Gravity Forms 是非常优秀的可视化表单创建工具,它可以让你轻松的创建表单而不需要程序基础,而且当接收到用户所送出的表单时,还可以在后台做纪录与管理。它集成了多种第三方服务以及热门的网页应用程序和在线服务,在扩充性上非常灵活,是相当受到欢迎的一项付费插件。
创建表单
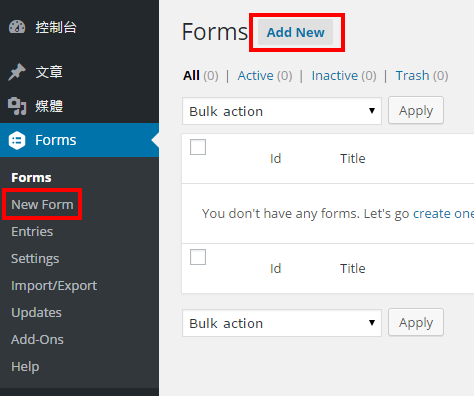
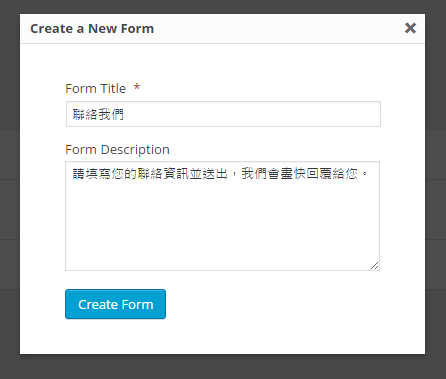
在安装好插件后,你可以在后台的左边看到 Forms,选择 New Form 或是在 Forms 里面按下 Add new 来添加一个表单,它会跳出窗口来请你输入表单标题和表单叙述。

添加表单

填写表单信息
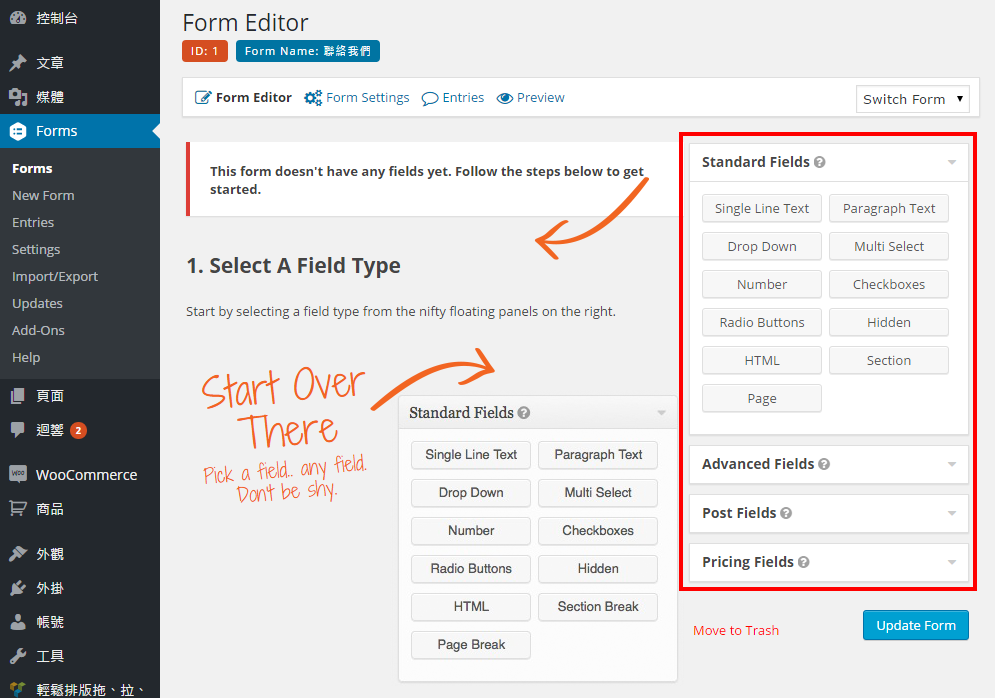
按下 Create Form 后会进到表单编辑页面,这时你可以看目前并没有任何的字段,它跟你介绍该如何添加表单字段。基本上你可以看到右边的区块每按下一个按钮,它就会加入一个字段。

