WordPress 给不同角色的用户定义了不同功能的使用权限,所以不同角色的用户后台所看到侧边栏菜单项都是不一样的。这个时候需求又来了,有些时候即使是管理员,部分菜单也是用不到了,例如用 WordPress 来建一个企业介绍性的网站,该站点根本没有添加评论功能,那么侧边栏的评论菜单是用不着的,如果让企业用户看到,他们会感到很迷惑。所以最好的办法是,根据实际情况,把不该有的侧边栏管理菜单删掉。
自定义后台的侧边栏顶级菜单
- 具体实现办法是在当前主题的 functions.php 中添加以下代码:
- function remove_menus() {
- global $menu;
- $restricted = array(__('Dashboard'), __('Posts'), __('Media'), __('Links'), __('Pages'), __('Appearance'), __('Tools'), __('Users'), __('Settings'), __('Comments'), __('Plugins'));
- end ($menu);
- while (prev($menu)){
- $value = explode(' ',$menu[key($menu)][0]);
- if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);}
- }
- }
- if ( is_admin() ) {
- add_action('admin_menu', 'remove_menus');
- }
以上代码核心部分是一个函数 remove_menus(),然后通过 WordPress 的动作接口函数 add_action 来执行 remove_menus 函数。在 remove_menus 函数中,通过 $restricted 数组来定义需要删除哪些菜单项,以上 $restricted 数组提供了全部菜单项,也就是说如果你全部将以上代码不做修改地复制到 functions.php,那你的 WordPress 后台就没有任何菜单了,你应该根据实际需要去除菜单。
下面讲讲 $restricted 各个数组项对应的菜单:
- __('Dashboard') : 控制板菜单
- __('Posts') : 文章
- __('Media') : 媒体
- __('Links') : 链接
- __('Pages') : 页面
- __('Comments') : 评论
- __('Appearance') : 外观
- __('Plugins') : 插件
- __('Users') : 用户
- __('Tools') : 工具
- __('Settings') : 设置
例如你只想去除评论和工具菜单,你只需改写以上代码第 3 行的 $restricted 数组:
- $restricted = array(__('Comments'), __('Tools'));
[filebox] 删除不必要的子菜单 [/filebox]WordPress 后台的顶级菜单下面还有子菜单,当然有些子菜单是用不到的,我们也可以将其删除,WordPress 3.1 以后的版本只需用到一个函数 remove_submenu_page( $menu_slug, $submenu_slug ),这里有两个参数,$menu_slug 是子菜单所在顶级菜单的缩略名,$submenu_slug 为子菜单的缩略名,那如何获得这两个缩略名呢?例如,点击顶级菜单设置,链接地址类似:http://example/wp-admin/options-general.php
