你是否想提高网站用户粘性?每个人再看过一篇文章之后都会默默对文章产生一个评价,而这些评价可以帮助你改善网站的用户体验,然而,不是所有用户都会去评论区留言,把他们的想法告诉你,因为这很麻烦。
很多的网站文章末尾都会有一个表态区,直接点击对应的按钮就能反映出用户对文章的看法,非常简单,用户也很乐意用这样的方式表达态度。
你也想要这样的功能?如果你使用的是 WordPress,那就简单了,有一个插件可以帮助你实现这个功能。
首先要安装并启用 Reaction Buttons 插件,启用后,进入后台的 「设置」 → 「Reaction Buttons」 进行插件设置。

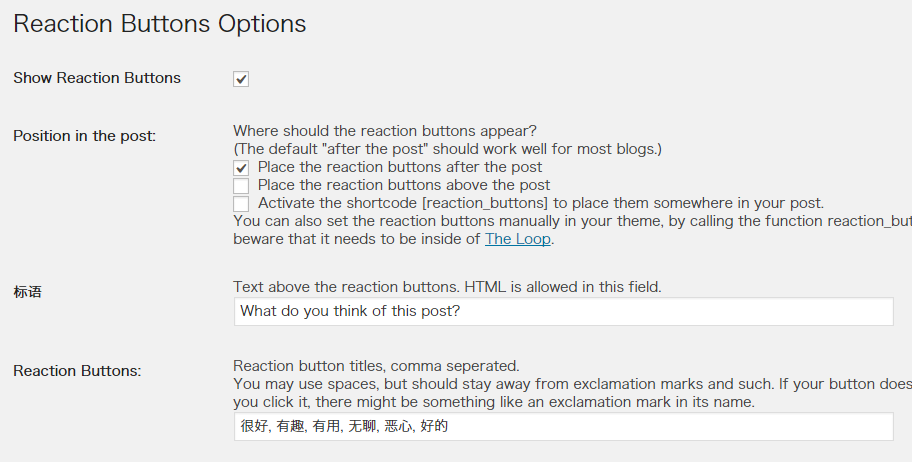
第一个选项用来设置是否显示表态按钮。
接下来设置表态按钮出现的位置,可以在文章前、文章后,或者使用 [reaction_buttons] 简码手动调用。
然后进入第三个选项,设置按钮上方的引导语。
下一个选项可以设置都有哪些按钮,每个用逗号 (「,」) 隔开。
其它选项不再多做介绍。
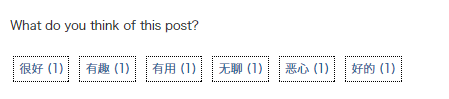
保存之后,前台就能看到表态按钮了。

自定义按钮样式
这些按钮的设计非常简单,可能不符合你的网站的配色,如果你会使用 CSS,可以自定义按钮的样式。
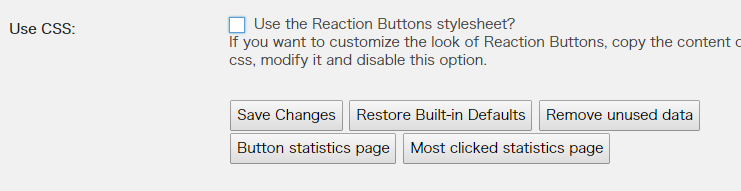
首先到插件的设置页面,滚动到最下边,找到 「Use CSS」,在这里禁用默认的 CSS 样式 (取消勾选) 。

然后把自定义 CSS 代码放到主题或子主题的 CSS 文件中。
下边是我的自定义 CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
div.reaction_buttons:after { content:''; clear:both; display:block; height:0; } div.reaction_buttons .reaction_buttons_tagline { font-size:18px; border-bottom:1pxsolid#E5E5E5; line-height:35px; } div.reaction_buttons .reaction_button { background:#FAFAFA; text-decoration:none; display:block; float:left; color:#333; margin-right:10px; padding:5px10px; border:1pxsolid#E5E5E5; cursor:pointer; } div.reaction_buttons .reaction_button:hover { opacity:.8; } |
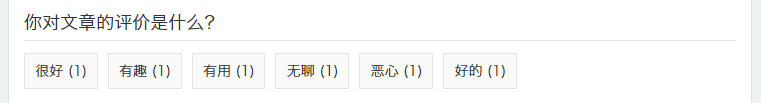
显示出来是这个样子的:

插件主页
插件主页:https://WordPress.org/plugins/reaction-buttons/