Bootstrap 介绍
【 Bootstrap 入门教程推荐:http://www.w3cschool.cc/bootstrap/bootstrap-tutorial.html 】
Bootstrap 是 Twitter 推出的一个开源的用于前端开发的工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。 Bootstrap 提供了优雅的 HTML 和 CSS 规范,它即是由动态 CSS 语言 Less 写成。
如果你不了解前端,但是是一个 PHP 程序员那你就可以使用 Bootstrap 来建立自己的 WordPress 主题,而且 bootstrap 是一款响应式的 css 框架,可以适应各种设备。
bootstrap 官网:http://twitter.github.io/bootstrap/
bootstrap 中文网:http://www.w3cschool.cc/bootstrap/bootstrap-tutorial.html
使用 bootstrap 制作 WordPress 主题
bootstrap 官网本身带有一些实例页面,所以我们可以拷贝这些页面下来:http://twitter.github.io/bootstrap/examples.html, 接下来我们就制定制作如下 5 个页面:
- 可定制的首页设计
- 关于我们
- 联系我们
- 带评论的章节
- 一个组件化的侧边栏
开始制作
准备工作:
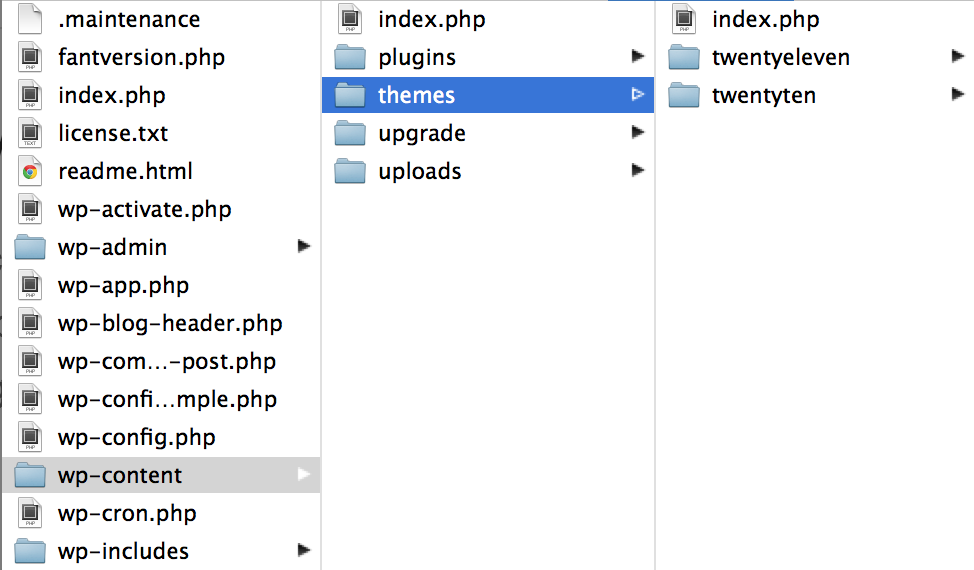
准备好上述步骤后,打开你的 WordPress 下的 wp-content/themes:

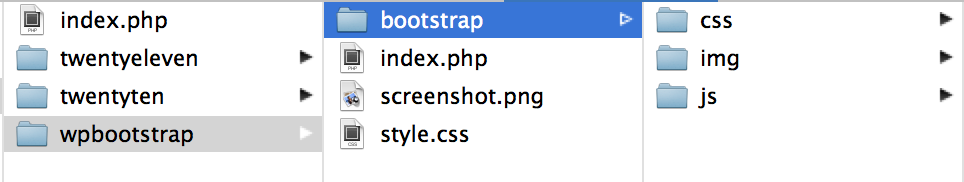
在 p-content/themes 目录中创建一个叫 「wpbootstrap」 的新文件夹,在文件夹里面粘贴 bootstrap 文件夹。

