
NextGEN Gallery 2.0 更新之后中文汉化不了,自定义样式也没有用,选项设置样式完全变化,建议不升级。而且这款插件的作者又开发了一款收费的,更强大的 NextGENpro 插件,所以这免费的 NextGEN Gallery 出现这么问题都没有解决,有点遗憾,所以一直用着 1.9 的版本。
已经找到不能汉化的原因,是 NextGEN Gallery 2.0 程序调用语言的路径没有修改,修改的方法有两种:
1 、打开 nextgen-gallery/products/photocrati_nextgen/modules/ngglegacy 目录下的 nggallery.php,修改第 284-288 行代码为:
- function load_textdomain() {
- load_plugin_textdomain('nggallery', false, NGGFOLDER . '/products/photocrati_nextgen/modules/ngglegacy/lang');
- }
2 、第二种方法就简单了,把 nextgen-gallery/products/photocrati_nextgen/modules/ngglegacy 目录下的 lang 文件夹剪贴到 nextgen-gallery 根目录。
最终还是没有彻底汉化,2.0 版本的改动太大,中文汉化也不完整,而且点击图集时进入不了图集中,感觉问题太多就没有折腾下去,等下一个版本有没有修复这些问题。
(2013.11.24)
笔者一开始建站就想要有一个相册,把自己旅行的照片和一些摄影放在网站上,增强网站个性化的同也时不时的欣赏欣赏,回忆回忆。
有很多主题集成了图集功能,但很多一张图片就是一片文章,所有得一张一张的添加,对于一些设计、绘画作品,或产品的展示是很好,但对于一个主题的很多照片就不适合。这时就得用到强大的相册插件 NextGEN Gallery 。
先来说下 NextGEN Gallery 的基本原理与图片、图集和相册这三者的关系 (对于刚使用相册的朋友比较难搞懂,笔者就是这样):NextGEN Gallery 的相册结构是由图片 (Image) 、图集 (Gallery) 和相册 (Album) 组成,图集是包含一个主题的相关图片,例如我们拍摄了一组布达拉宫的照片,就可以把这些照片放在 「布达拉宫」 这个图集中;而相册则包含一些相关的图集,例如远方画廊中的 「骑行路上」 就把所有骑行的图集放在这个相册中。我们可以根据需要新建多个图集,也可以新建多个相册,把图片分类好上传到各个相关图集中,并把图集添加到相关的相册中,这是 NextGEN Gallery 一个基本的原理!
WordPress 有很多的相册插件,但 NextGEN Gallery 是笔者见过最强大的相册插件,下面就看下 NextGEN Gallery 可以实现哪些功能:
- 1 、提供了一个强大的引擎上传和管理画廊的功能,能够批量上传,导入图像;
- 2 、可以在文章和页面的任意地方调用相册、图集和单独的照片;
- 3 、添加/删除/重建/排序图像缩略图,编辑、组织成相册;
- 4 、 NextGEN Gallery 本身的相册样式不是很漂亮,插件后台提供了自定义样式编辑器;
- 5 、上传图片多种方式,可以从电脑中直接选择图片上传,也可以上传 zip 压缩文件,笔者比较喜欢通过 FTP 客户端把图片上传到 NextGEN Gallery 默认文件夹下,再使用 「导入图片目录」;
- 6 、內建多种图片暗箱特效: JavaScript 效果、 Thickbox 、 Greybox 、 Lightbox ,效果很炫;
- 7 、两种前台显示模式 (幻灯片和缩略图模式),缩略图与幻灯片之间可以随意切换;
- 8 、 NextGEN Gallery 提供了三个小工具,可以在侧边栏添加图片展示与幻灯片;
- 9 、水印功能,轻松给相册中图片添加水印,可以使用文字或图片水印,后台都可以设置 (但笔者还是建议在 PS 中添加好水印,因为为了减少图片容量都输出成 WEB 格式图像,而在 NextGEN Gallery 中添加水印会将原本的 WEB 格式图像成倍增加容量,小小的建议);
