Alexa 是目前最权威的网站排名指数,虽然它不能绝对代表一个网站的权重,但是仍然可以说明一些问题。如果你的 WordPress 网站 Alexa 排名还不错,不妨把它显示在网站上,给访客留一个好印象。
本文要教你的就是如何在 WordPress 网站上显示 Alexa 排名,添加的方法就是使用小工具,显示在侧边栏。
安装插件
除非你的主题支持,否则默认没有显示 Alexa 排名的小工具。添加这个小工具需要一个叫做 Alexa Rank Widget 的插件,安装并启用之后进入下一个步骤。
在侧边栏添加
刚才安装的插件添加了一个叫做 「Alexa Rank Widget」 的小工具,进入到后台的 「外观」→「插件」,把它添加到需要显示的侧边栏:

「显示尺寸」 有两个选项,分别是小 (squre) 和大 (vertical) 。
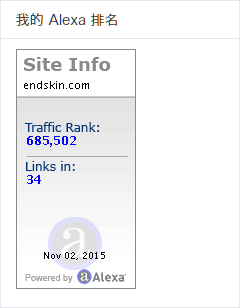
保存设置,进入前台预览一下:

显示尺寸为 「vertical」
不用插件实现
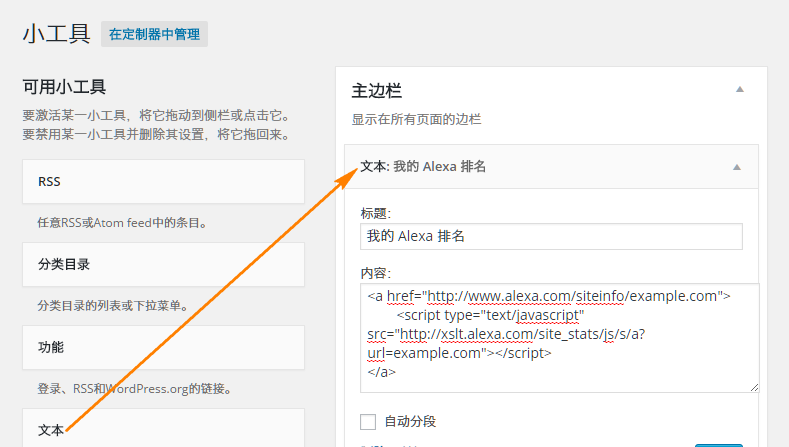
如果你不想使用插件也是可以的,只需要在 WordPress 自带的文本小工具里添加 Alexa 提供的 API 代码即可,效果和使用插件基本类似。
有三种图片尺寸的代码可供选择,要把代码中的 「example.com」 换成你的域名,有两处。
1 、 120×95(像素)
|
<a href="http://www.alexa.com/siteinfo/example.com"> <script type="text/javascript"src="http://xslt.alexa.com/site_stats/js/s/a?url=example.com"></script> </a> |
2 、 120×240(像素)
|
<a href="http://www.alexa.com/siteinfo/example.com"> <script type="text/javascript"src="http://xslt.alexa.com/site_stats/js/s/b?url=example.com"></script> </a> |
3 、 468×60(像素)
|
<a href="http://www.alexa.com/siteinfo/example.com"> <script type="text/javascript"src="http://xslt.alexa.com/site_stats/js/s/c?url=example.com"></script> </a> |