添加字段
我们联系表单需要的字段有:
- 姓名 (必填)
- Email(必填)
- 电话
- 主旨
- 内容 (必填)
现在我们要添加一个姓名字段,我们可以使用 Advanced Fields 里面的 Name,或是 Standard Fields 里面的 Single Line Text 也可以。由于 Name 的字段形式是西式,也就是名在前、姓在后而且两栏是分开的,但是我们要的是中式,所以在这边我们选择最基本的 Single Line Text 。
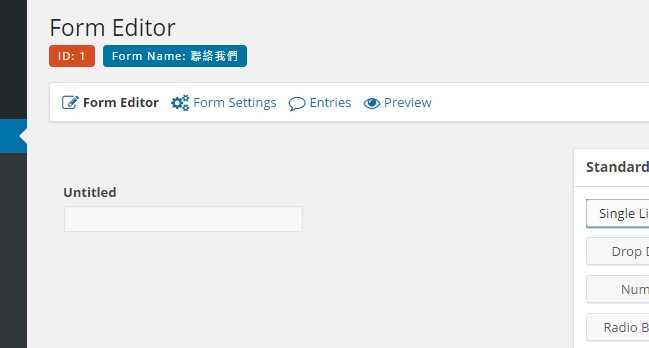
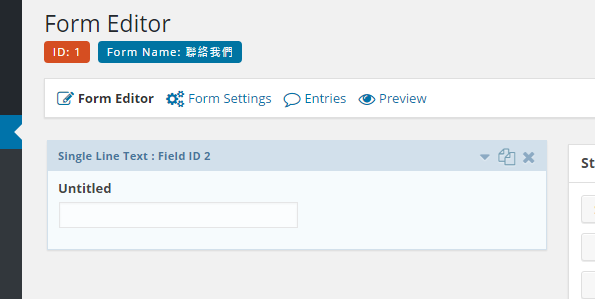
接下来你可以看到左边出现了一个添加的字段

添加 Single Line Text
由于它现在还没被设置好,我们把鼠标移到上方时它就会转变成下图的样子

鼠标移到字段上方
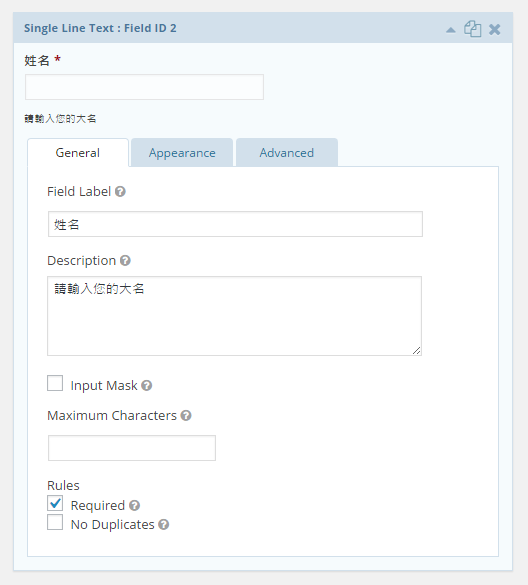
在字段上方任何一个位置按下鼠标,它就会展开设置,你现在可以输入需要的字段 Field Label 、 Description 。由于这个是必填,所以记得要勾选 Required 。