更多功能等待你来发现,下面就说下 NextGEN Gallery 插件的使用:
一、安装插件
首页下载 NextGEN Gallery 插件,可以在 WordPress 官网下载,WordPress 网站后台插件中搜索安装,也可以在 NextGEN Gallery 官网下载,安装后启用,在左侧菜单中就新增了一个 「Gallery」 的菜单。
二、汉化插件
NextGEN Gallery 官方提供多国语言,所以不用担心没有中文版本。在 Gallery 菜单的 Overview 菜单页面的右边找到 Translation 这个边栏,点击 Download 更新中文语言包,刷新页面就完成 NextGEN Gallery 的汉化。
三、插件菜单的功能
-
1 、总览
介绍了图集的概况,插件的相关信息,服务器的配置,最重要的是更新中文语言包;
- 添加新的图集、从电脑中上传单独的图片或 zip 压缩文件、导入图片文件夹等操作;
- 其实就像 「所有文章」 一样,是所有图片的列表,可以对图集进行编辑、删除、添加水印、重建缩略图、导入 meta 信息,从备份中恢复等操作;
- 添加新的相册,可以把建立好的图集拖放到新建好的相册中,也可以重新编辑相册;
-
管理图片的相关标签,新建、删除、编辑标签,这里的标签与文章中的标签是相关联的,
笔者
文章中 「推荐阅读」 上面的小图片就是通过图集与文章中的标签相关联显示的;
-
- 这里可是 「高手云集」 了,太多强大的功能,说几条比较实用的吧,其实有一些笔者也没有用过:
- 图集路经:图片存储的路径,笔者设置为 wp-content/gallery/,你也可以设置其它目录;
- 使用固定链接:首页得点击下面的 「创建新的 URL 友好的图片别名」 中的按钮创建别名,选中 「使用固定链接」,后面的 「图集别名」 可以根据需要输入,远方画廊为 「gallery」;(注:使用固定链接时,地址栏地址显示正常,而浏览器标签中的 title 会乱码,暂没有找到解决的方法。)
- 标签与分类:设置在文章关联图片,近分类还是标签,显示图片的多少;
- 缩略图:设置缩略图的高宽与品质,这里的最大值要改动需要修改源文件 (最后介绍);
- 图片:图片的一些简单设置,高宽与品质等;
- 图集:图片显示的数量,默认是以缩略图显示还是幻灯片,排列顺序等;
- 效果:设置图片暗箱效果,不显示、 Thickbox 、 Lightbox 、 Highslide 、百叶窗、自定义,有些效果是需要安装相应的插件;
- 水印:设置简单明了,效果也不错,但唯一不好的是生成的图片容量比较大;
- 幻灯片:幻灯片的参数设置,背影音乐的添加,以及 JW Image Rotator 插件的安装;
-
NextGEN Gallery 提供的自定义样式编辑器,
重新定义了图集的样式;
- 可以为不同的角色设置不同的权限,其实个人网站没有必要设置;
- NextGEN 的版权、开发团队,赞助人员与贡献人员的介绍;
- 重置选项与卸载插件数据。
四、 NextGEN Gallery 的使用
- 1 、新建图集与上传图片,有四种方法
a 、上传图集:前提是要有已建立好的图集,添加上传的图片,选择好图集,然后上传图片;
b 、新建图集:输入图集名称,新增图集,再编辑图集;
c 、上传 ZIP 压缩文件:与 a 方法是一样的,这里只是把图片打包上传或引入一个 zip 链接导入;
d 、导入图片目录:这是笔者一直用的方法。通过 FTP 客户端把图集或图片上传到 NextGEN Gallery 默认路径中,点击 「浏览」 就可以看到 NextGEN Gallery 默认路径的所有图集,选择新的图集,导入目录即可; - 2 、编辑图集,通过上面四种导入图集的方法,页面中都会出现 「编辑图集」 的提示,进入 「编辑图集」 页面中,就是图集的一些相关设置,一目了然,完成后保存。需要注意的是:图集中的标签与文章中的是相关联的!
