网页搜索引擎如谷歌或必应每天都会尝试获取更多的站点信息,对于创建指定的微信息和微格式都能帮助搜索引擎理解网站的内容。搜索引擎使用这些信息为用户提供更多的站点信息,从而加强用户体验。在搜索结果中提供了富摘要信息无疑能提供用户的点击,增强信任度。本文将教你如何在 WordPress 站点中添加富摘要信息,以富摘要联系信息为例,让其显示在搜索结果页。
什么是富摘要联系信息?
可能你以前看到过富摘要联系信息,而不知道它。实际上就是搜索结果中显示在你网站描述下面的一些地址,城市,电话号码之类的如下图所示:

为什么要添加它呢?
这是一个好问题。因为富摘要联系信息对用户而言,能够更加好的显示内容的相关性。如搜索网站或公司的电话号码,地址等都能显示出来。同时对提供点击率也是有极大帮助的。特别是对于一些小公司来说,是更加有利的。如果你的网站提供这个信息而竞争对手没有提供,就有可能把用户吸引过来。
如果在 WordPress 站点里添加富摘要联系信息呢?
有两种方法可以实现这个,一个是使用插件的方法,一个是使用代码的方法。
方法 1 : 使用 Rich Contact Widget 插件
最简单的方法莫过于使用 Rich Contact Widget plugin 插件。在安装并激活了此插件后,到外观》 小工具。你可以把富摘要联系信息小工具添加到主题的其中一个小工具内。然后填写联系信息,之后插件就会自动处理富摘要需要的标记。
此外,你还可以显示位置的一张地图图像,提供保护联系信息的下载链接,让用户保存你的联系信息。
方法 2: 在主题中通过代码实现
这个方法需要你编辑 WordPress 主题文件,对于小有代码经验者适用。可以使用微数据和微格式,但是只需使用其一即可 (对于谷歌推荐使用微数据。我们给出微数据的代码示例,对于微格式可以参考 http://microformats.org/wiki/hcard-zh 这个网址。
<ul itemscope itemtype="http://schema.org/Corporation"> <li itemprop="name"><strong>Your company name</strong></li> <li itemprop="description">Your activity</li> <ul itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> <li itemprop="streetAddress">Your address</li> <li><span itemprop="addressLocality">City</span> <span itemprop="addressRegion">State</span> <span itemprop="postalCode">Zip Code</span></li> <li itemprop="addressCountry">Country</li> </ul> <li itemprop="telephone">Your phone number</li> <li itemprop="email"><a href="<?php%20antispambot(%20'youremail@example.com'%20)%20?>">youremail@example.com</a></li> </ul>
你会发现使用了 antispambot() 这样一个函数,这是一个鲜为人知的 WordPress 函数,用来保护你的电子邮件被垃圾机器抓取。
测试添加的结构数据
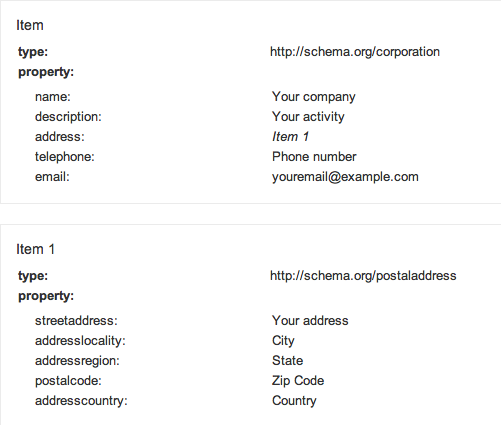
在使用了上面的代码后,你可以通过 http://www.google.com/webmasters/tools/richsnippets 这页来测试结果。输入你预览的地址,则下面的数据就会显示:

这些做好之后,等待搜索引擎更新,你的富摘要联系信息就会显示在站点的描述下面。 happy 吧。