搜尋引擎不像人,雖然現在已經可以非常智慧的讀懂文字,但識別圖片還有很長的路要走。那如果網站中出現了圖片搜尋引擎該怎麼識別它是表達的什麼呢?這一點 W3C 早就考慮到了,就是圖片的 alt 和 title 屬性。
當發現一張圖片的時候,搜尋引擎的爬蟲會直接讀取圖片的 alt 標籤,這個標籤就是對圖片內容的一個描述,如果把文章中的 alt 屬性都設定好,會對搜尋引擎非常友好。
title 屬性的作用是當使用者把滑鼠浮在圖片上時,會出現的提示文字,也就是這張圖片的標題,一般和 alt 一致就可以了。
如果你的網站文章中有大量的圖片,一張一張的設定 alt 和 title 屬性會非常麻煩,所以我推薦你使用可以自動設定這兩個屬性的 SEO Friendly Images 外掛。
SEO Friendly Images 可以讓你自定義每篇文章圖片的 alt 和 title 屬性,而且還支援動態的關鍵詞,可以根據文章的不同自動替換成不同的 alt 或 title 屬性內容。
SEO Friendly Images 支援分別設定 alt 和 title 在已經存在此屬性的時候是否替換掉,很人性化。
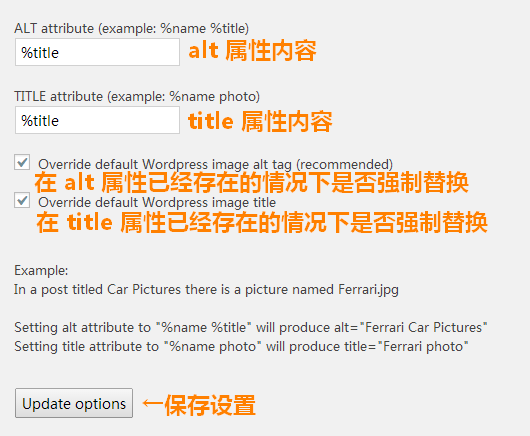
安裝好後簡單的設定下就可以了,下邊是後臺設定介面的翻譯圖。

在 title 和 alt 屬性的設定文字框裡邊,不僅可以使用普通的文字,還可以使用一些動態的關鍵字,這些關鍵字會在不同的情況下被動態替換成不同的屬性,下邊是支援的動態關鍵詞的列表。
- %title:當前文章的標題
- %name:當前圖片的標題 (媒體庫裡的標題)
- %category:當前文章所屬的分類
- %tags:當前文章的標籤
當你設定好後,所有文章的 alt 和 title 屬性都變成你想要的了,整個過程還不到一分鐘。
2015 年 1 月 8 日更新:
外掛 3.0.5 版本出現了一些問題,可能會導致功能失效,具體檢視:https://www.weixiaoduo.com/seo-image-error/
外掛主頁:https://WordPress.org/plugins/seo-image/