大家在使用 WordPress 博客的時候,看見別個的網站有一個訂閲按鈕,或者一個輸入框,再加按鈕!輸入郵箱,點擊按鈕即可訂閲!
這一般都是那些主題自帶了這些功能!可是我們應該怎麼做呢?
目前國內郵箱中貌似最多的還是 QQ 郵箱!畢竟依靠龐大的 QQ 用户量,想不多都不行!
要實現這個功能我們需要用到,QQ 郵箱列表功能,可以實現向用户分發郵件以及訂閲的功能! 接收郵件方不限於 QQ 郵箱、 163 郵箱、 sina 郵箱、 outlook 郵箱、 gmail 等都支持訂閲!所以不用擔心其他郵箱無法訂閲!
今天的 WordPress 教程就是教大家怎樣在自己對網站添加 QQ 郵箱訂閲按鈕,具體步驟請看下面:
QQ 郵件訂閲設置篇:
首先,我們使用瀏覽器打開 http://list.qq.com/
打開 QQ 郵件訂閲頁面,輸入你的 QQ 賬號密碼,登陸 list,進入您的郵件界面,點擊創建一個新欄目。
如果是企業郵箱也可以登錄企業郵箱管理界面——點擊郵箱列表,也可以進入!
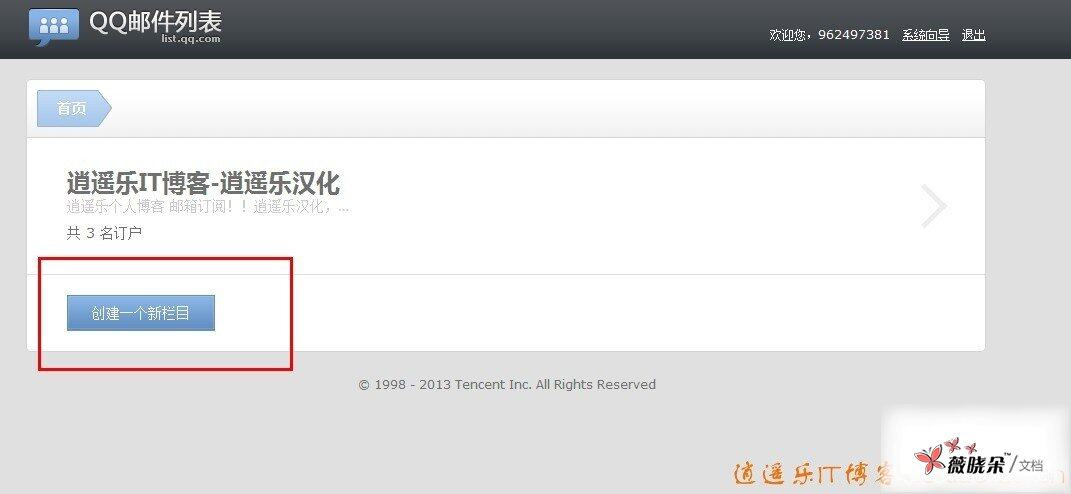
登陸後如下圖所示,初始狀態是沒有欄目的,我們首先需要創建欄目!

填寫好你需要的基本信息。點擊 「完成」

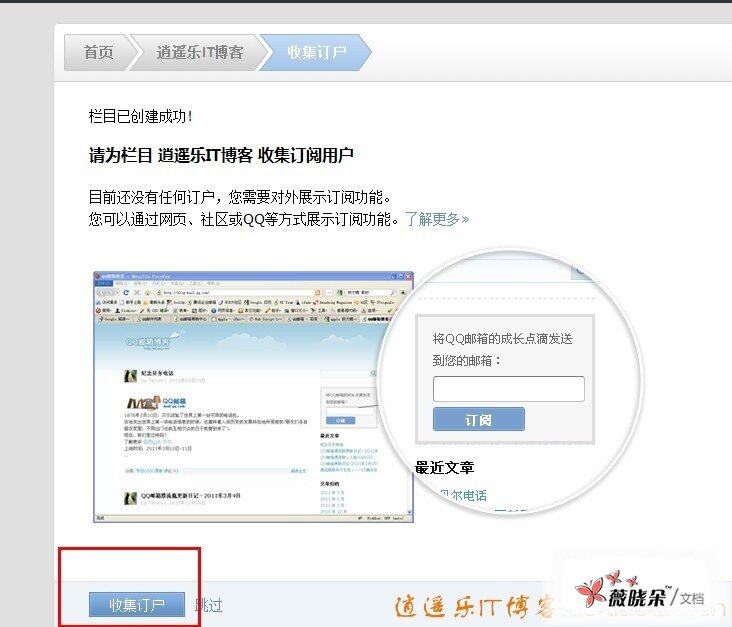
看到下面的畫面,就表明,我們的欄目創建好了,下面,我們點擊 「收集訂户」

我們可以直接複製鏈接中的鏈接 「id=」 後面的一長串代碼到支持 QQ 郵箱訂閲的主題設置中!
其他用户,我們繼續,點擊獲取訂閲插件

然後選擇網站類型:WordPress

進入按鈕界面,在這裏我們可以使用已經完成的代碼應用到我們的主題中!設置好樣式後,複製!

