WordPress 幻灯片插件——Slider Revolution,插件特点也很多,总之一句话,就是 WordPress 上非常给力的幻灯片插件,本篇以 Revolution Slider v4.6.2 版本 (薇晓朵汉化版) 为简要介绍使用。
revolution slider +LayerSlider WP 这俩货在 The7 和 Avada 主题都有使用到,可见这两货非同一般!当然,如果购买 The7 汉化版或者 Avada 汉化版,这俩插件都有附带,并且所有主题依赖的插件均提供最新的汉化版!
全中文后台操作,几乎一看就会的,如有需要,请下单即可。
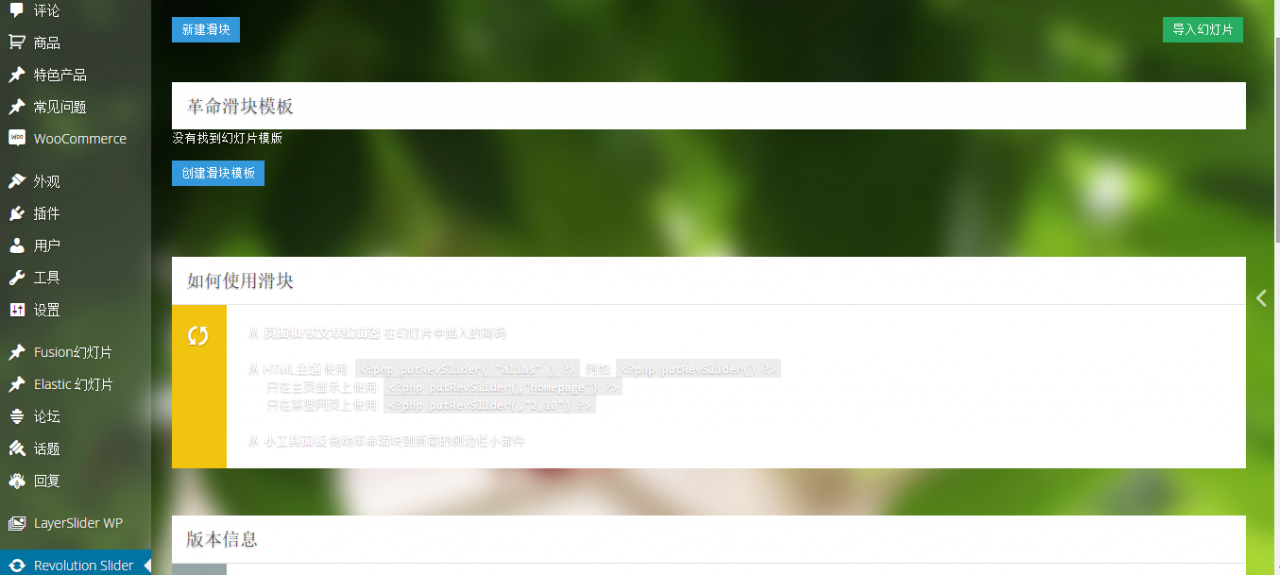
第一步:找到 Revolution Slider

如果你的主题没有集成幻灯片接口,那你要在页面自己添加简码:
从 <b> 页面和/或文章编辑器</b> 在幻灯片中插入的简码
从 <b>HTML 主题</b> 使用: <code><?php putRevSlider( "alias" ) ?></code> 例如: <code><?php putRevSlider() ?></code>
只在主页显示上使用: <code><?php putRevSlider(,"homepage") ?></code>
只在某些网页上使用: <code><?php putRevSlider(,"2,10") ?></code>
从 <b> 小工具面板</b> 拖动革命滑块到所需的侧边栏小部件
第二步:新建



参数根据自己的需要灵活设置,如果不需要什么特殊效果,一路点下去,点新建滑块,就完成了幻灯片的新建,注意到前面填的名称!名称请使用英文!!!
幻灯片简码会自动生成!

这些参数,根据自己的需要去设置。汉化版都是中文的,一看都懂的!
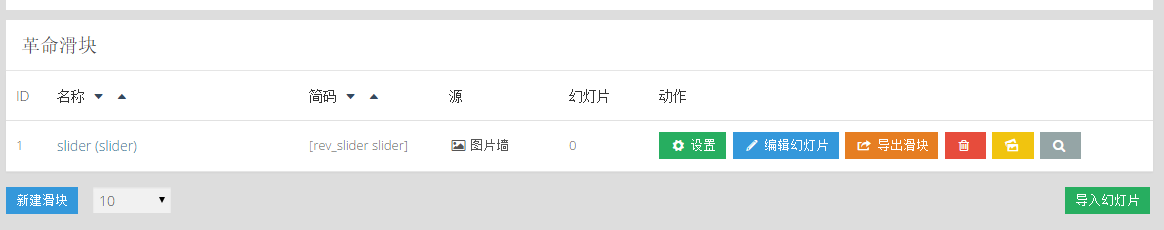
第三步:新建完会出现你刚新建的 slider 幻灯片

点击编辑幻灯片,就可以插入你想显示的图片

一切都设置完,就可以在页面用简码去引用这个幻灯啦!!!
如果你的主题有实现幻灯插件的接口,直接引用就是了,超级简单!