先前我曾分享过 WordPress MU 的相关设定方法,让 WordPress 也可像一般的 BSP 一样可开启多网志,这也是 WordPress3.0 版的新创举,如此一来只要建一个资料库,就可新增多个子博客,与以往比起来方便许多,不用一个站就建一个资料库,虽然说 WordPressMU 相当的方便好用,但最近有好友发现一个怪现象,就是当新增的子部落,在插入 html 的标签语法时,如:iframe 、 script 、 embed.... 等,在按下储存后,这些原代码都会被清空,原以为是权限问题,但也给与最高权限却还是一样,搞了好久才发现到,原来是 WordPress3.0 MU 把子部落新增文章的原代码的功能给封闭了,所以为了要让其下的子部落也能正常的张贴 html 码时能正常显示,只要加装个小插件,就可解决此问题啦!
插件元件:
插件版本:4.1
本站下载:
元件名称 2:unfiltered-mu
插件版本:1.3.1
本站下载:
Step1
下载完毕后,上传到 wp-content/plugins下,进入 【后台】将这二只插件一併启用。

方法 1
Step2
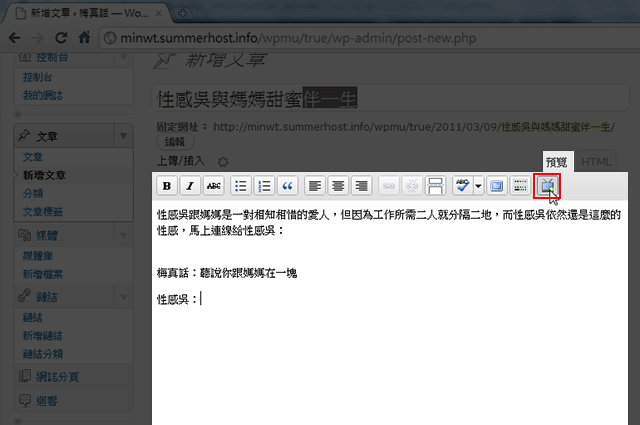
都启用后,新增文章这时候在预览模式底下,会看到一个像电视机图示,点一下它就可插入影音。

Step3
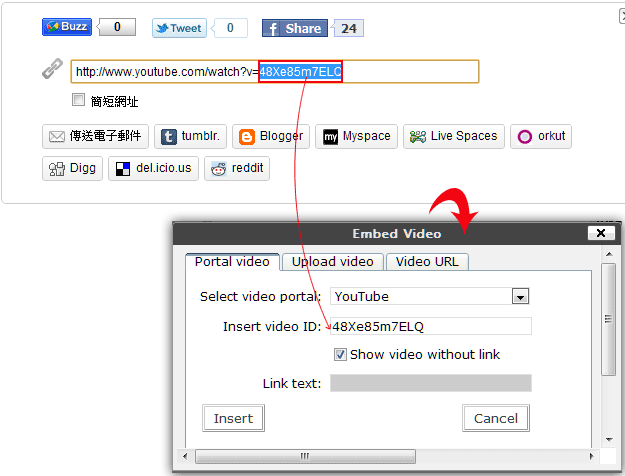
接着从 Select video protal 中选择影音来源,如我是从 Youtube 找影音,只要将影音的 ID 贴入,并按下Insert就完成啰!