- 3 、把图集添加到相册中,在相册菜单中,新增相册,选择要添加图集的相册,把图集拖放到相册中,就新增了一个相册;
- 4 、到现在还没有完成,我们需要把相册插入到页面中,在编辑文章与页面的编辑器上一栏的最右边有一个图片的按钮,点开后,一目了然,插入相册、图集与图片的方式是一样的,但显示的效果不同,笔者觉得还是自己去试试,这里就不写出插入的相册、图集与图片的代码。
五、幻灯片的设置
1 、幻灯片的播放需要用到 JW Player 这个 flash 播放器,我们在 Longtail 这个网站下载 JW Player,下载步骤 (嫌麻烦的可以在百度网盘下载,不保证是最新版本):
- a 、进入 Longtail 官网,点击 「GET JW PLAYER」 按钮
- b 、输入 Email,点击 「GET JW PLAYER FREE」 按钮,系统会发一封邮件到你输入的邮箱,查看你的邮件
- c 、打开邮箱查看邮件,在邮件中点击 「Click to Go to Your Account」 这个链接,在新的页面输入密码,确认后,页面右侧就出现了 「JW Player」 播放器的下载链接,点击 「Download JW Player」 下载
2 、下载完成后,把 jwplayer.flash.swf 文件解压并放到网站任意目录下,打开网站后台,在 「图集」——「选项」 菜单中,找到 「幻灯片」 选项,勾选 「为所有支持 Flash 的设备集成 Flash 效果的幻灯片」 选项,然后在 「Path to the JW Image Rotator (URL)」 中输入 jwplayer.flash.swf 文件的完整路径,例如:https://yfdxs.com/wp/jwplayer.flash.swf,点击搜索系统会把 jwplayer.flash.swf 加载进来。幻灯片的播放就设置好了,到图集中点击 「幻灯片模式」 试试看。
3 、幻灯片可以播放,「音乐」,对,背景音乐是必须的,依然在 「幻灯片」 选项中,找到最下面的 「背景音乐 (URL)」 输入框,输入音乐文件的链接地址,保存,一个完美的幻灯片就设置完成。
4 、看着自己拍摄的漂亮图像一张张的切换,听着自己喜欢的音乐,是不是有点成就感?享受吧!
六、自定义设置
NextGEN Gallery 默认的样式不是每个人都会喜欢,我们可以自己重新设计,以下是笔者重新设置的地方:
1 、缩略图的大小!插件默认的缩略图最大值为 75*75,很多时候我们需要更大的缩略图显示,而后台提供的最大的缩略图参数是在源文件中设置好的,这时只能修改源文件,打开插件目录下的 admin 文件夹下的 install.php 文件
查找 Thumbnail Settings,下面两行就是缩略图最大值的参数,根据需要设置缩略图的最大值:
- $ngg_options['thumbwidth'] = 150;
- $ngg_options['thumbheight'] = 150;
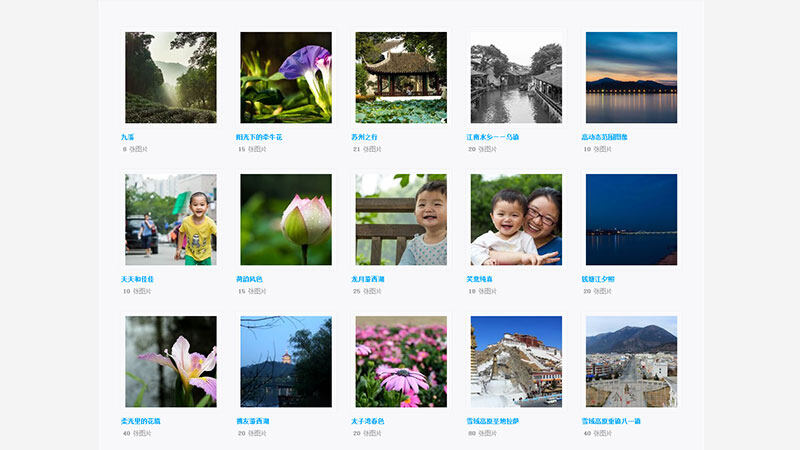
2 、图集显示的样式!远方画廊设置的样式如下 (不喜欢可以自己重新设计),找到插件 CSS 文件夹下的 nggallery.css 文件,也可以在后台 「图集」——「样式」——「样式编辑器」 中,选择 「Default Styles」 进行编辑
查找注释:Album Styles Compact,把这个注释下的所有 CSS 代码替换成下面的样式就跟远方画廊的一样了:
- .ngg-album-compact {
- float:left;
- height:240px;
- padding:0 8px !important;
- margin:0px !important;
- text-align:left;
- width:180px;
- }
- .ngg-album-compactbox {
- height:160px;
- margin:0 0 16px !important;
- padding:12px 0 0 0 !important;
- width:160px;
- }
- .ngg-album-compactbox .Thumb {
- background: none repeat scroll 0 0 #fff;