在 wpbootstrap 文件夹里面创建一个新文件 index.php

首页代码如下 (由于代码太长没法显示请点击查看):
点击查看代码:bootstraop-demo-source-code
现在我们有了一个静态的 HTML 页面,我们将要继续去创建一个主 CSS 页面。 WordPress 需要一个显示在 style.css 页面顶部的特殊格式的注释,它使用这个注释来获得关于你这个主题的所有信息。
在你的 index.php 页面所在文件夹中创建一个新文件并命名为 style.css,WordPress 需要一个带有特定名称的 CSS 文件 style.css,所以我们不将其命名为其它任何名称否则我们的主题将不能工作。
创建完了 style.css 文件,在文件头部添加注释:
/* Theme Name: WP Bootstrap Theme URI: http://teamtreehouse.com/WordPress-bootstrap-theme-tutorial Description: A demo theme built to accompany the Treehouse blog post <a href="http://teamtreehouse.com/WordPress-bootstrap-theme-tutorial">How to Build a WordPress Theme with Bootstrap</a>. Author: Zac Gordon Author URI: http://teamtreehouse.com/ Version: 1.0 Tags: responsive, white, bootstrap License: Attribution-ShareAlike 3.0 Unported (CC BY-SA 3.0) License URI: http://creativecommons.org/licenses/by-sa/3.0/ This simple theme was built using the example Bootstrap theme "Basic marketing site" found on the Bootstrap web site http://twitter.github.com/bootstrap/examples/hero.html */
在我们安装和开始构建我们新主题前,我们最后需要做的是上传一张将会在 WordPress 管理区显示我们主题的图片。这张图片需要为 300*225 像素并且要命名为 「screenshot.png」,你可以用下面这张图片或做张你自己的。

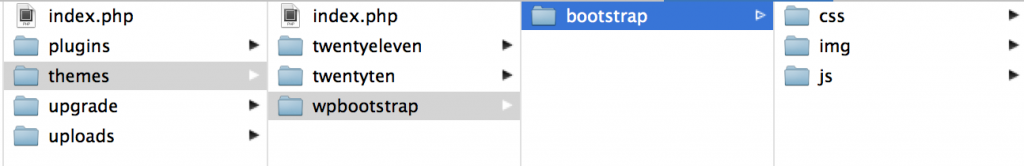
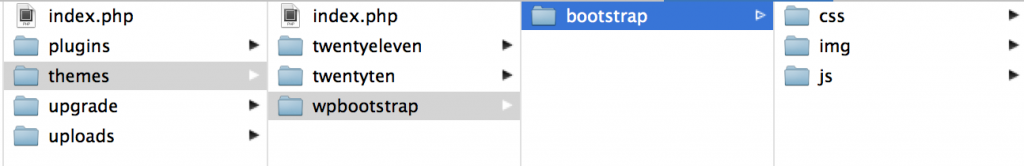
你的文件夹结构现在看起来和下面的一样:

