很多网站都将用户的头像设计的非常炫酷,来吸引用户的注意力,你是否也需要同样的效果呢?我曾经介绍过如何把 WordPress 的头像变成圆形的,但是需要通过添加 CSS 来实现。如果你不想麻烦的添加 CSS 样式,或者想要更多的头像效果,可以继续阅读本文。

自定义炫酷的头像样式
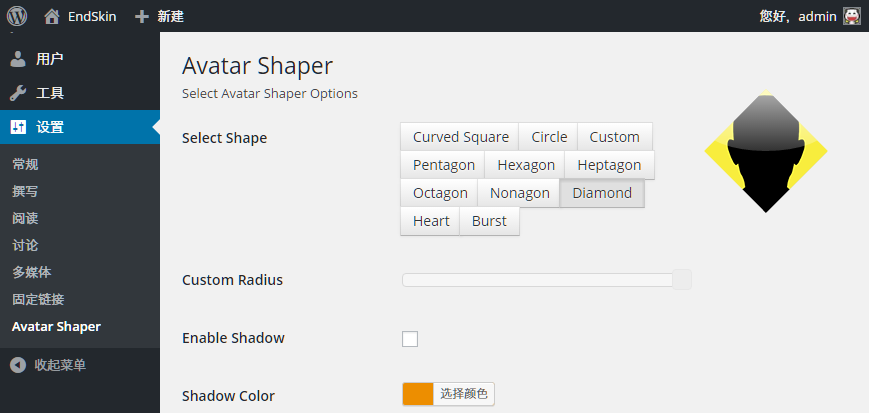
要自定义头像的样式和形状,首先需要安装并启用 Avatar Shaper 插件,然后进入后台的 「设置」→「Avatar Shaper」 设置插件。

设置并保存之后就可以去预览效果了,只在前台有效果,后台头像无效。

插件设置选项
由于插件没有中文版,所以我在这里简单介绍一下后台所有选项,大家可以参考着设置。
头像预览
在设置选项的右边有一个头像预览窗口,在左侧调整设置选项之后会把头像样式实时显示在这里。
Select Shape
选择头像样式。建议每个都点击预览一下,挑一个自己喜欢的;有些复杂的效果浏览器兼容很差。
可以选项的样式有:圆角正方形、圆形、自定义角度的圆形、五边形、六边形、七边形、八边形、九边形、菱形、心形和爆炸形。
Custom Radius
头像圆角大小。只有上边的 「Select Shape」 选项设置成 「Custom」 时才有效。
Enable Shadow
头像是否外发光。此效果容易破坏主题样式,请测试之后再酌情使用。
Shadow Color
头像发光颜色,只有上边的 「Enable Shadow」 选项开启时才有效。
Gloss
头像是否内发光。开启之后头像上会有一层白色的光晕,很有光泽感。
Custom Meathod
是否自定义哪些头像应用样式。不推荐不懂代码的同学开启此选项。
默认情况下插件会将前台所有的头像全部施加特殊效果,如果你只想让部分头像应用插件的样式,可以开启此选项,然后将要使用效果的头像从 get_avatar() 函数换成插件提供的 avatar_shaper() 函数 (该函数的参数与 get_avatar() 函数相同) 。
比如说主题中评论处调用头像的代码为:
|
1 |
<?phpechoget_avatar($comment,42);?> |
只需要换成:
|
1 |
<?phpechoavatar_shaper($comment,42);?> |
即可应用样式。