在很多的开发资源网站,都可以看到代码框下方有一个 「运行」 按钮,点击可以让代码直接在新窗口运行。这样分享代码,可以很大程度方便用户。本文就教你,怎么在文章中添加一个可以点击运行的代码框。
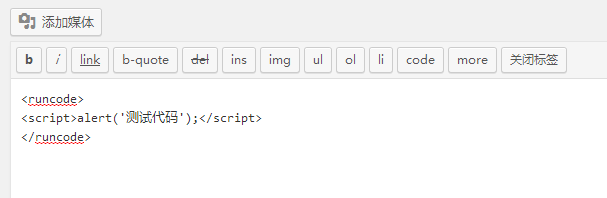
要添加这样的一个代码框,需要安装 runcode by soncy 插件。安装之后,在文章编辑器的 「文本」 模式下,可以直接使用 runcode 标签把需要运行的代码围起来。

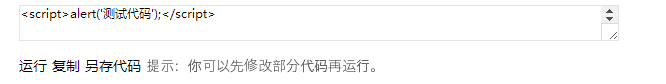
这样,在前台就可以直接看到效果了:

添加代码的方式有很多种,下边列举了所有方法:
|
<runcode> <script>alert('soncy');</script> </runcode> |
|
<runcode width="600"height="100"size="12"> <script>alert('soncy');</script> </runcode> |
|
[runcodewidth="600"height="100"size="12"] <script>alert('soncy');</script> [/runcode] |
插件主页:http://WordPress.org/plugins/runcode-by-soncy/