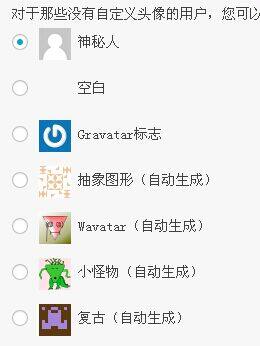
WordPress 程序的评论头像是自动的调用全球 gravatar 头像,程序本身是不支持用户设置头像的,网站后台只支持 「对于那些没有自定义头像的用户,您可以显示一个通用头像或者根据他们的邮件地址产生一个头像。」 网站管理员可以设置一些 「小怪物头像」 。

如果你自己要设置自己头像,必须使用你的邮箱到 gravatar 网站上去设置。随着 gravatar 网站被国内屏蔽,即使你设置了个性头像,也没法在自己网站上显示出来。
为了解决这个问题,有些人安装了某些头像插件来辅助实现设置功能,而今天分享给大家的这个功能是通过判断用户的等级去显示他的头像。
- WordPress 网站把用户分为 5 个等级,分别为:管理员、编辑、作者、投稿者、订阅者,当然不要忘记给没有注册的游客也做一张头像图片。我们首先需要对这 6 个用户的用户各自创建一个头像图片,图片的大小为 48px*48px 。
- 将这 5 张图片分别取名为 1.jpg,2.jpg,3.jpg,4.jpg,5.jpg ,6.jpg,并把它们放到网站主题文件夹下的 images 文件夹。
- 将以下函数放到自己网站的模板函数 functions.php 中;
[php]//评论 判断管理员
function is_admin_comment( $comment_ID = 0 ) {
$comment = get_comment( $comment_ID );
$admin_comment = false;
if($comment->user_id == 1){
$admin_comment = true;
}
return $admin_comment;
}
//评论 判断编辑
function is_editor_comment( $comment_ID = 0 ) {
$comment = get_comment( $comment_ID );
$editor_comment = false;
if($comment->user_id == 1){
$editor_comment = true;
}
return $editor_comment;
}
//评论 判断作者
function is_author_comment( $comment_ID = 0 ) {
$comment = get_comment( $comment_ID );
$author_comment = false;
if($comment->user_id == 1){
$author_comment = true;
}
return $author_comment;
}
//评论 判断投稿者
function is_Contributor_comment( $comment_ID = 0 ) {
$comment = get_comment( $comment_ID );
$Contributor_comment = false;
if($comment->user_id == 1){
$Contributor_comment = true;
}
return $Contributor_comment;
}
//评论 判断订阅者
function is_subscriber_comment( $comment_ID = 0 ) {
$comment = get_comment( $comment_ID );
$subscriber_comment = false;
if($comment->user_id == 1){
$subscriber_comment = true;
}
return $subscriber_comment;
}[/php]
以上函数是用来判断网站文章的评论者是哪一个等级。
- 将以下的代码放到自己网站的评论模板 comments.php 中,查找一下评论模板中显示头像的代码。 (含有 gravatar 的字样)
[php]
<?php
if (is_admin_comment($comment->comment_ID)){?>
<img src="<?php bloginfo('template_directory'); ?>/images/1.jpg" width="48px" alt=" 管理员头像"/>
<?php } elseif (is_editor_comment($comment->comment_ID)){?>
<img src="<?php bloginfo('template_directory'); ?>/images/2.jpg" width="48px" alt=" 编辑头像"/>
<?php } elseif (is_author_comment($comment->comment_ID)){?>
<img src="<?php bloginfo('template_directory'); ?>/images/3.jpg" width="48px" alt=" 作者头像"/>
<?php } elseif (is_Contributor_comment($comment->comment_ID)){?>
<img src="<?php bloginfo('template_directory'); ?>/images/4.jpg" width="48px" alt=" 投稿者头像"/>
<?php } elseif (is_subscriber_comment($comment->comment_ID)){?>
<img src="<?php bloginfo('template_directory'); ?>/images/5.jpg" width="48px" alt=" 订阅者头像"/>
<?php } else {?>
<img src="<?php bloginfo('template_directory'); ?>/images/6.jpg" width="48px" alt=" 游客头像"/>
<?php }?>[/php]
- 这样当有用户在网站上发布评论时,网站程序就会自动判断用户的级别,并且显示设定的相应的头像了。