设置表单字段
接下来我们继续添加我们所需要的字段
- 姓名 : Standard Fields->Single Line Text
- Email : Advanced Fields->Email
- 电话 : Advanced Fields->Phone (Phone format 要选 International)
- 主旨 : Standard Fields->Single Line Text
- 内容 : Standard Fields->Paragraph Text
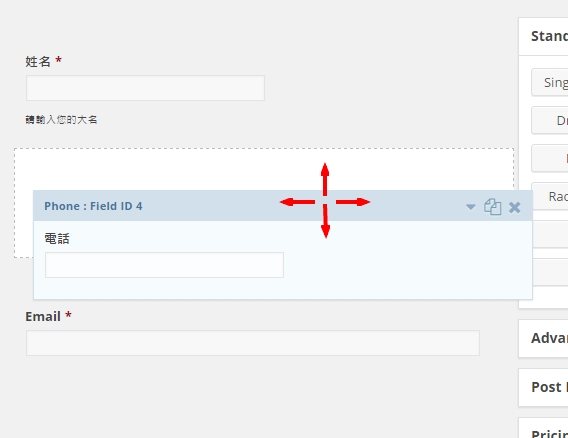
现在我们己经设置好我们的所需字段了,可是如果你想要变换一下位置的话,该怎么办好呢? 其实它就跟 WordPress 界面一样的操作法,把鼠标移到字段上方,它会显示移动图标,这时你就可以用拖曳的方式来重新安排字段顺序。

鼠标拖曳移动字段
这时我们己经做好表单了,先按下 Update Form 来存储表单信息。
小提示 Single Line Text 可以用来做任何需要输入字符串的字段
表单设置
接下来就是设置一下用户在前台填完表单后所会看到的确认消息、送出表单后的信件会寄到哪个信箱…等。
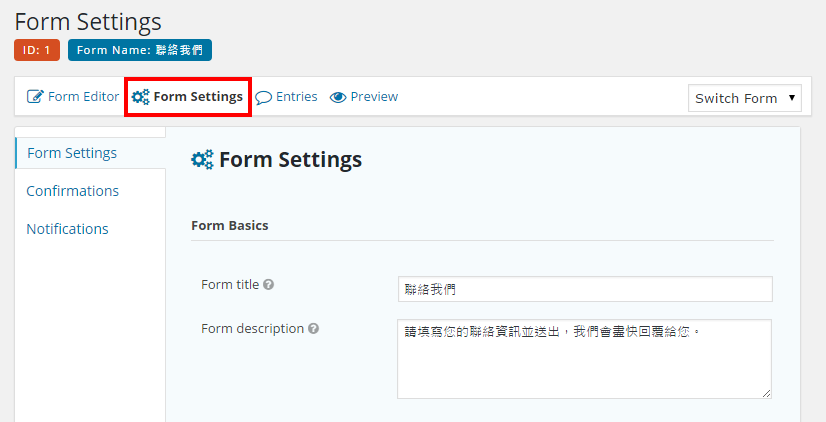
按下上方的 Form Settings,我们会跳到表单设置页里,这时候你看到的就是所有表单相关的设置信息,原本的标题、叙述都可以在这里做修改。

表单设置页
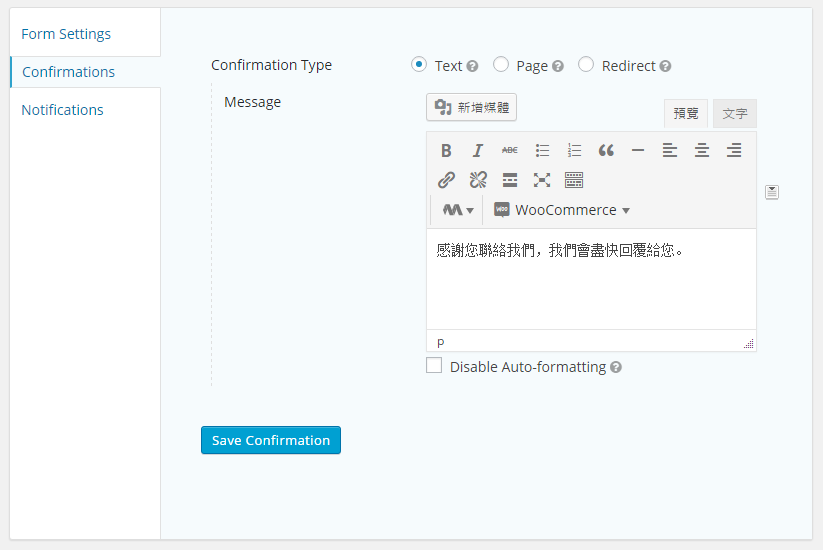
按下 Confirmations 来进入确认消息设置页,这时你看到有一个 Default Confirmation 的消息设置选项,再进入该设置选项。进入后你可以设置在用户送出表单后的所得到确认消息,你也可以选择 Confirmation Type 来转到不同页面或是其它网址。