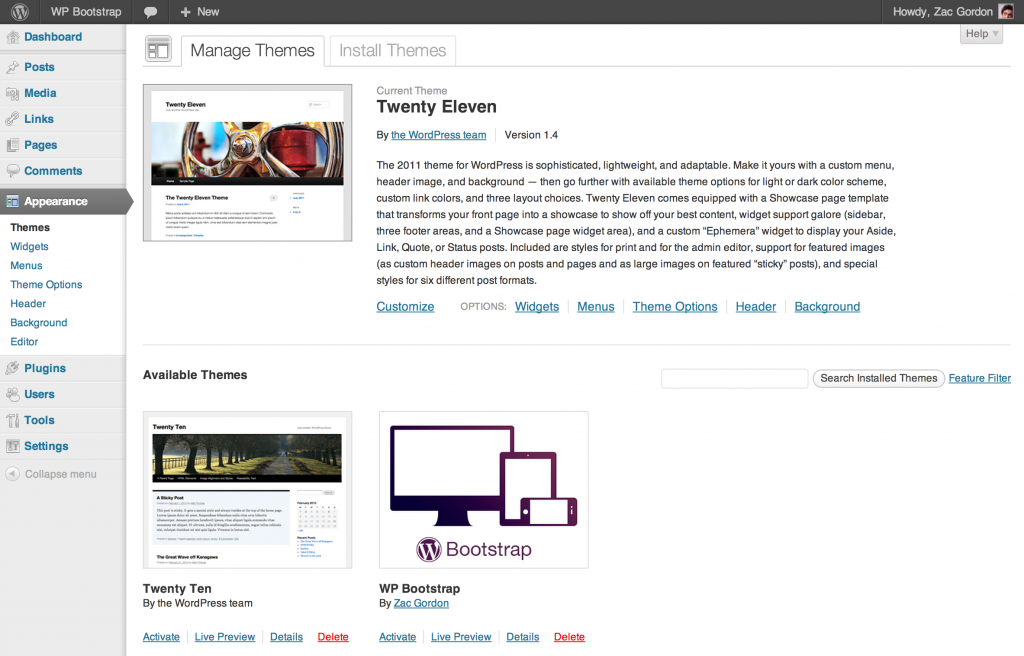
我们现在准备进入到控制面板安装我们的新主题。登录到控制面板并且到外观> 主题。可应该可以看到 「WP Bootstrap」 做为主题中的一个被列出来。

注意: 如果你正在使用一个线上的网站并且不想让人们看到这个主题正在开发中,确保安装并激活 Theme Test Drive plugin 。
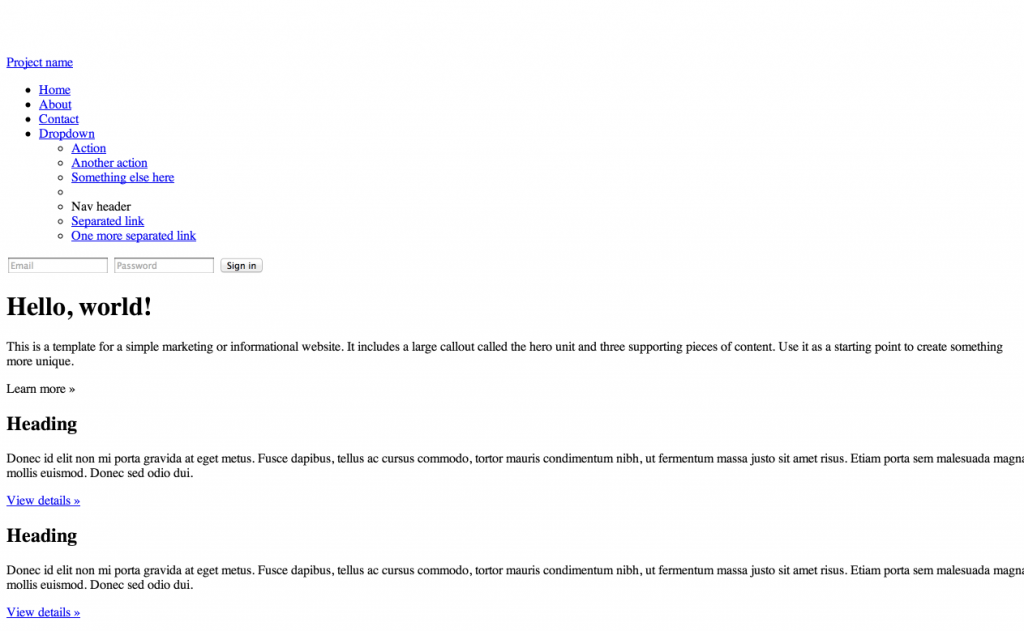
当它被激活后,访问你的网站你可以看到像下面一样的东西。

它很干净,因为在当前站点没有一个 CSS 工作,所以下一步我们开始将静态文件转换到正在工作的 WordPress 主题中。