翻译自:http://wp.smashingmagazine.com/2013/12/05/modifying-admin-post-lists-in-WordPress/
你是否发现,当你新建一个自定义文章类型后,在后台的文章管理列表,仅仅只显示文章标题和日期?但事实上文章还包含很多信息,比如作者、分类、评论等,本片文章就叫你如何修改后台的文章列表的信息。
首先请确定你知道本文要将什么,后台文章管理列表指的是你再后台点击 「所有文章」「所有页面」 之后出现的文章的列表表格。
创建一个自定义的文章类型 (,我将使用 wp3.8.1 twentyfourteen 主题测试),在主题的 functions.php 文件插入以下的代码,关于如何创建一个文章类型,你也可以参考本站教程 WordPress 进阶教程 (二): 注册一个自定义的文章类型:
- add_action( 'init', 'bs_post_types' );
- function bs_post_types() {
- $labels = array(
- 'name' => __( 'Events', THEMENAME ),
- 'singular_name' => __( 'Event', THEMENAME ),
- 'add_new' => __( 'Add New', THEMENAME ),
- 'add_new_item' => __( 'Add New Event', THEMENAME ),
- 'edit_item' => __( 'Edit Event', THEMENAME ),
- 'new_item' => __( 'New Event', THEMENAME ),
- 'all_items' => __( 'All Event', THEMENAME ),
- 'view_item' => __( 'View Event', THEMENAME ),
- 'search_items' => __( 'Search Events', THEMENAME ),
- 'not_found' => __( 'No events found', THEMENAME ),
- 'not_found_in_trash' => __( 'No events found in Trash', THEMENAME ),
- 'menu_name' => __( 'Events', THEMENAME ),
- );
- $supports = array( 'title', 'editor' );
- $slug = get_theme_mod( 'event_permalink' );
- $slug = ( empty( $slug ) ) ? 'event' : $slug;
- $args = array(
- 'labels' => $labels,
- 'public' => true,
- 'publicly_queryable' => true,
- 'show_ui' => true,
- 'show_in_menu' => true,
- 'query_var' => true,
- 'rewrite' => array( 'slug' => $slug ),
- 'capability_type' => 'post',
- 'has_archive' => true,
- 'hierarchical' => false,
- 'menu_position' => null,
- 'supports' => $supports,
- );
- register_post_type( 'event', $args );
- }
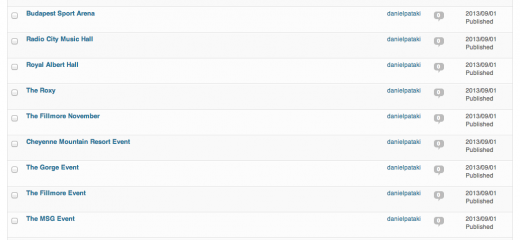
添加代码之后,在后台发布一些文章,文章管理列表将如图:

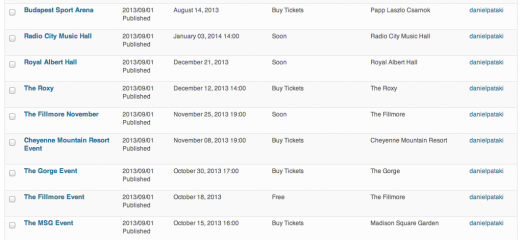
给表格头部添加列
- add_filter('manage_event_posts_columns', 'bs_event_table_head');
- function bs_event_table_head( $defaults ) {
- $defaults['event_date'] = 'Event Date';
- $defaults['ticket_status'] = 'Ticket Status';
- $defaults['venue'] = 'Venue';
- $defaults['author'] = 'Added By';
- return $defaults;
- }
注意:上面代码中我们使用了过滤器 manage_event_posts_columns,其中的 event 为上面创建的文章类型名。
如果你仅仅添加了上面的代码,你会发现,在后台的文章管理列表,仅仅是表格的头部出现了列的名称,但是没有具体的内容显示。
给列添加具体的显示内容
添加以下代码到 functions.php 中。
- add_action( 'manage_event_posts_custom_column', 'bs_event_table_content', 10, 2 );
- function bs_event_table_content( $column_name, $post_id ) {
- if ($column_name == 'event_date') {
- $event_date = get_post_meta( $post_id, '_bs_meta_event_date', true );
- echo date( _x( 'F d, Y', 'Event date format', 'textdomain' ), strtotime( $event_date ) );
- }
- if ($column_name == 'ticket_status') {
- $status = get_post_meta( $post_id, '_bs_meta_event_ticket_status', true );
- echo $status;
- }
- if ($column_name == 'venue') {
- echo get_post_meta( $post_id, '_bs_meta_event_venue', true );
- }
- }
上面的代码中为新增加的几个列输出内容。
其中 events 的日期,是获取一个名为_bs_meta_event_date 的字段
ticket status 是获取_bs_meta_event_ticket_status 的字段
venue 是获取_bs_meta_event_venue 的字段。
有了具体的输出内容自会后,后台文章列表就不是空的了