WordPress 呼叫文章縮圖,預設的是呼叫文章中的第一個影像,為了給每篇文章設定一個縮圖,我們需要用指令碼去匹配文章中的第一張圖片,或者透過附件方式獲取圖片,有了特色圖片功能,一切都簡單了。
如何開啟特色影像功能
如果你製作的網站模板裡不支援特色影像功能,那首先需要開啟特色影像功能,在主題的 functions.php 中新增如下程式碼:
//add post thumbnails
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}
if ( function_exists( 'add_image_size' ) ) {
add_image_size( 'customized-post-thumb', 100, 120 );
}
如何呼叫特色影像
在 post 模板中
<?php
if ( has_post_thumbnail() ) { // check if the post has a Post Thumbnail assigned to it.
the_post_thumbnail();
}
?>
<?php the_content(); ?>
可以呼叫不同尺寸的圖片
the_post_thumbnail(); // 無引數,預設呼叫 Thumbnail
the_post_thumbnail('thumbnail'); // Thumbnail (預設尺寸 150px x 150px max)
the_post_thumbnail('medium'); // Medium resolution (default 300px x 300px max)
the_post_thumbnail('large'); // Large resolution (default 640px x 640px max)
the_post_thumbnail('full'); // Full resolution (original size uploaded)
the_post_thumbnail( array(100,100) ); // Other resolutions
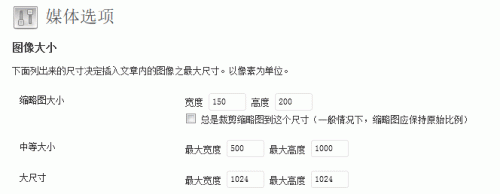
如何從後臺修改縮圖尺寸

訪問後臺>> 設定>> 媒體,縮圖大小這一項就是特色影像 (Featured Image or Thumbnail) 的尺寸,也就是 the_post_thumbnail() 不加引數時呼叫的圖片的尺寸。根據需要修改其引數即可。上傳圖片時 WordPress 會自定生成這個尺寸的圖片。
為文章新增特色圖片的三種方法
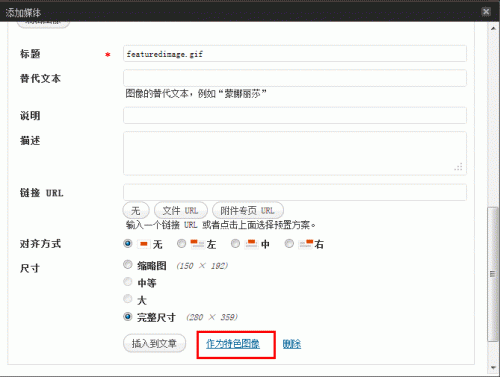
編輯文章時我們有三種方式新增特色
1. 上傳圖片時點選 「作為特色影像」 進行設定,如下圖所示,點選後顯示 「完成」 即表示設定成功。設定好的特色影像會在右側欄目中顯示出來。

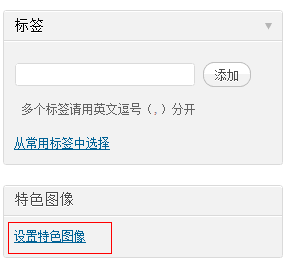
2. 點選右側欄目中的特色影像設定,如下圖所示,點選 「設定特色影像」 按鈕後彈出與方法一一樣的介面,設定方法也相同

上傳圖片時設定特色圖片
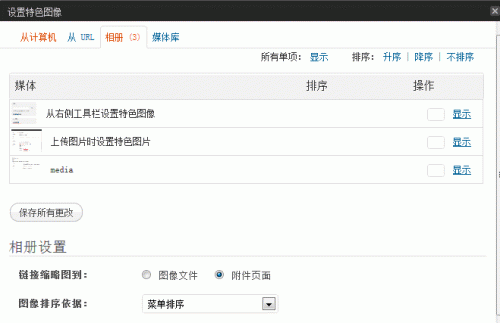
3. 如果你沒有用上述兩種方法設定,那麼你也許希望從文章中已經存在的圖片中選取一張作為特色影像,WordPress 考慮的很周到,你可以輕鬆選擇文中已有的影像。
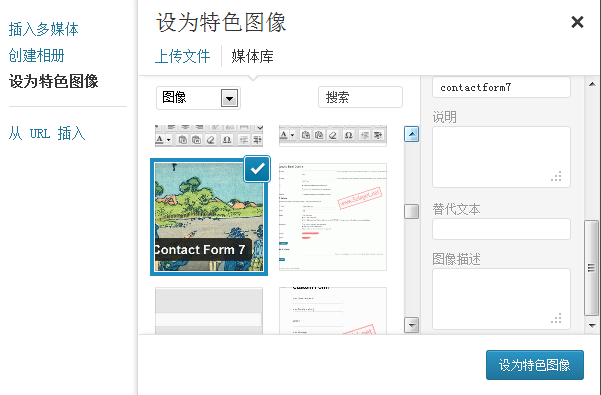
點選右側工具欄的設定特色影像按鈕,彈出如下所示對話方塊,選項卡切換到相簿,就可以看到所有文中已經插入的圖片,點選顯示就會出現和方法一一樣的介面,照著方法一設定即可。

WordPress 3.5 新特性
WordPress 3.5 的媒體上傳工具介面友好,簡單易懂,效能更強,有了脫胎換骨的變化,如果你還沒有升級,趕快準備一下吧。

WordPress 3.5 下設定特色影像更加簡單,影像以縮圖列表形式呈現,要設定哪個為特色影像,只需輕輕一點,被設定為特色影像的圖片會打上√。
透過下拉式清單可以檢視媒體庫所有檔案,也可以只檢視當前文章的附件。搜尋功能更加強大,只需要鍵入關鍵詞,就會以無重新整理頁面的方式呈現搜尋結果。
特色影像的應用
特色影像可以用到很多地方,例如
- 首頁幻燈片
- 作為特色內容 (Featued Post) 的縮圖
- 本站應用特色影像做相關文章的縮圖,看看下面就知道效果了。