关于 WordPress 的缓存我之前也说过几个关于整个页面亦或者是数据库的缓存插件 (戳这里),用这些缓存插件能大大的提升 WordPress 页面的载入效率,也能平衡服务器的压力,可谓一举两得。
但这种缓存插件往往会造成一些问题,因为页面被缓存,所以不是每一次都会加载所有 PHP 代码,这难免会让很多插件失效;再或者需要每次刷新页面都不一样的东西 (例如随机文章) 也都变成了固定的内容。
这些问题利用现在的 Ajax 等技术可以大都可以解决,但需要网站的管理者对前端和 PHP 有一定的了解。而且即使了解也未必全能解决。
针对以上问题,好多人干脆直接放弃了页面缓存插件,而是只是用一些数据库缓存插件来轻微的减少服务器压力,本文我将介绍一个针对资源消耗大户——小工具的缓存插件。
小工具虽然很灵活,但在生成前端代码的时候需要查询很多东西,非常浪费时间,给服务器增压。利用 WP Widget Cache 插件可以把小工具的代码缓存下来,下次使用不需要再次生成,直接调出 Html 代码即可。
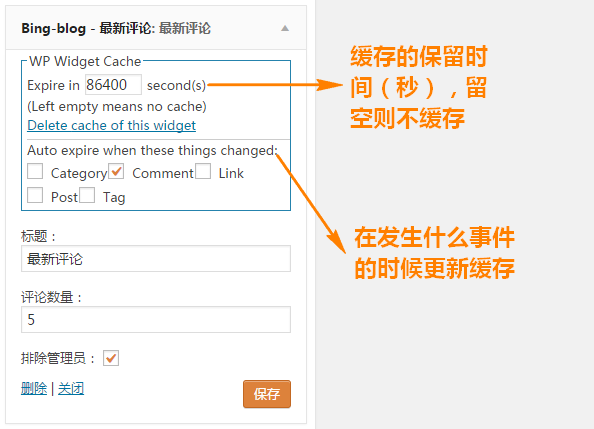
安装好 WP Widget Cache 插件之后,所有的小工具都会增加一个选项,这就是关于小工具的缓存配置,可以针对每个小工具的情况进行单独配置,非常灵活。

这里重点讲解一下关于 「在发生什么事件的时候更新缓存」 这个设置选项,比如我演示图里的 「最新评论」 小工具,只有在网站的评论发生变动 (有新的评论、删除评论等操作) 时才会更新小工具内容,这样就能保证小工具所显示的内容是实时的。
可以勾选的选项:
- Category:分类变动
- Comment:评论变动
- Link:链接变动
- Post:文章变动
- Tag:标签变动
除此之外,你还可以在网站后台 「设置」 下的 「WP Widget Cache」 页面里清除所有小工具的缓存。
插件主页:https://WordPress.org/plugins/wp-widget-cache/