最近一直有朋友问到搜寻相关的问题,若只是简易的搜寻并不难写,但要合用且能正确的搜寻到所要的资料,那就得花上一些时间来作资料的分析与比对,光想到这若没有程式背景的朋友,应该和我一样心都凉了一半,但其实有更快的方法,且完全不须撰写任何的程式,只要设定一下立即就可把 Google 的搜寻引擎,搬到 Wordpress 或一般的网站中,而 Google 搜寻引擎还提供了自订版型的服务,所以可依自已所需设计搜寻的画面与结果画面,并且还可放到自已指定的网页空间下,这边我依 Wordpress 为例,把 Google 搜寻引擎放到 Wordpress 中并与主题整合在一块。
Step1
开启浏览器,输入 http://www.google.com/cse/,接着按右边的【建立自订搜寻引擎】。

Step2
这边设定也很简单,比较重要的是搜寻的站台,所以在网站的地方输入要搜寻站台的网址,若有多网域时,只要按Enter 键一一的输入就行了。

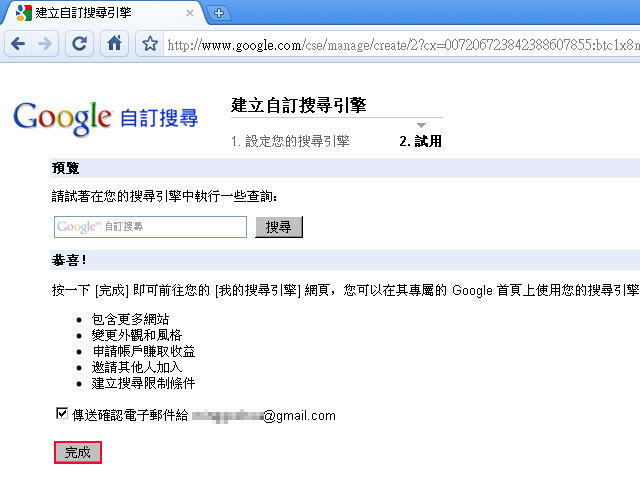
Step3
按下【完成】就设定完成啰!这时候可利用下方的搜寻框先搜寻测试看看。

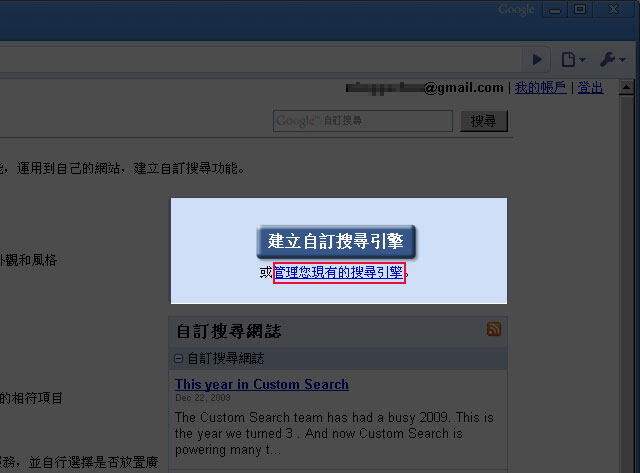
Step4
这时会回到 CSE 的页面,再点右边的【管理现有的搜寻引擎】。

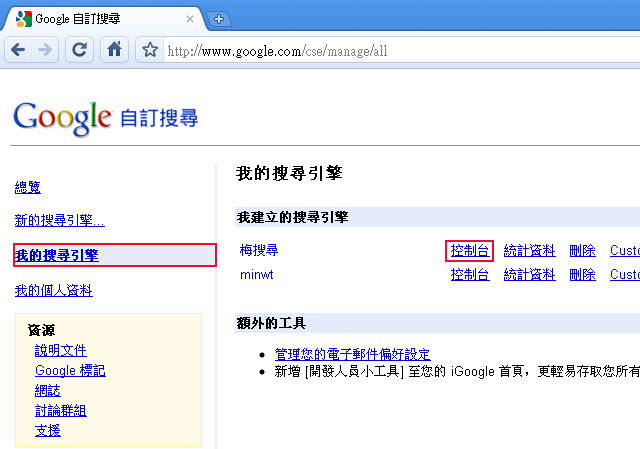
Step5
进入后在右手边就会看到已建立的搜寻引擎列表,对着要管理搜寻引擎的名称下方,点选控制台进入管理画面。

