大多数人在使用 WordPress 搭建网站时,都会把程序核心文件上传到网站的根目录。但是有一些网站,要在根目录放一些别的文件,例如一个图片管理程序、一些 demo 和下载资源等等,文件一多目录就变的非常乱。该怎么保持文件的整洁呢?
WordPress 允许把核心放置到子目录,而且网站文章的链接地址依然不变,这样就可以解决这个问题。
把 WordPress 安装到子目录
首先来讲解如何把全新的 WordPress 安装到子目录,如果你的网站已经开始运行,可以直接往下拉。
1 、首先准备好一个文件夹,用来存放程序文件。
2 、把程序文件上传到准备好的文件夹,然后把 index.php 文件移动到根目录,目录结构类似于:
- WordPress
- wp-activate.php
- wp-blog-header.php
- ……
- index.php
3 、编辑刚才移动到根目录的 index.php 文件,修改:
|
1 |
require(dirname(__FILE__).'/wp-blog-header.php'); |
为存放核心文件的目录:
|
1 |
require(dirname(__FILE__).'/WordPress/wp-blog-header.php'); |
4 、使用浏览器进入你的网站,正常的安装 WordPress 程序。
5 、安装成功之后登录后台,进入 「设置」→「常规」,修改 「站点地址 (URL)」 为主域名:

6 、到此结束;现在你的网站地址依旧是:http://www.example.com;但后台地址变更为:http://www.example.com/WordPress/wp-admin/。
把 WordPress 转移到子目录
如果你的网站已经开始运行,想把程序核心文件从根目录转移到子目录里,那么上边的方法需要做一些改动。
1 、首先准备好一个文件夹,用来存放程序文件。
2 、进入后台的 「设置」→「常规」,修改 「WordPress 地址 (URL)」 为核心文件存放的目录;如果保存设置之后发现网站出现异常,请不要慌张,继续向下操作。
3 、把 WordPress 移动到存放核心文件的文件夹,然后把 index.php 文件移动到根目录,目录结构类似于:
- WordPress
- wp-activate.php
- wp-blog-header.php
- wp-config.php
- ……
- index.php
4 、编辑刚才移动到根目录的 index.php 文件,修改:
|
1 |
require(dirname(__FILE__).'/wp-blog-header.php'); |
为存放核心文件的目录:
|
1 |
require(dirname(__FILE__).'/WordPress/wp-blog-header.php'); |
5 、如果操作正常,网站首页此时已经可以正常访问了。
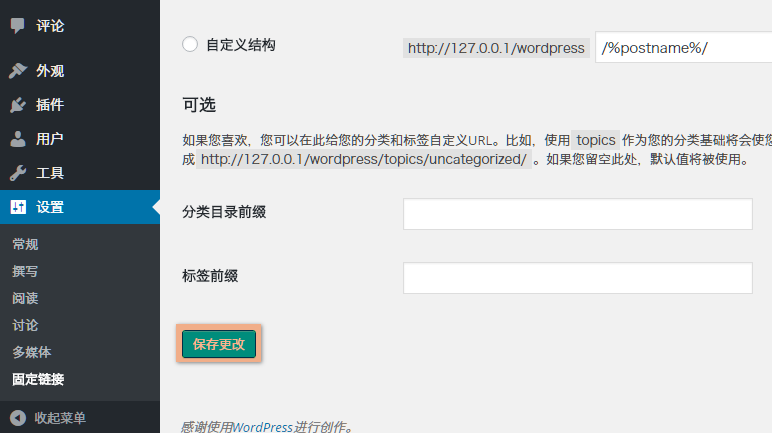
6 、登录后台,进入 「常规」→「固定链接」,什么都不用更改,直接点击页面下方的 「保存设置」:

保存时,WordPress 会自动更新伪静态规则。
7 、到此结束;现在你的网站地址依旧是:http://www.example.com;但后台地址变更为:http://www.example.com/WordPress/wp-admin/。
替换旧链接
虽然 WordPress 可以利用伪静态来保证文章地址不变,但是原来在文章中插入的图片却被变更了地址,因为图片文件都到子目录去了。
要解决图片的失效,需要替换文章中图片的地址。可以使用下边的 SQL 语句来批量替换:
|
1 |
UPDATEwp_postsSETpost_content=REPLACE(post_content,'http://www.example.com/wp-content/uploads/','http://www.example.com/WordPress/wp-content/uploads/'); |
注意修改 「wp_posts」 表名为自己的表前缀;同时要修改域名和目录名为自己的。