- border: 1px solid #FFFFFF;
- border-radius: 4px;
- box-shadow: 0 1px 0 #D0D0D0, 0 4px 0 #D7D7D7, 0 5px 0 #C1C1C1, 0 6px 4px rgba(0, 0, 0, 0.6);
- padding: 6px;
- }
- .ngg-album-compactbox .Thumb:hover {
- border: 1px solid #f60;
- background-color:#f2f2f2;
- }
- .ngg-album-compact h4 {
- font-weight:bold;
- margin-bottom:0px;
- margin-top:0px;
- width:150px;
- }
- .ngg-album-compact p {
- font-size:12px;
- }
3 、图片显示的样式!进入到图集中,图片的样式与图集不一样,还是在 nggallery.css 中修改
a 、查找:ngg-gallery-thumbnail img,把下面代码:
- .ngg-gallery-thumbnail img {
- background-color:#FFFFFF;
- border:1px solid #A9A9A9;
- display:block;
- margin:4px 0px 4px 5px;
- padding:4px;
- position:relative;
- }
- .ngg-gallery-thumbnail img:hover {
- background-color: #A9A9A9;
- }
替换为:
- .ngg-gallery-thumbnail img {
- background: none repeat scroll 0 0 #FFFFFF;
- border: 1px solid #FFFFFF;
- border-radius:4px;
- box-shadow: 0 1px 0 #D0D0D0, 0 4px 0 #D7D7D7, 0 5px 0 #C1C1C1, 0 6px 4px rgba(0, 0, 0, 0.17); padding: 6px;
- }
- .ngg-gallery-thumbnail img:hover {
- background-color: #f2f2f2;
- border:1px solid #F60;
- }
b 、查找 ngg-gallery-thumbnail-box,把下面代码:
- .ngg-gallery-thumbnail-box {
- float: left;
- }
替换为:
- .ngg-gallery-thumbnail-box {
- float: left;
- margin: 12px;
- }
4 、按钮样式!在图集中有 「图片列表模式」 与 「幻灯片模式」 的切换按钮,默认是文字,我们给它添加一个按钮:
查找 slideshowlink,把下面代码:
- .slideshowlink {
- margin-left:10px;
- }
替换为:
- .slideshowlink{
- width: 960px;
- margin-bottom: 12px;
- }
- .slideshowlink a{
- box-shadow: 0 0 2px rgba(0, 0, 0, 0.2);
- width: 120px;
- border: 2px solid #fff;
- padding: 2px 20px;
- color: #f8f8f8 !important;
- letter-spacing: 1px;
- line-height: 32px;
- background-color: #1E8DCC;
- background-image: url(../images/button_gradient.png);
- background-repeat: repeat-x;
- display: block;
- text-align: center;
- margin: 0 auto;
- }
- .slideshowlink a:hover{
- background-color: #3275a8;
- }