在 WordPress 4.2 版本中,引入了一些非常可爱的 Emoji 表情,这些扁平化的表情比之前 「古典」 风格的表情漂亮了不少,也符合现在主流的设计理念。
但是由于 Emoji 表情的特殊性,需要使用外链的表情图片。 WordPress 默认使用的是 s.w.org 域名下的表情库,但是这个域名在国内是无法正常访问的。
解决表情服务器无法访问
这里想要解决这个问题,只需要一个国内能够正常访问的表情库即可。比如这些表情的设计方 Twitter 就提供了一个免费的 CDN:MaxCDN,而且在国内可以正常访问。
只需要把下边的代码放到主题的 functions.php 或者插件里,即可将表情库替换成国内可以正常访问的 MaxCDN 了:
|
/** *WordPress Emoji 表情无法使用的问题 *Emoji 使用 MaxCDN *https://www.weixiaoduo.com/emoji-error/ */ functionBing_emoji_url_maxcdn(){ returnset_url_scheme('//twemoji.maxcdn.com/72x72/'); } add_filter('emoji_url','Bing_emoji_url_maxcdn',8); |
表情影响网站载入速度
虽然更换表情服务器之后能够正常使用表情,但是 MaxCDN 的所有服务器均不在中国境内,表情资源的下载速度依然不够理想,会影响网站的访问速度。
如果你不想让它影响你网站的速度,可以使用两种方法。
1 、彻底禁用 Emoji 表情,这样就不会加载表情资源。
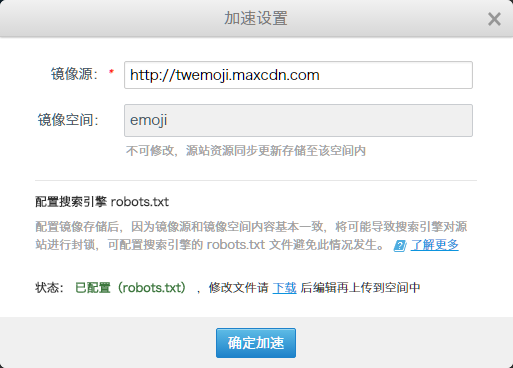
2 、使用自己的镜像服务器。国内类似七牛和又拍云的 CDN 服务提供了网站镜像功能,镜像 「http://twemoji.maxcdn.com」 这个域名:

使用七牛云储存镜像表情资源服务器
然后在主题的 functions.php 文件或者插件里加入代码,来使用自己的表情镜像 CDN 加速:
|
/** *WordPress Emoji 表情无法使用的问题 *Emoji 使用自己的镜像服务器 *https://www.weixiaoduo.com/emoji-error/ */ functionBing_emoji_url_image_cdn(){ return'http://emoji.example.com/';//填写自己的镜像服务器域名,结尾要添加斜线 } add_filter('emoji_url','Bing_emoji_url_image_cdn',12); |