写这篇文章的目的是看到百度知道里有人问起来,碰巧我汉化的一个主题 Askit 正好使用了这个功能,所以产生了写此文的目的。
1 、首先你需要在 function.php 文件内注册自定义菜单功能,一般添加如下代码即可:
register_nav_menus(array('main'))
当然很多主题都有类似的语句,我之所以说类似,是因为有的不是叫 main 。

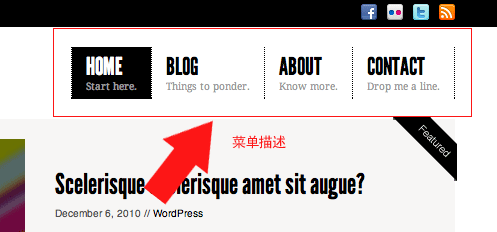
菜单描述|薇晓朵 WordPress 主题
2 、接下来要在 function.php 写一个函数:
class My_Walker_Nav_Menu extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ($depth) ? str_repeat("t", $depth) : '';
$class_names = $value = '';
$classes = empty($item->classes) ? array() : (array) $item->classes;
$class_names = join(' ', apply_filters('nav_menu_css_class', array_filter($classes), $item));
$class_names = 'color: rgb(51, 153, 51); ">. esc_attr($class_names) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty($item->attr_title) ? ' title="' . esc_attr($item->attr_title) .'"' : '';
$attributes .= ! empty($item->target) ? ' target="' . esc_attr($item->target ) .'"' : '';
$attributes .= ! empty($item->xfn) ? ' rel="' . esc_attr($item->xfn ) .'"' : '';
$attributes .= ! empty($item->url) ? ' href="'%20%20%20.%20esc_attr($item->url%20%20%20%20%20%20%20)%20.'"' : '';
$item->description = trim($item->description);
$description = ! empty($item->description) ? $item->description : 'Describe the page.';
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before;
if (0 == $depth) { // If at topmost level, add a short description.
$item_output .= '<span>' . apply_filters('the_title', $item->title, $item->ID) . '</span>';
$item_output .= '<br />';
$item_output .= '<span>' . $description . '</span>';
} else { // Show only the menu name.
$item_output .= apply_filters('the_title', $item->title, $item->ID);
}
$item_output .= $args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters('walker_nav_menu_start_el', $item_output, $item, $depth, $args);
}
}
3 、在 header.php 内加入菜单调用:
<?php wp_nav_menu(array( 'theme_location' => 'main', 'container' => false, 'walker' => new My_Walker_Nav_Menu() )); ?>
4 、当然最后,别忘了修改 css 。
注意,有人说我安装你说的方法,不行。那是因为你没有定义菜单描述。按下面方法进行:
外观-菜单-标题属性