为什么要让一个自定义登录?
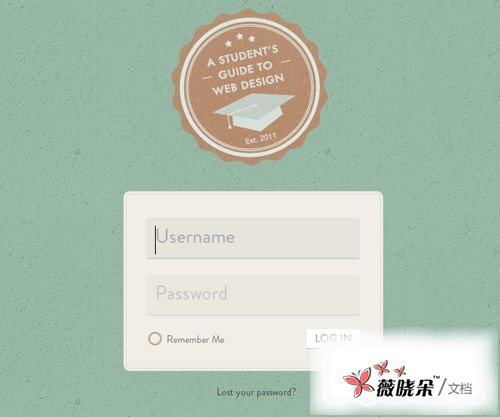
Janna Hagan 的网站, 一个学生的网页设计指南。这是相当简单的, 您可以使用自己的自定义 CSS 和 jQuery 不需要一个插件。

为什么不直接使用 BM 自定义登录?
我真的很喜欢这个 BM 自定义登录插件直到第二个版本, 因为它是截然不同的第一个。模板层级

最酷的这个方法是我可以保持所有必要的文件模板本身中, 所以所有的东西都保存有组织的和容易参考, 不像插件, 让他们所有的文件在插件文件夹本身。
更新功能的 php
function custom_login() { $files = '<link rel="stylesheet" href="'.get_bloginfo('template_directory').'/css/login.css" /> <script src="http://use.typekit.com/pgf3epu.js"></script> <script>try{Typekit.load();}catch(e){}</script> <script src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script> <script src="'.get_bloginfo('template_directory').'/js/login.js"></script>'; echo $files;}add_action('login_head', 'custom_login');
第一步是编写一个函数在函数。php 文件, 并存储所有必要的文件在一个变量, 然后呼应出来。我能够调用文件在主题中使用 get_bloginfo('template_directory')和链接文件直接。我还包括一个缩小的 jQuery 文件, 和一个 typekit 工具包。
function custom_login_url() { echo bloginfo('url');}add_filter('login_headerurl', 'custom_login_url');function custom_login_title() { echo get_option('blogname');}add_filter('login_headertitle', 'custom_login_title');
我还添加两个函数, 一个用于更改 url 的 logo 到网站本身, 而不是 WordPress.org, 以及改变登录的标题。没有更多的 PHP 需要这