是不是觉得自己博客的评论框太单调?
会不会很多人来了却很少人留下脚印?
那么…为自己的评论框加一张背景图片吧…
方法很简单,步骤如下:
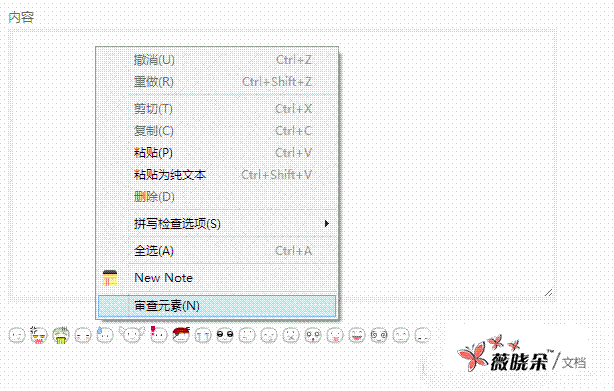
一、找到定义评论框 css 代码,这里薇晓朵推荐用 Chrome 浏览器的 「审查元素」 功能,如下图 (点击图片放大):

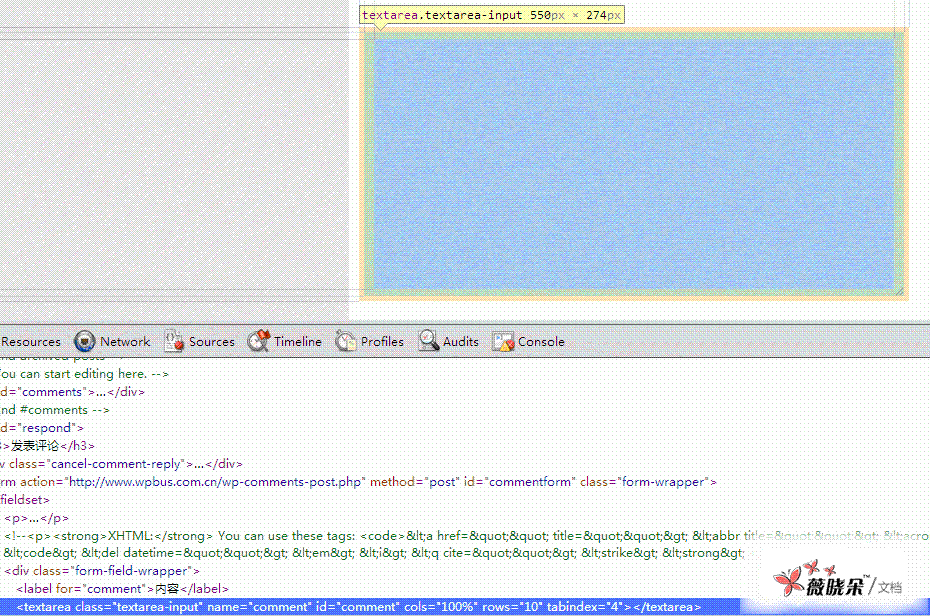
二、在下面代码处找到定义评论框的 id,WP 巴士的是 「.textarea-input」,如下图:

三、进入后台 – 主题 – 编辑 style.css 文件,搜索你的评论框 ID,如:」.textarea-input「,在里面加入如下代码:
background-image:url(images/comment-bg.png);
background-repeat:no-repeat;
background-position:center center;
background-repeat:no-repeat;
background-position:center center;
background-image,表示背景图片的地址,可以是绝对地址,也可以是相对地址 (相对于 style.css 文件来说的)
background-repeat,该属性表示是否重复,no-repeat 为不重复,默认重复。
background-position,该属性用来控制图片在评论框中的位置,前一个参数表示左右位,后一个参数表示上下位。
修改后保存,大功告成!
最后记得把你的背景图片上传到主题目录下的 images 文件夹里,这里 WP 巴士给大家分享几张透明 png 背景图片,喜欢的朋友可以拿去用 (右键直接保存即可) 。




