改善用户体验之 WordPress 添加图片弹出层效果, 做产品或者品牌展示的一定一定要注重用户体验(也就是我们常说的 UE 或者 UX) 。
当然搞网站也不能例外,丑到爆就另当别论了。涉及到用户操作方面,尽量要考虑 UE 。在企业网站制作中尤为重要!
下面说说在改善用户体验之 WordPress 添加图片弹出层效果。企业网站制作——首选薇晓朵
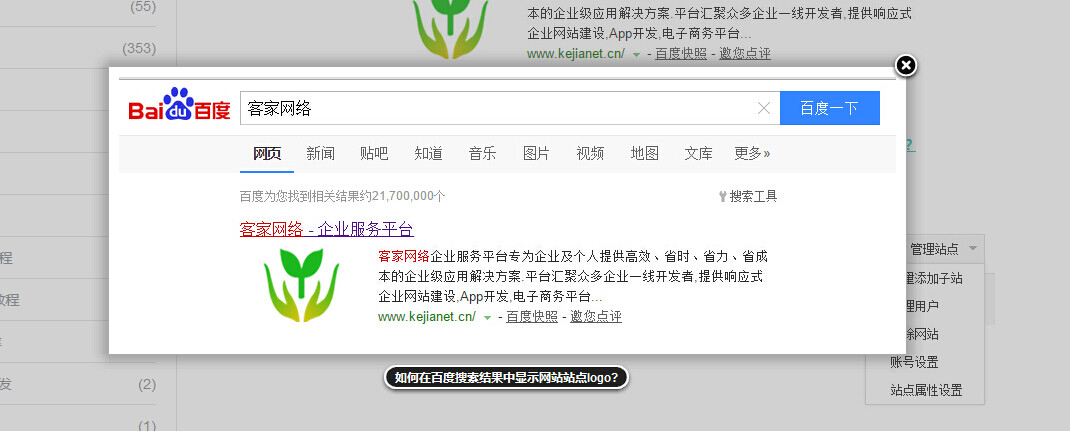
效果图如下:

像这篇文章如何在百度搜索结果中显示网站站点 logo? 文章内有添加图片,没加插件之前用户点击图片时,是直接_black 打开新窗口到
图片地址,非常不友好,很不和谐!添加 WordPress 添加图片弹出层效果之后如上所示效果。逼格瞬间提高!
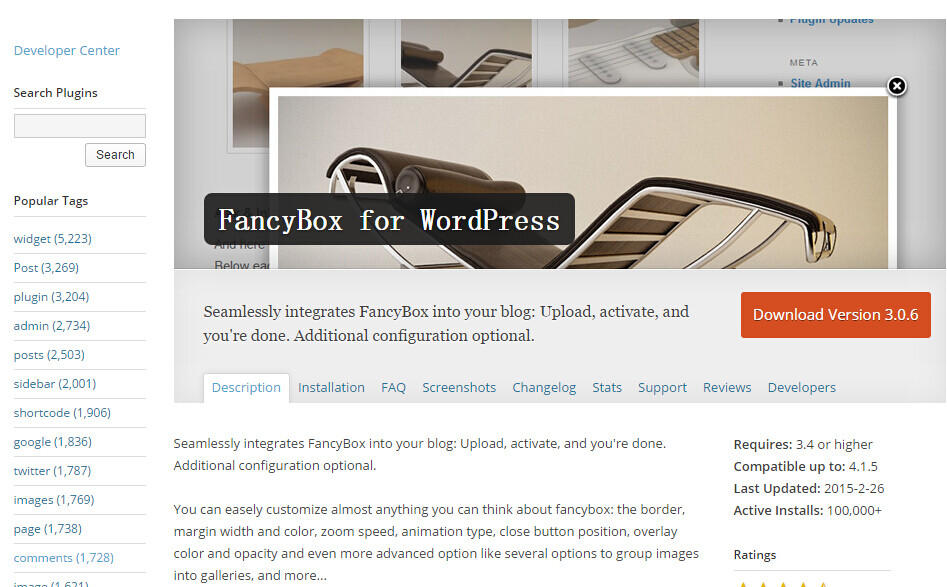
打造这个效果的这款插件名称是 FancyBox for WordPress