设置确认消息
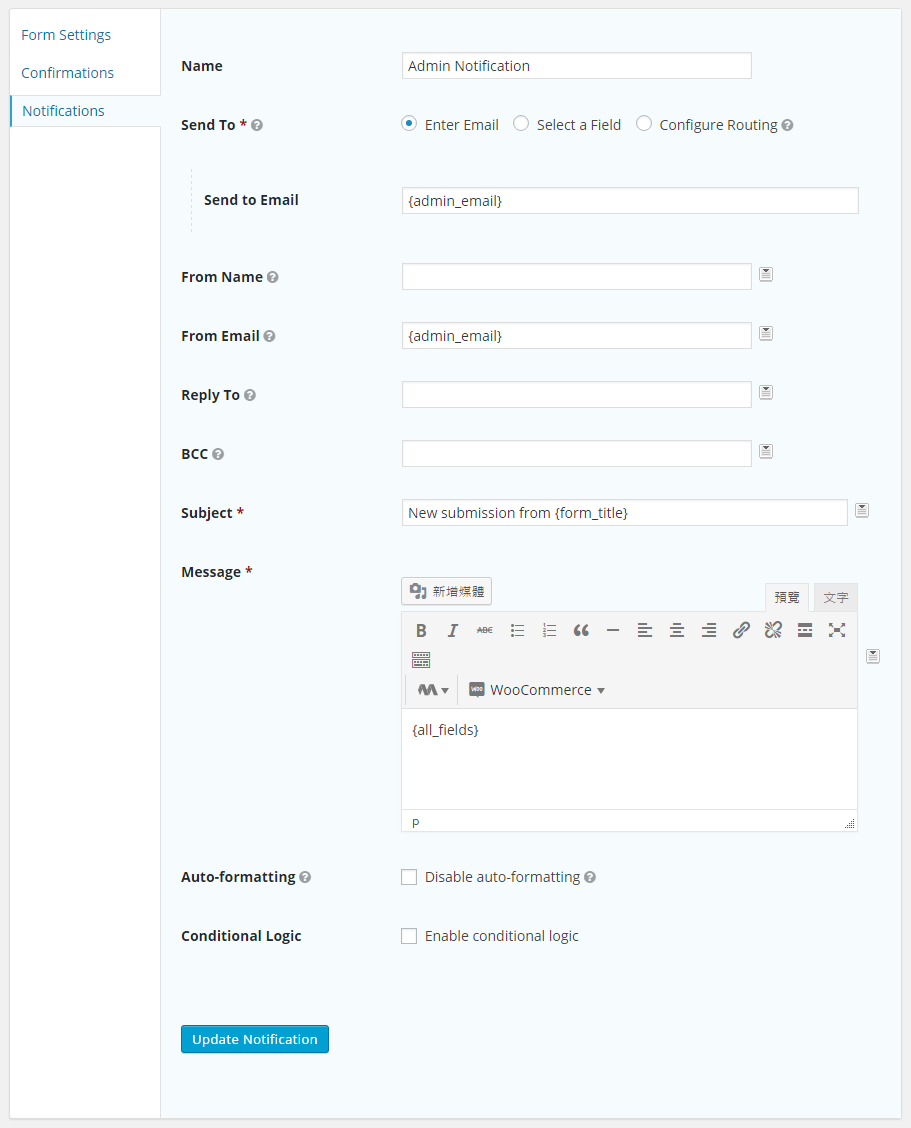
再来是设置通知信件信息,这是为了让表单填完时可以寄到你要的信箱地址。到 Form Settings 底下的 Notifications 页面,进入默认的 Admin Notification 。
在信件通知消息设置页里,你最主要的就是确定 Send to Email,这是设置把用户所填写的表单送给谁默认是 {admin_email} ,这指的是它会自动抓取 WordPress 的系统管理员 Email 。如果你要寄到的信箱不是系统管理员 Email,那你可以在这边改掉它。
而 From Email 则是寄到收件者的信箱时所要显示的寄件者,在这里我们要设置的是填写表单的用户的信箱。你可以先把 From Email 里的值先删掉,然后在该设置字段的右方按下按妞,再选择 Email 的字段,按下去后你会看到像是这种的设置值产生 {Email:3} ,Gravity Forms 到时候寄信出去时就会自动解析该字段来取得相应的值。

