Bootstrap 是 Twitter 推出的一个开源的用于前端开发的工具包, 该工具包能让 web 开发更迅速、简单。
Bootstrap 的口号是 Designed for everyone, everywhere.(适用于任何场景,适用于每一个人).
主要有以下特色:
- 支持所有主流浏览器
- 12 列栅格布局
- 响应式设计
- 基本 CSS 样式:常见的 HTML 元素 — 如排版、代码、表格、表单、和按钮的样式。还包括 Glyphicons, 一个非常棒的图标集。
- 样式化的文档以及常用的定制的 jQuery 插件, 其中包括:模式对话框、标签页、滚动条、弹出框等。等等
- Bootstrap 中包含了丰富的 Web 组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:
下拉菜单、按钮组、按钮下拉菜单、导航、导航条、面包屑、分页、排版、缩略图、警告对话框、进度条、媒体对象等

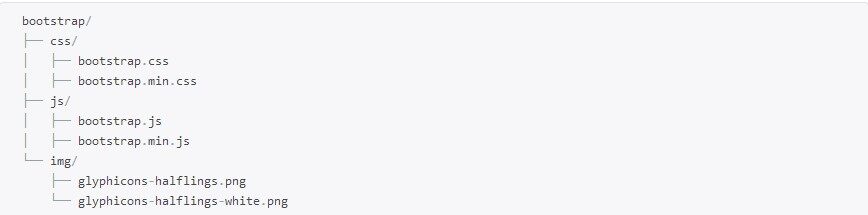
Bootstrap 目录结构
Bootstrap 目录结构如下图所示:

从目录中我们可以看出 bootstrap 提供了 js,css 及图标文件,js 与 css 提供了压缩版 (bootstrap.min.*) 与未压缩版 (bootstrap.*) 。
Bootstrap 实例
使用了 Bootstrap 后我们无需考虑 CSS 的写法,只需要注重 HTML 模板的结构:
现在, 这里展示一个典型的 HTML 文件:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Hello, world!</h1>
<script src="http://code.jquery.com/jquery.js"></script>
</body>
</html>
为了使其成为一个 Bootstrap 模板, 需要包含相应的 CSS and JS 文件:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<body>
<h1>Hello, world!</h1>
<script src="http://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
设置成功! 加入这两个文件, 你就可以开始用 Bootstrap 开发任何网站和应用程序了。
说明:bootstrap 的 js 是基于 jquery 的,所以你在加载 bootstrap.min.js 前必须先加载 jquery.js
Bootstrap 相关资料
目前 Bootstrap 在国内已经慢慢的流行起来,越来越多的人使用了 Bootstrap 进行前端的开发。网上也提供了大量的资料及实例.