方法 2
Step4
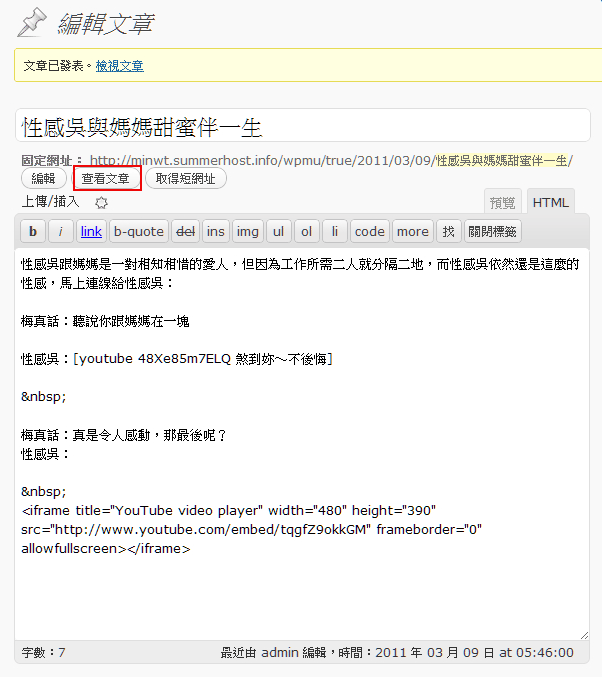
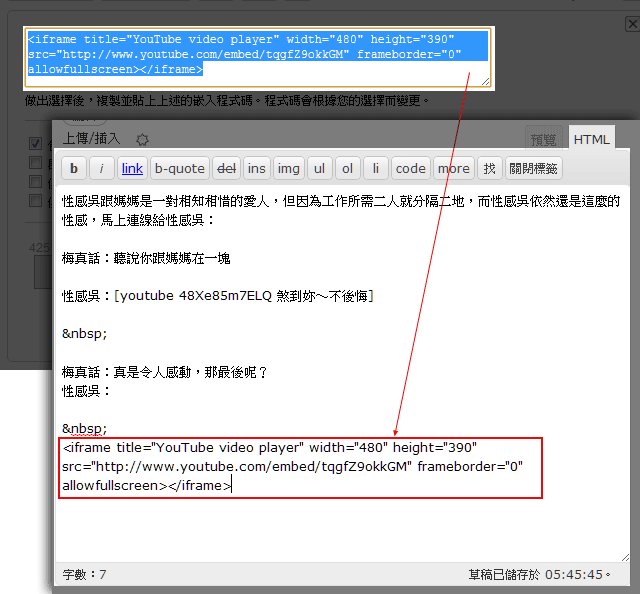
除此之外,也可切到HTML 模式,将 html 的原代码贴入。

Step6
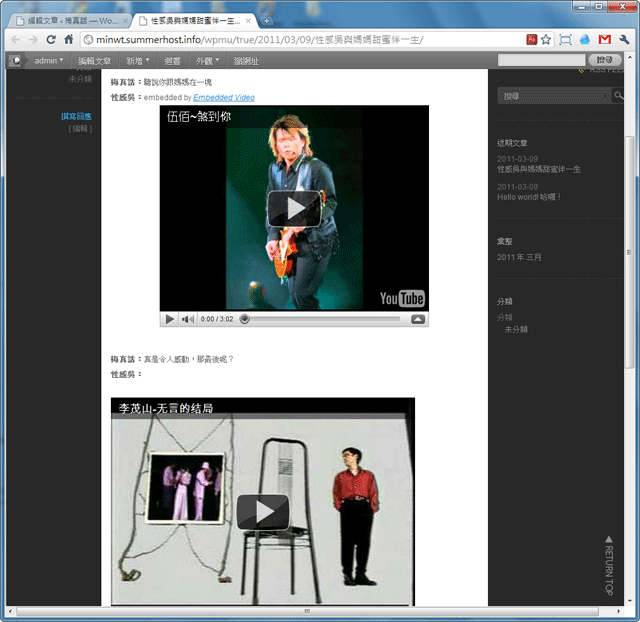
哈!! 无论使用那种方法,都可顺利的插入影片与 iframe 语法。

虽然利用 Html 模式,可插入一般的 html 标签,但得注意到,若来品的切换模式,原代码还是会被清空,所以一旦使用 Html 模式,就要一路用到底,否则初换预览再切回时,原代码就会被清空啰!若你也有遇到此问题的话,不坊试试此方法吧!