FancyBox for WordPress
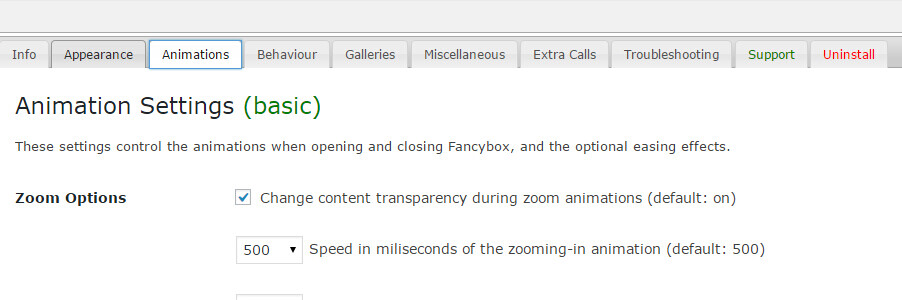
目前最新版本是 3.0.6. 直接安装即可。没什么好配置的,几个地方注意下,其余的默认即可。


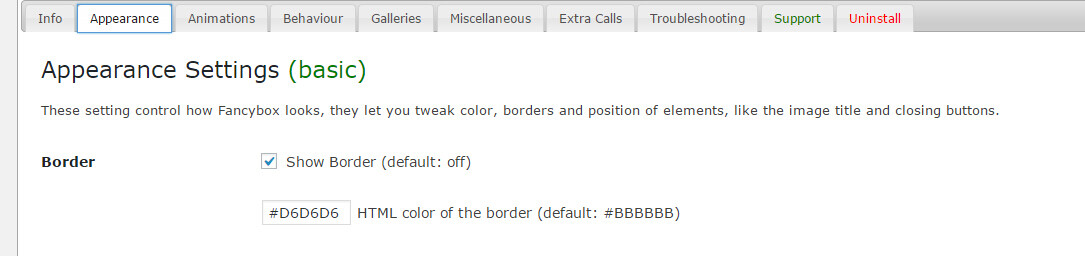
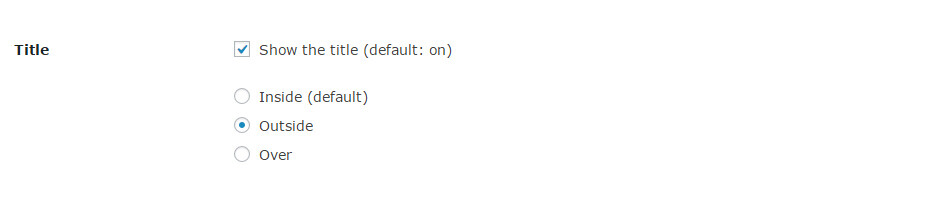
边框颜色按需定义,还有图片 title 显示方式,三种方式按自己需要选择!
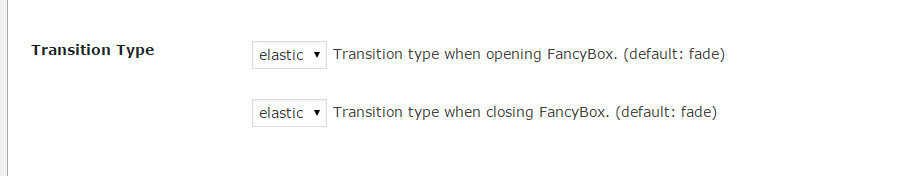
最后是弹出的动画效果


Transition Type 按需选择。其余默认即可!这款插件就这么简单,不要整的搞什么一样。更多 WordPress 教程请仔细阅读文章。