接下來就是代碼的插入部分了!
登陸網站 WordPress 儀表盤-外觀-小工具

在小工具列表中找到文本,直接拖到右邊的側邊欄中

然後編輯,輸入標題 (可以隨便起),我們這輸入郵箱訂閲,在內容中我們可以複製上面得到的樣式代碼,直接複製到裏面,,點擊確認保存即可!
代碼修改篇:
通過上面的方法添加按鈕後,用户需要點擊進你的頁面再輸入郵箱才能訂閲,那樣太麻煩。現在有個方法可以把你的訂閲邊欄直接形成輸入郵箱的文本框,然後直接點擊訂閲就可以訂閲!。
如圖

其實很簡單還是隻需要一串代碼就可以實現。
代碼如下
| 1 | <form action="http://list.qq.com/cgi-bin/qf_compose_send" target="_blank" method="post"> |
| 2 | <input type="hidden" name="t" value="qf_booked_feedback"> |
| 3 | <input type="hidden" name="id" value="912c3aa68f7bf1d61994d87ccb026b3c8b3ef31174f88bb9"> |
| 4 | <input id="to" onfocus="if (this.value == '輸入郵箱 訂閲本站') {this.value = '';}" onblur="if (this.value == '') {this.value = '輸入郵箱 訂閲本站';}" value="輸入郵箱 訂閲本站" name="to" type="text" class="feed-mail-input"><input type="submit" value="訂閲"> |
| 5 | </form> |
其中 912c3aa68f7bf1d61994d87ccb026b3c8b3ef31174f88bb9 這段代碼表示你 QQ 郵件訂閲的編號。
從你生成的郵件代碼裏複製出來,也就是前面提到的 「id=」 後面那段代碼! 把這段編號改成你的編號就 ok 了, 是不是很簡單呢。
我們試試吧!隨便填寫一個郵箱,看到如下界面,就證明設置成功了!

怎麼樣,不錯吧!
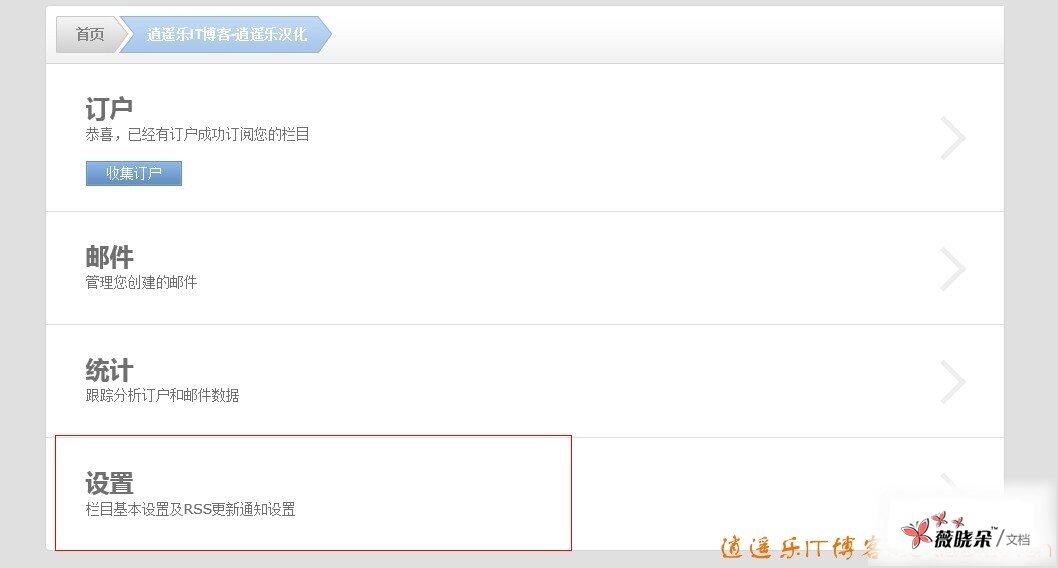
其實郵箱列表功能,訂閲不止如此,我們還可以設置!
還是在 QQ 郵箱列表網頁上, 如下圖,我們點擊設置:

這時我們點擊 「RSS 更新通知」

進入郵箱訂閲設置界面,我們可以在這裏設置 rss 更新訂閲!填寫博客的 RSS 地址,設置頻率週期,我們設置一週!這樣每週我們網站有文章更新都會,發送 rss 列表到,我們的訂閲者哪兒,網站流量也會比以前多一些!

好了今天就將這裏了!今天寫了 2 個教程挺累的!休息一下!祝大家週末愉快哈!
也感謝大家的支持!!!