WordPress 是一個多語言的內容管理系統,有完善的多語言發開 API 。在開發多語言的主題或外掛時,只需要使用語言包即可實現語言本地化。
但是,在實際開發中,只有語言包可能無法保證 100% 的相容。因為語種、字型的不同,可能需要給某些語言單獨新增 CSS 樣式。
給不同的語言新增不同的樣式只需要把下邊的程式碼放到主題的 functions.php(瞭解更多) 或者外掛之中:
|
/** *WordPress 為不同的語言新增不同的樣式 *https://www.weixiaoduo.com/body-class-locale-language/ */ functionBing_body_class_add_locale($classes){ $classes[]='locale-'.sanitize_html_class(get_locale()); return$classes; } add_filter('body_class','Bing_body_class_add_locale'); |
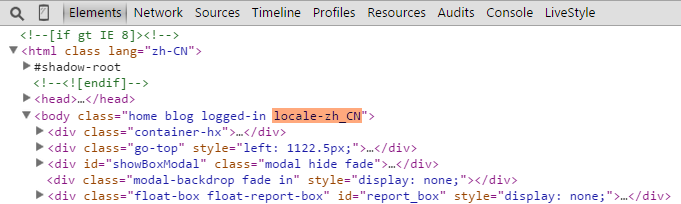
這樣,body 標籤就會在不同的語種出現不同的 Class 類。比如簡體中文就會有 「locale-zh_CN」 、美式英語就會有 「locale-en_US」 。

這樣,利用這個 Class 類,就可以給不同的語種新增不同的樣式,比如下邊的 CSS 程式碼,為簡體中文單獨設定了字型:
|
body.locale-zh_CN { font-family:'Hiragino Sans GB','Microsoft Yahei','宋體',Helvetica,Arial,Sans-serif; } |