Step6
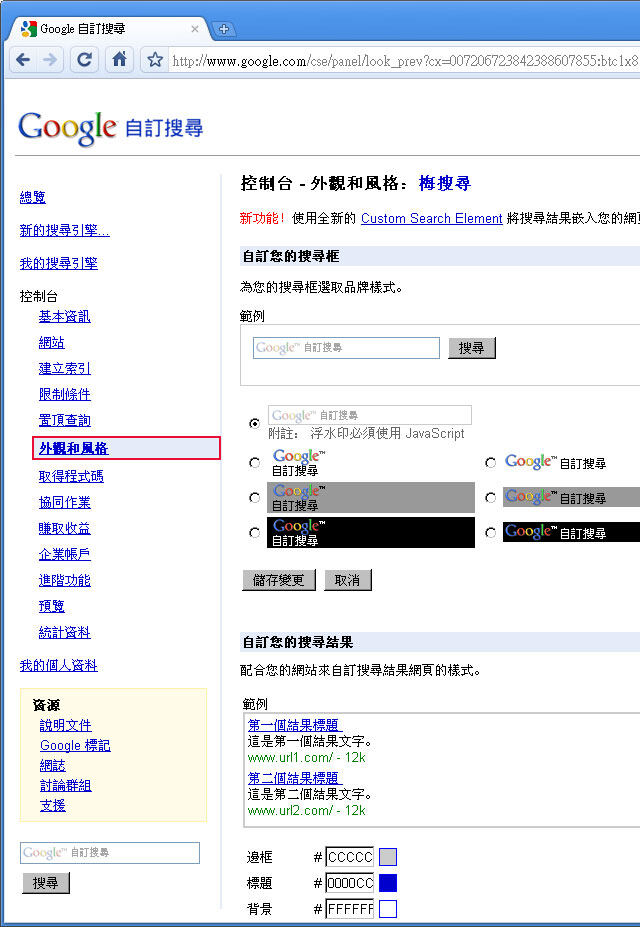
进入后接着点选左边的【外观和风格】设定搜寻框的样式。

Step7
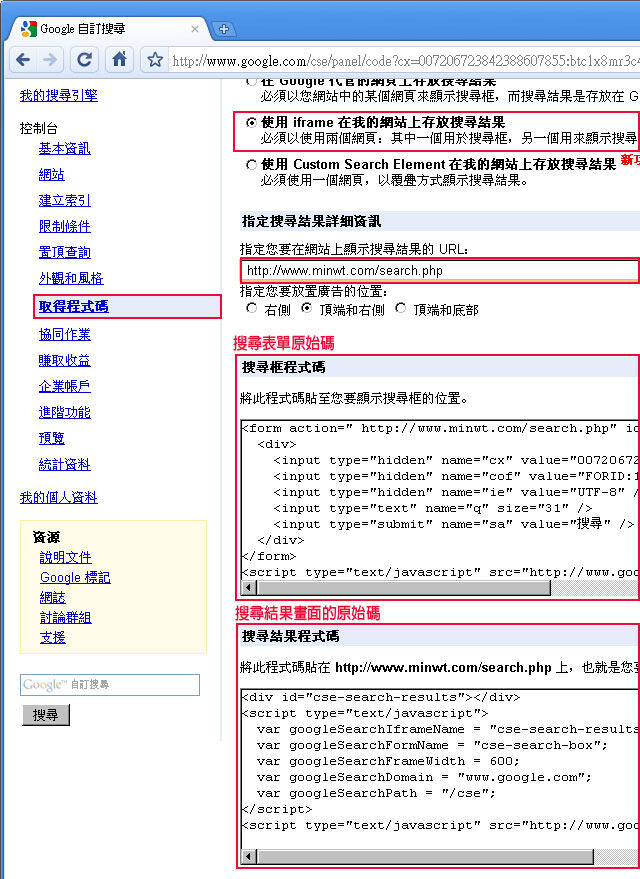
设定好后切到【取得程式码】,这边有几个地方要注意到,首先上方有三个选项,选择中间的 iframe 搜寻结果,接着指定搜寻结果页面的网址,然后下方有二个原代码,一个是搜寻输入框,另一是结果页面。

Step8
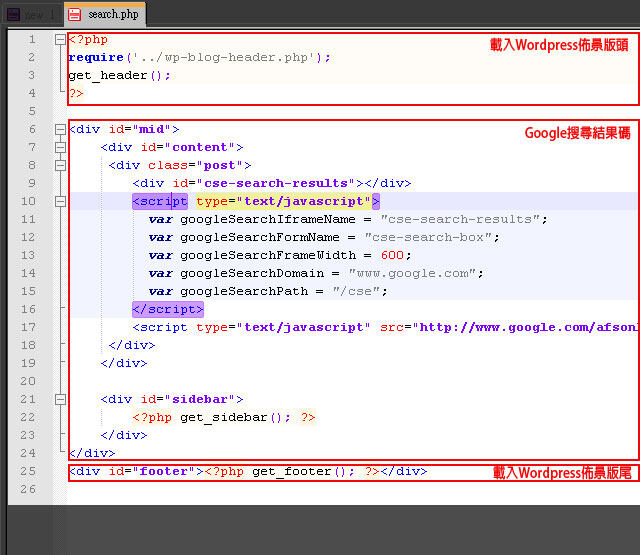
这时开启一个 php 页面,上下输入 get_header() 与 get_footer(),就可把 wordpress 主题的版头版尾嵌进来,中间再把刚的搜寻结果原代码塞入,这样就大功告成啰!

其实梅问题教程网也是利用 Google 搜寻引擎的服务,虽然说 Wordpress 内建也有搜寻引擎,比较笨的是当文章中有出现相关的 html 原代码时,也会一併被搜寻进去,所以每次搜寻找文总是文不对题,使用 Google 搜寻引擎不但快速,且搜出来的结果也比较趋近所要的,若各位想测试结果,直接试用梅问题的搜寻,而这个不限用于 Wordpress 一般的网站也可使用,但就我使用许久的经验是,若是新站一开始会搜寻不到,得运作一阵子,让站中的文章有被收录到 google 的资料库中时,才能使用此服务。