在 WordPress 排版时,我们经常用到 「非序列列表」,可以让我们能够更好的组织内容,呈现给读者。但是这种千篇一律的非序列列表样式 (粗点) 是否让读者感度枯燥,没有新鲜感呢?今天我们将给它定义一个个性的列表样式,然你的文章排版更加美观,专业。
一、自定义简单的列表样式
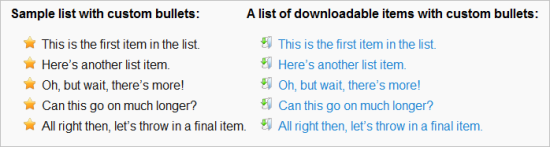
使用简单的列表样式是一件简单的事情,我们就从这个基础出发,一步一步深化。首先看下面的样式:

要完成上面的非序列列表,我们只需要三步:
- 在排版时给一个指定的类。
- 上传一张图标到媒体库。
- 添加一行 css 样式。
1) 假设你喜欢的列表项目是如上图的 「星」. 在文章编辑器里,转到 HTML 风格,采用<ul> 和<li> 标签。
<ul> <li>This is the first item in the list.</li> <li>Here's another list item.</li> <li>Oh, but wait, there's more!</li> <li>Can this go on much longer?</li> <li>All right then, let's throw in a final item.</li> </ul>
2) 保存草稿后! 到媒体库上传一张新图,记下图片地址 (绝对地址) 。

3)最后就是添加简单的 CSS 到样式表。有三种方法可以添加。
- 直接添加到 style.css 文件内.
- 通过主题编辑器进行添加.
- 使用自定义样式。 (如果经常需要添加 css 样式,建议使用这种方法)
不管使用哪种方法,都需要定义下面的 CSS 语法。对于这个简单的例子只需要一句代码即可 (够简单) 。
</pre>
</div>
<div>
<pre>ul.fav li {
list-style-image:url('媒体上传的图像地址');
}</pre>
</div>
<div>
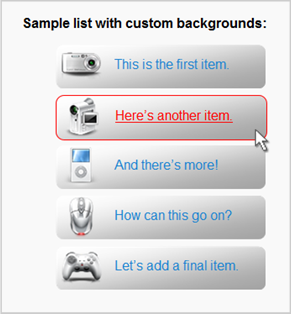
二、带有点击背景的项目列表
使用点击背景的项目列表,让我们的排版更加的专业,用户体验会大大加强。

首先我们会发现每个列表的图标是不一样的,所以与第一种方法略有不同。
1)首先我们会发现每个项目图标都不一样,所以我们应为每个 li 定义不同类或 ID,另外应为每个项目加入超级链接。所以应该按照如下格式写:
<ul class="gizmos"> <li id="giz1"><a href="URL-TO-LINK-TO">This is the first item.</a></li> <li id="giz2"><a href="URL-TO-LINK-TO">Here's another item.</a></li> <li id="giz3"><a href="URL-TO-LINK-TO">And there's more!</a></li> <li id="giz4"><a href="URL-TO-LINK-TO">How can this go on?</a></li> <li id="giz5"><a href="URL-TO-LINK-TO">Let's add a final item.</a></li> </ul>
2)上传 图像到媒体库,注意不要上传不同尺寸的图像,必须上传相同尺寸,而且有几个项目就上传几张图片。这些图片必须事先设计好。最好使用透明的 png 文件,这样比较美观一点。记住每个图像的地址,可以复制到记事本内暂存。
3) 接下来需要设计 CSS 样式,可按下面的方式设计.
<pre>ul.gizmos li {
height:60px;
list-style:none;
}
ul.gizmos a {
display:block;
height:42px;
width:180px;
padding:10px 0 0 70px;
}
ul.gizmos a:hover {
color:#f00;
border:1px solid #f00;
border-radius:10px
-moz-border-radius:10px;
-webkit-border-radius:10px;
}
ul.gizmos li#giz1 a {
background:url('图像地址 1');
}
ul.gizmos li#giz2 a {
background:url('图像地址 2');
}
ul.gizmos li#giz3 a {
background:url('图像地址 3');
}
ul.gizmos li#giz4 a {
background:url('图像地址 4');
}
ul.gizmos li#giz5 a {
background:url('图像地址 5');
}</pre>
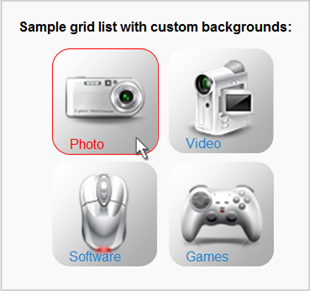
三、设计可点击的网格列表
上面我们设计的都是没个项目占有一行,能不能做成网格的排列呢?如下图:

1) 程序和方法和上面的类似. 添加如下代码到文章或页面内:
<pre><ul class="gridlist"> <li id="grid1"><a href="URL-TO-LINK-TO">Photo</a></li> <li id="grid2"><a href="URL-TO-LINK-TO">Video</a></li> <li id="grid3"><a href="URL-TO-LINK-TO">Sofware</a></li> <li id="grid4"><a href="URL-TO-LINK-TO">Games</a></li> </ul></pre>
2)上传图像到媒体库。
3) 写 CSS 样式:
<pre>ul.gridlist {
max-width:274px;
}
ul.gridlist li {
height:135px;
width:135px;
list-style:none;
display:inline-block;
vertical-align:top;
}
ul.gridlist a {
display:block;
height:25px;
width:105px;
padding:100px 0 0 20px;
}
ul.gridlist a:hover {
color:#f00;
text-decoration:none;
border:1px solid #f00;
border-radius:22px;
-moz-border-radius:22px;
-webkit-border-radius:22px;
}
ul.gridlist li#grid1 a {
background:url('FULL-URL-TO-YOUR-UPLOADED-IMAGE-#1-GOES-HERE');
}
ul.gridlist li#grid2 a {
background:url('FULL-URL-TO-YOUR-UPLOADED-IMAGE-#2-GOES-HERE');
}
ul.gridlist li#grid3 a {
background:url('FULL-URL-TO-YOUR-UPLOADED-IMAGE-#3-GOES-HERE');
}
ul.gridlist li#grid4 a {
background:url('FULL-URL-TO-YOUR-UPLOADED-IMAGE-#4-GOES-HERE');
}</pre>