那么顶级菜单设置的缩略名为 options-general.php,也就是去除 http://example/wp-admin/后剩下的东西,依次类推;接着点击顶级菜单设置下面的子菜单隐私,会打开以下网址:http://example/wp-admin/options-privacy.php
那么子菜单隐私的缩略名为 options-privacy.php,好了,就这么简单,下面是实现代码,:
- function remove_submenu() {
- remove_submenu_page( 'options-general.php', 'options-privacy.php' );
- remove_submenu_page( 'themes.php', 'theme-editor.php' );
- }
- if ( is_admin() ) {
- add_action('admin_init','remove_submenu');
- }
根据用户角色去除菜单
- 如果你想按用户角色来去除相应的侧边栏菜单,那就再做一下用户等级的判断就可以了,给第 11 行的 add_action 添加判断,改写成:
- function remove_menus() {
- global $menu;
- $restricted = array(__('Comments'), __('Tools'));
- end ($menu);
- while (prev($menu)){
- $value = explode(' ',$menu[key($menu)][0]);
- if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);}
- }
- }
- function remove_submenu() {
- remove_submenu_page( 'options-general.php', 'options-privacy.php' );
- }
- global $current_user;
- get_currentuserinfo();
- if ($current_user->user_level < 3 && is_admin()) {
- add_action('admin_menu', 'remove_menus');
- add_action('admin_init','remove_submenu');
- }
在 WordPress 后台 – 用户那里,管理员可以查看 / 编辑用户的角色,以下是用户角色和其等级的对应关系:
- 0 级对应 订阅者
- 1 级对应 投稿者
- 2 – 4 级对应 作者
- 5 – 7 级对应 编辑
- 8 – 10 级对应 管理员
WordPress 3.0 之后将逐渐弃用用户数字等级,推荐使用户权限,可以用函数 current_user_can() 来判断用户权限。使用超简单的插件
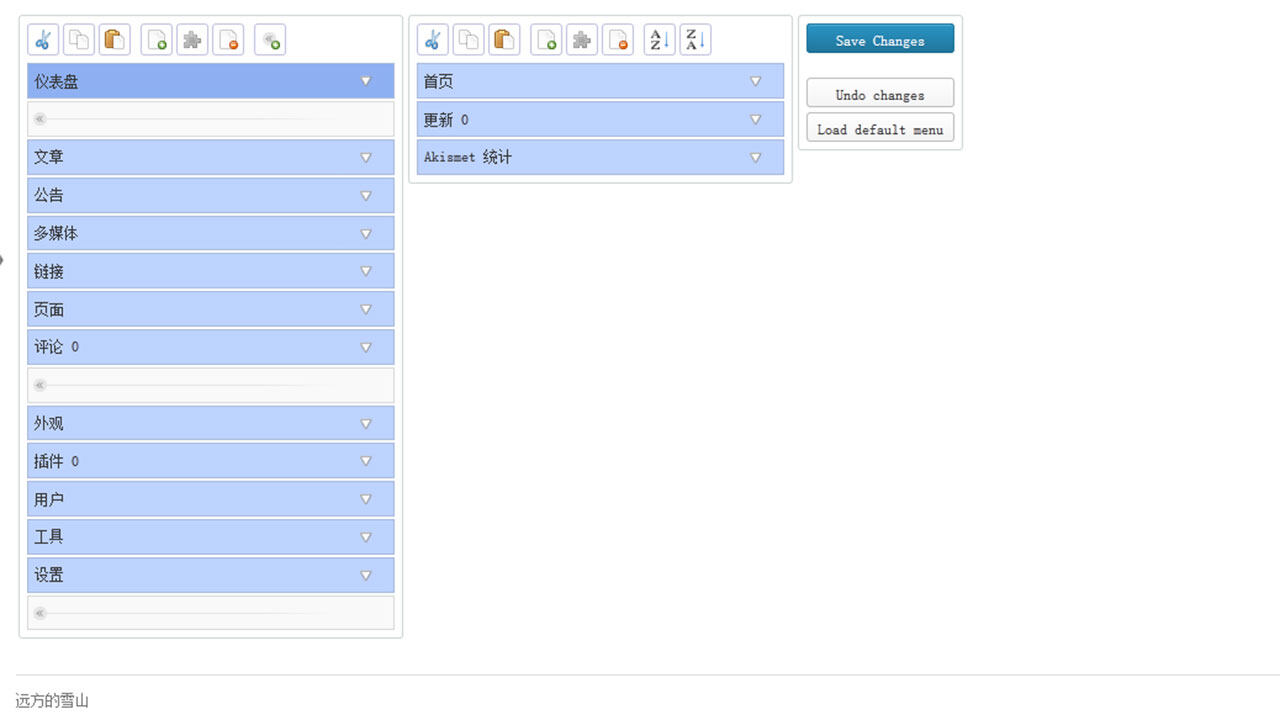
Admin Menu Editor

Admin Menu Editor 是一款使用超简单的插件,不需要任何编码,只需拖拖鼠标就可以实现上面所说的大部分功能。插件启用后到设置 – Menu Editor,就可以编辑后台的菜单了,还可以添加外链菜单,可以调整菜单顺序等等,剩下的你自己体验吧!Admin Menu Editor 插件可以设置菜单显示的权限,删除菜单 (评论) 似乎有点问题,不行就用代码了!