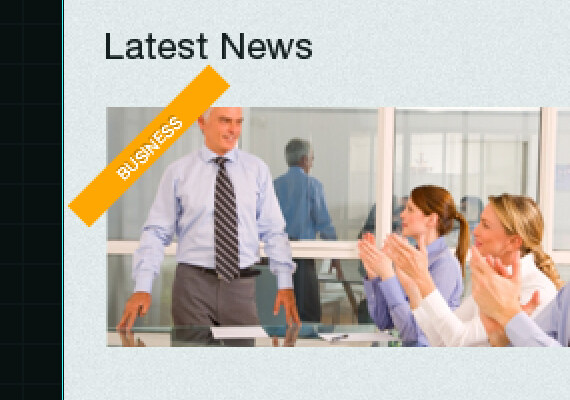
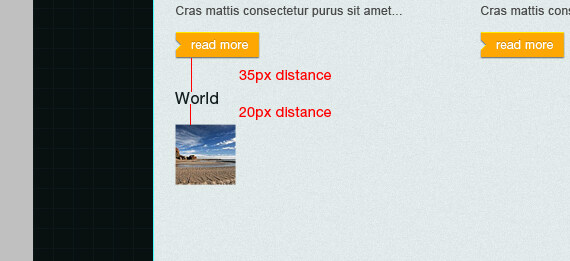
Latest news 区域包含 featured image,a categories,ribbon,post title,content 和 read more 按钮。在分割线下方 40 像素处,写上 Latest News,字体选用 Helvetica Roman,大小 18pt,颜色 #141e1e 。接着在下方的图片展示区域放上 275 像素 x 120 像素的样图。

用矩形工具创建一个颜色为 #fea702,100 像素 x 15 像素的形状,用文字工具在形状的中央位置写上文字 BUSSINESS,字体为 Helvetica Roman,大小 8pt,颜色 #ffffff 。

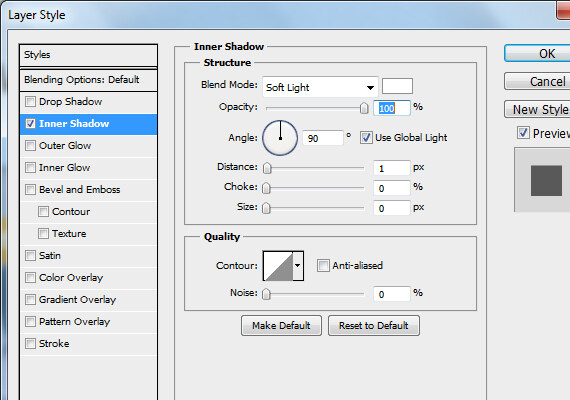
应用图层样式
· 内阴影 (颜色):#ffffff

复制文本图层,并将原图层颜色改为 #c88300 。上移文字图层 1 像素。选中刚刚制作好的几个图层 (矩形图层,两个 business 文字图层),按住快捷键 Ctrl+T 调出变换操作,如图旋转 45°。

在预览图片中选定一个选区,选择矩形图层,应用图层蒙版。看起来如下图。

使用文字工具添加上下图的内容。相应内容的字体名,字体样式,字体大小及字体颜色见下面中的红色文字部分。
复制 read more 按钮,将其放在内容下方 15 像素处。 (见下图)

将本步骤制作好的图层进行分组,取名为 post 。复制该组,并整体右移 30 像素。将飘带的颜色修改为 #8170e8,并修改文字内容。 (译者注:其实这里的操作就是一个整体复制的过程,因为内容图示版面相同,所以创建文件夹,进行整体复制,然后进行局部修改)

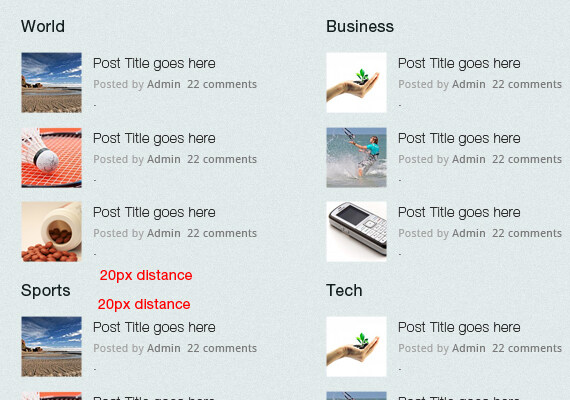
第 6 步:文章分类

此处文字的参数与 recent news 的字体参数一样。在下图所示的展示区域放上 60 像素 x 60 像素的样图,并为其添加上类别名。 (注意下图所示的红色字体所显示的距离)

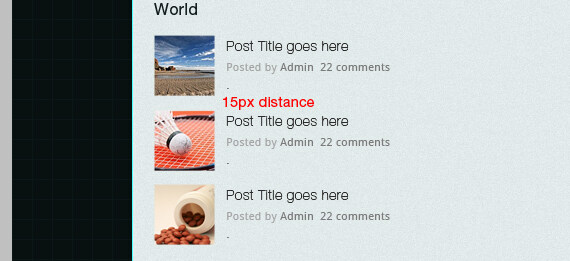
用文字工具添加下图所示的文字内容。文字的颜色和字体与 latest news 中保持一致。

将以上制作好的图层进行分组,复制该组,放在下图所示的相应位置。

将题目分类分组。复制 3 份,放在下图所示位置。