信件通知消息设置
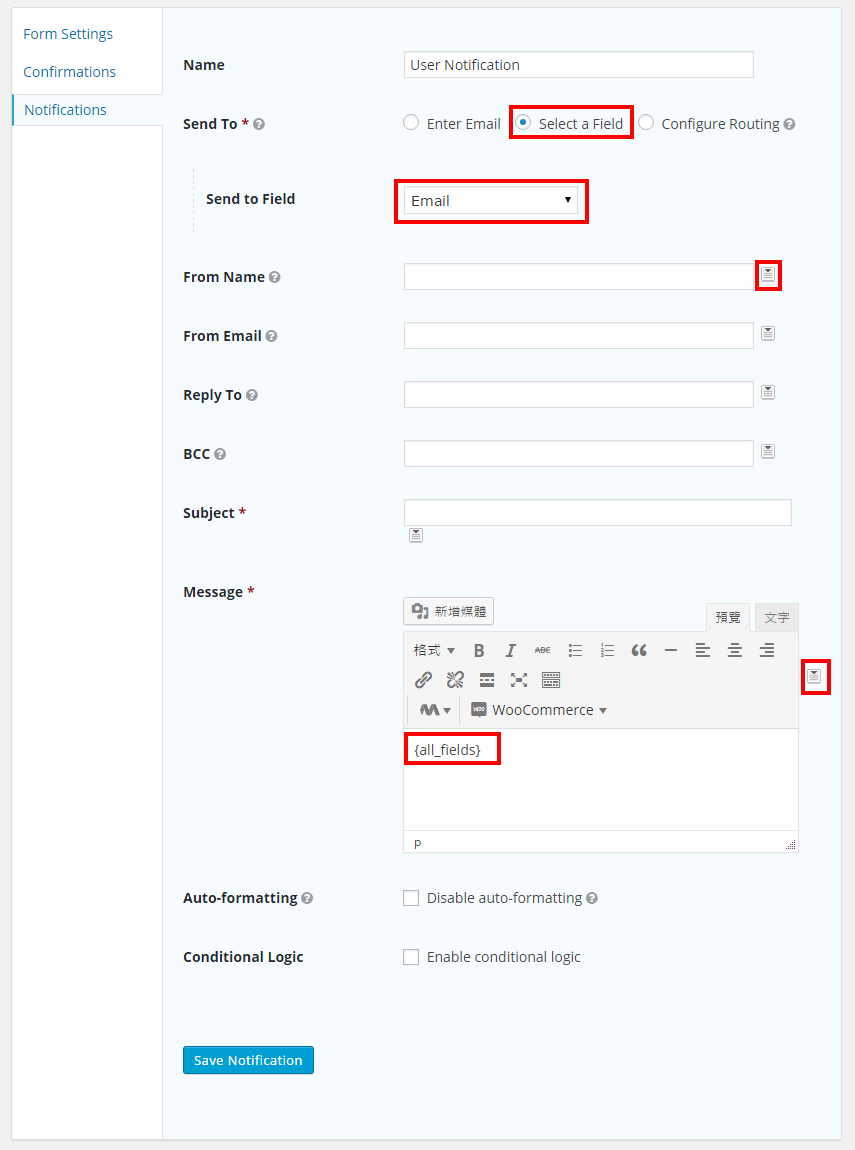
如果你想要把用户填好的表单寄给他自己供确认的话,你可以再添加一个 Notification,把 Send to 设为 Select a field,这时就是选择表单的 Email 字段,其余的字段可以按下右边的小按钮来选取设置值。

