这篇教程放到本站的进阶教程中来,其实有点不合适,但是我发现很多人对菜单使用不熟,更别提应用了。所以我觉得在写菜单的高级应用之前有必要重新写个基础篇。
WordPress 3.5 版本中,取消了友情链接项,可以用菜单代替,菜单的作用不容小觑,应用很广。菜单的初级应用在初级教程 「制作头部文件-header.php」 中有提到:http://www.ashuwp.com/courses/simple/92.html 。
一、注册菜单 (新的一年,作者测试使用 WordPress 3.5.1 版本 Twenty Twelve 主题) 。
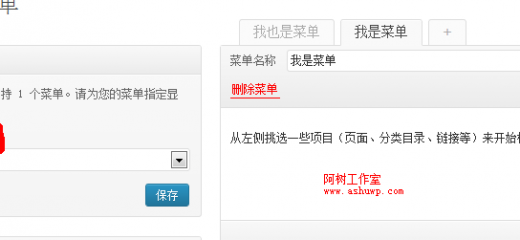
默认主题中支持一个菜单 (点击图片查看大图):

菜单注册使用的是 register_nav_menus 函数或者 register_nav_menu 函数,他们的区别就是注册一个或者多个。我们在 Twenty Twelve 主题的 functions.php 文件找到 register_nav_menu 函数,可以看到它注册了一个 Primary Menu 菜单,也就是后台我们看到的主题位置中的主菜单。我们将代码改掉:
- // This theme uses wp_nav_menu() in one location.
- //register_nav_menu( 'primary', __( 'Primary Menu', 'twentytwelve' ) );
- register_nav_menus(
- array(
- 'primary' => '主导航菜单',//保留默认的那二个 primary
- 'footer-menu' => '底部菜单',
- 'link-menu' => '友情链接菜单',
- )
- );
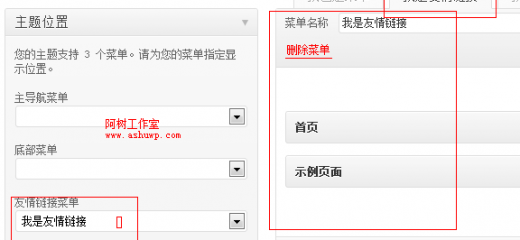
我们保留了默认的主菜单,我们在到后台查看 (点击图片查看大图):

二、菜单输出
在上面代码中,我们将菜单个数增加了两个,现在我们需要在主题的底部输出友情链接。什么都不管,先将下面的代码加在主题的 footer.php 的<footer> 标签中。
- <?php
- $args = array(
- 'echo' => true,
- 'container' => true,
- 'sort_column' => 'menu_order',
- 'menu_id'=>'nav_id',
- 'depth'=>1,
- 'menu_class'=>'nav',
- 'theme_location' => 'link-menu', //注意这里 link-menu 就是我们注册的那个友情链接菜单
- );
- wp_nav_menu($args); //函数的其他参数请参考官网
- ?>
然后在后台设置:

然后查看页面效果:
