Contact Form 7 WordPress 表单插件,免费表单插件的佼佼者,定制功能强悍,相当大部分 theme 有用到或者基于此插件改造。下面
简要说说,我们在响应式网站建设、外贸网站建设项目中经常用到的一些定制方法以及细节处理。当然表单就是我们在网站中获取客
户询盘的重要手段!你懂的。
第一步:插件下载安装
Contact Form 7 插件下载地址:https://WordPress.org/plugins/contact-form-7/ 可在后台直接下载

当前最新版本 4.3.1 。安装完成之后在后台菜单栏会出现

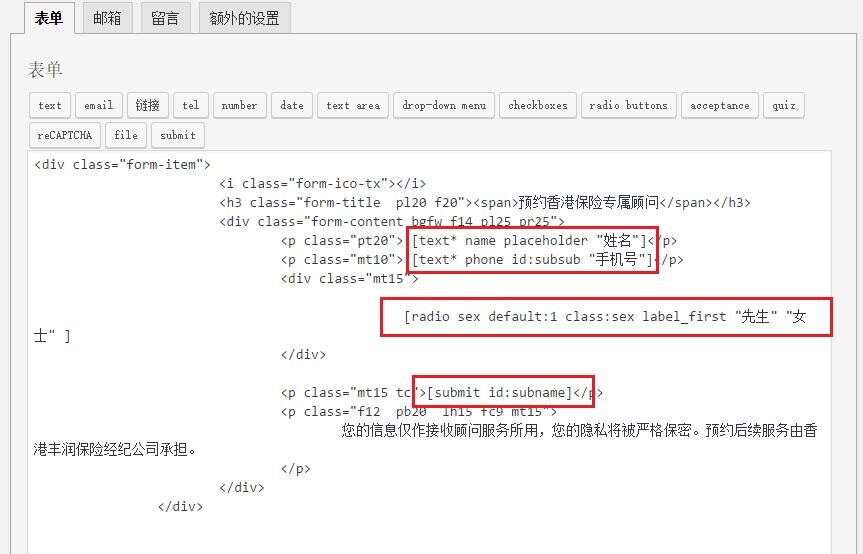
直接新建表单,图下图,三个红色框框圈起来的就是我们的表单字段以及提交按钮

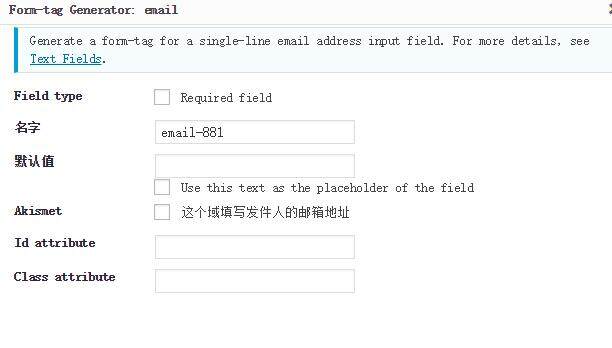
需要的字段根据自身网站需求来构建表单,字段使用也相当简单,直接点字段,都会有相应的提示

还可以像我们一样,嵌套 html 代码来使用,这样我们可以在页面自定义 CSS 来非常方便创建漂亮的表单。
创建完之后,要使 Contact Form 7 插件前台正常收发信,还需要在后台配置 SMTP 信息,安装 smtp 插件即可!
第二步:收件配置选项
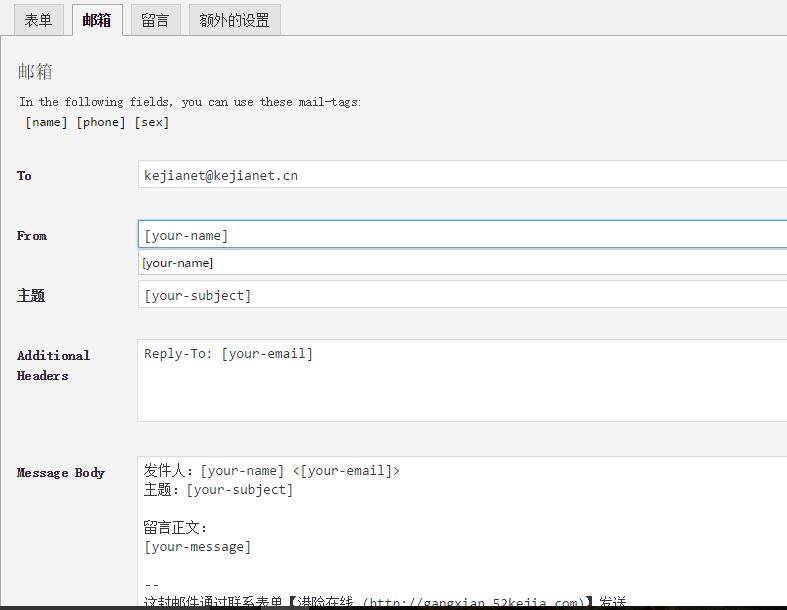
到这一步,还不算完成,点选项卡的邮箱,会出现 如下

根据你命名的表单字段的 name,在下面的选项中来填写试用,才能让表单正常收发信。很多用户,就是没有配置此选项导致无法正常
收发信。
第三步:提示信息配置
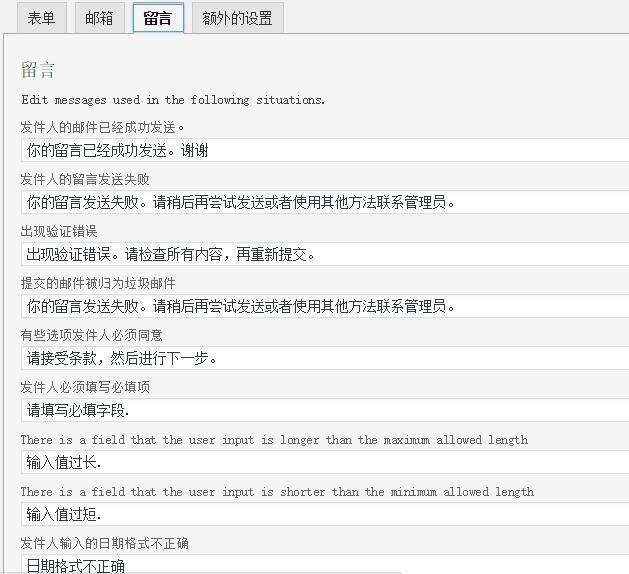
切换到选项卡留言选项,可以看到当前台用户输入信息正确或者错误的相关提示,在这边可以自定义

第三步:额外配置
这一步可以省略,此处可以自定义触发表单的时候激活什么事件,高级用户可以用到此高大上的功能!一般小白直接忽略即可。
如上,我们最终基于 Contact Form 7 WordPress 表单插件轻松的构建了漂亮的 WordPress 表单功能,如图

是不是很强大!