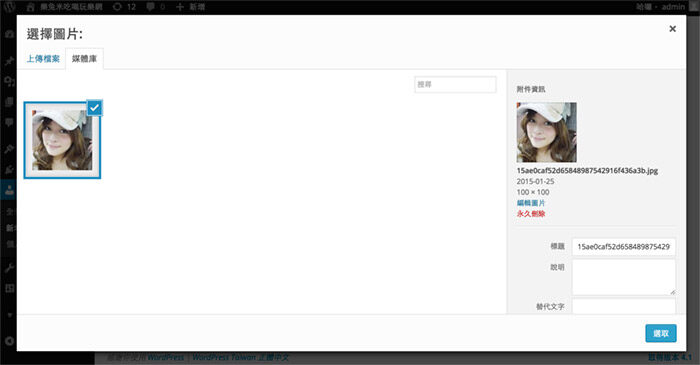
当启用完毕后,接者再新增一个新帐号,在帐号下方会看到图片选项,接着点选择图片钮。

Step5
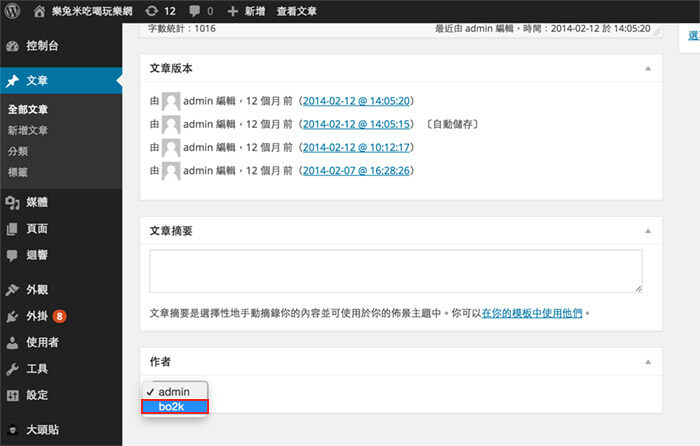
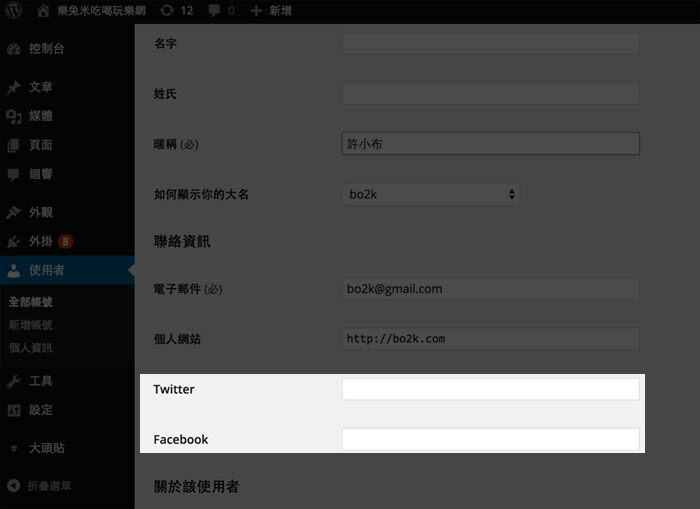
在编辑使用者帐号的地方,就可再加以新增作者的脸书、 G+、推特。

[范例下载]