添加通知信件设置
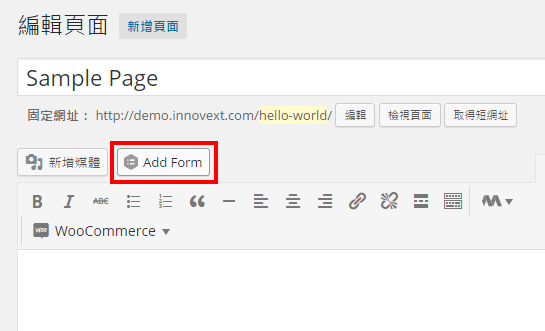
既然表单己经完成了,该怎么把它放到前台给用户看到呢? 可以编辑任何一个页面 (Page) 或是添加一个页面,然后在页面编辑器的上方可以看到 Add Form 的按钮

加入表单钮
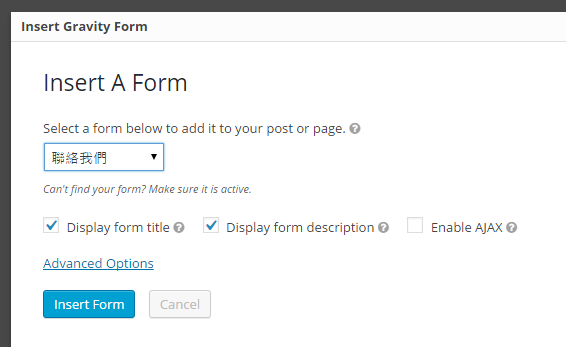
按下 Add Form 后会跳出一个选择表单的窗口,
Display form title 、 Display form description 就不多说了,Enable Ajax 指的是用户填写完表单后如果按下送出,是否会以 Ajax 型式送出。勾选的话,送出表单时浏览器不会重新加载一次,表单会直接送出。
设置完后我们按下 Insert Form 来送出表单,再存储/更新页面,这时你若到这个页面的前台,就可以看到制作好的表单了。

