WordPress 3.0 添加了一个自定义导航菜单的功能,让你可以很自由地设置网站的导航菜单。现在大多数的主题也都支持这个功能了,那么,究竟该如何设置 WordPress 导航菜单?今天我就介绍一下。
如何确定主题是否支持自定义菜单功能?
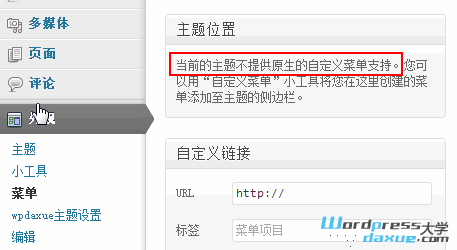
启用主题后,访问后台 - 外观 - 菜单,如果你看到下图所示内容,说明主题不支持自定义菜单,反之,则支持:

自定义导航菜单
在自定义菜单之前,你需要创建好所需的文章分类和页面,请参考 《创建和管理文章分类》,下面进入正题。
创建菜单
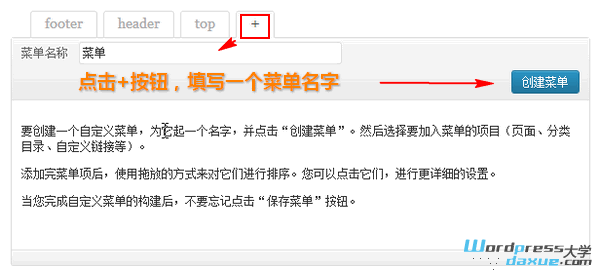
打开后台 - 外观 - 菜单,然后点击页面上的 「+」 按钮,填写一个菜单的名字 (可以是任意文字,只是用来识别罢了),然后点击 「创建菜单」 。比如下图我创建一个名为 「菜单」 的菜单:

注:有些新手朋友误以为这里添加的 「菜单」 就是一个单独的链接,其实不是这样的,这个 「菜单」 是一组链接,你可以给他添加 N 个链接,组成导航条。
添加链接和设置菜单

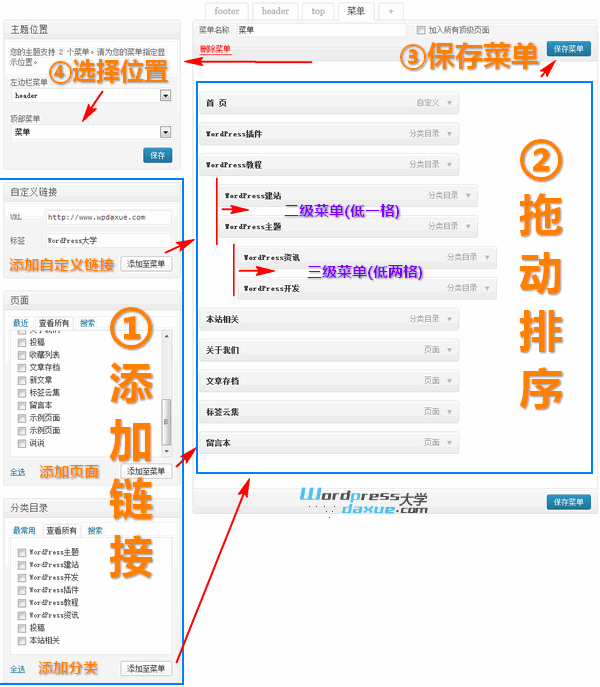
①从左边选择需要添加的链接 (自定义链接、页面链接和分类链接),加入到菜单中去。 (自定义链接:允许你添加任何链接,比如你可以添加一个首页,链接指向首页网址即可)
②可以编辑每个菜单项目的信息,并用拖放的方式为其排序。将某个菜单项稍稍向右拖动,这个项目即变为子菜单 (低一格就是二级菜单,低两格就是三级菜单,以此类推。前提是你的 WordPress 主题支持显示子菜单哦),这样您的菜单便有了层级关系。
③排好菜单以后,点击 「保存菜单」 。
④然后为你设置的菜单选择显示的位置 (有些 WordPress 主题支持不同位置调用不同菜单,所以你可以设置不同的菜单,然后选择显示位置) 。
菜单高级设置
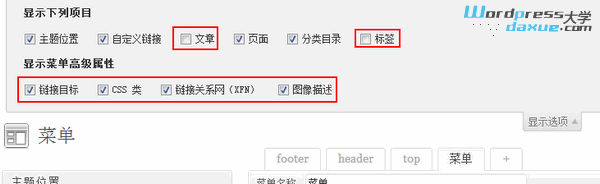
WordPress 菜单隐藏了一些功能,如果你想控制菜单更多的属性,不妨点击屏幕右上角的 「显示选项」,让隐藏的功能都显示出来:

你可以选择更多的菜单项目种类 (例如标签和文章),还可以显示菜单的高级属性 (链接目标、 CSS 类、链接关系网、描述)

- 导航标签 - 就是链接的文字
- 标题属性 - 就是 a 标签的 title 属性值,比如上图填写」WP 大学」
- CSS 类 - 给某个菜单项添加 class,通过 css 是这个菜单项与众不同,如上图我添加了 「home-page」
- 链接关系网 - 通过链接关系网 (XFN) 给菜单添加 rel 属性,例如不想搜索引擎跟随这个菜单,可以为其添加 rel="nofllow"属性
- 链接目标 - 控制菜单打开方式,在新窗口打开 (target="_blank") 或在当前窗口打开 (默认) 。
好了,关于 WordPress 自定义导航菜单就介绍到这里。