插入表单设置

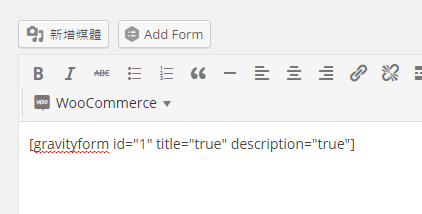
在内容编辑器里插入的 Shortcode

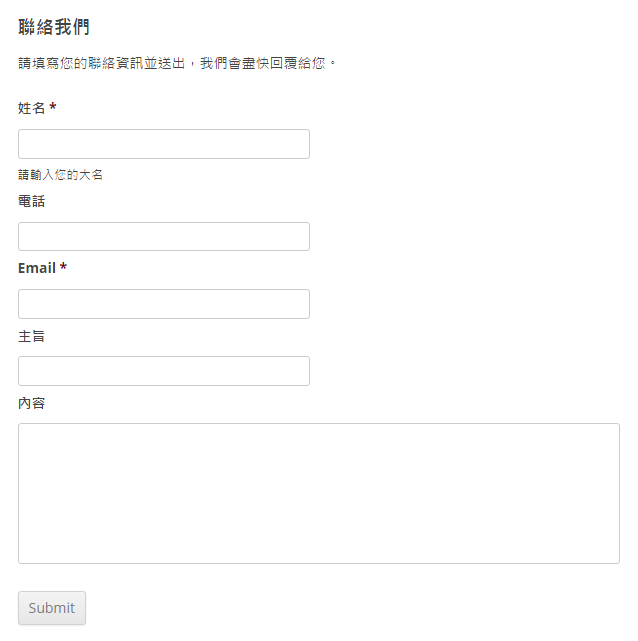
前台显示表单
表单信息纪录 (Entry)
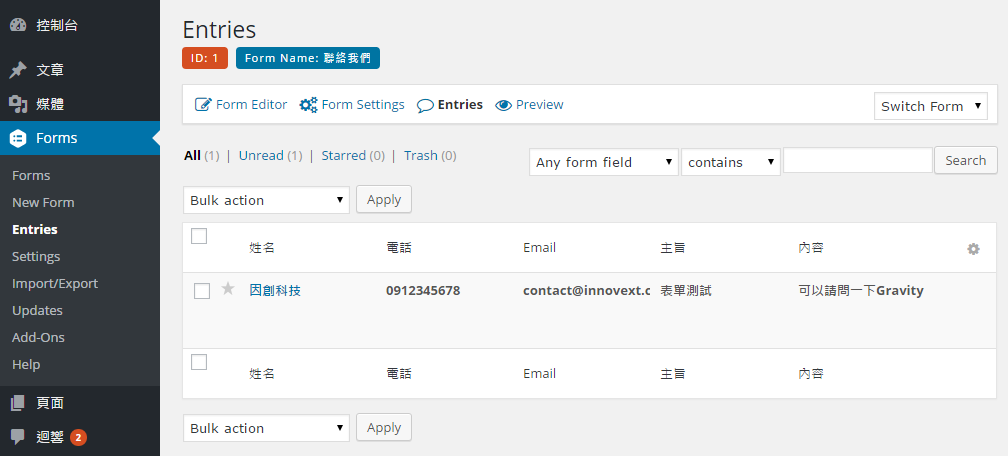
若用户填完了数据,Gravity Forms 会自动把信息存储在数据库里,你可以到 Forms->Entries 来查找

查找表单纪录

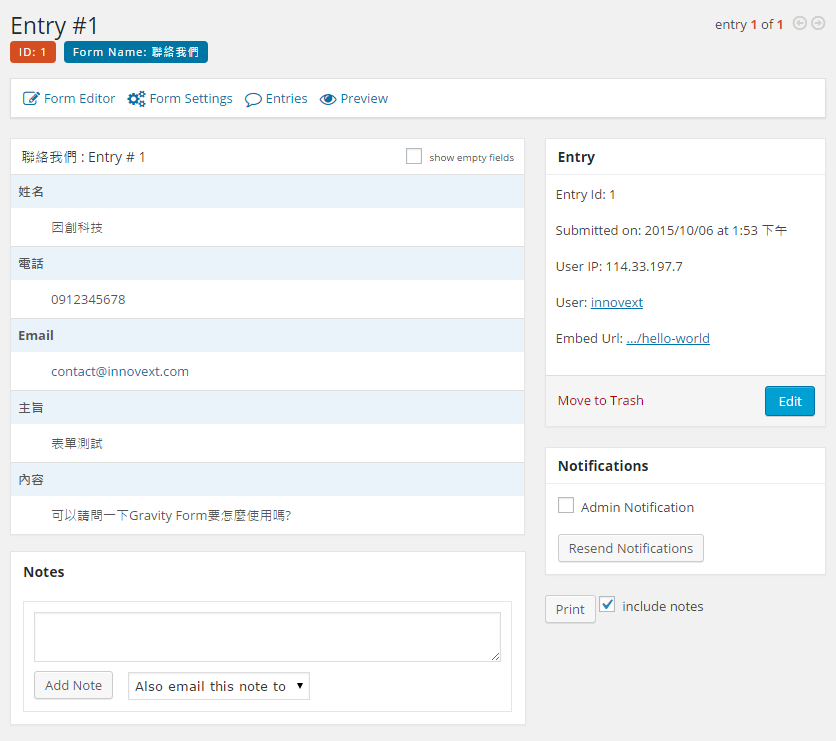
观看单一表单纪录