上一篇教程中我们介绍了 WordPress 自定义字段,以及自定义字段的操作函数,但是对于自定义字段的时候,在后台添加的使用通过那个面板添加十分不方便,比如你要使用自定义字段来实现 seo 功能,那么你每次都需要重复输入字段名称:titlekeywordsdescription 。
今天这篇文章,我们将讲解为自定义字段添加一个固定的面板,这样就不用每次为每个字段输入字段名称了。
说明:不要误以为自定义面板就是用来添加自定义字段的,你可以通过本篇教程添加一个自定义字段来干任何事,比如你只是想显示一个提示信息而已,用来显示浏览次数,等等。。。本篇教程的核心应该是怎样在后台添加自定义面板。
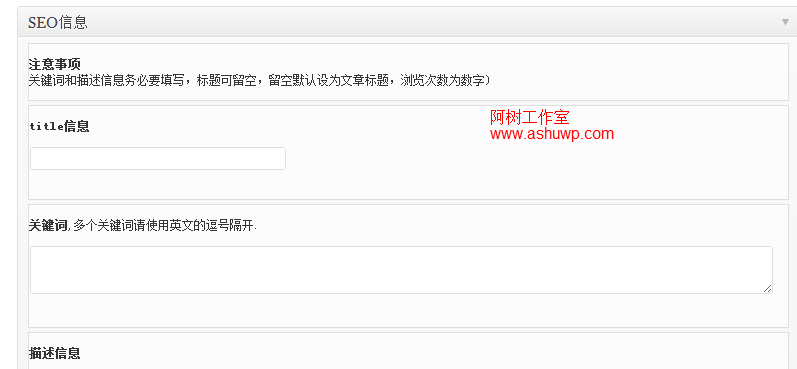
效果图:

要在后台创建一个面板,首先了解一个函数:
- <?php
- add_meta_box( $id, $title, $callback, $post_type, $context, $priority, $callback_args );
- //$id--面板的的 id 属性 (html) 。
- //$title--面板标题
- //$callback--调用的函数
- //$post_type--要在编辑页面创建面板的文章类型,比如 postpage.. 自定义的文章类型等
- //$context--(可选) 面板要显示的位置,可以使用 normaladvancedside 分别为普通、高级 (貌似跟普通效果差不多) 、边栏
- //$priority--(可选) 显示的优先级,可以使用 highcoredefaultlow 如果设置为 high 那么它会显示在默认的那些自定义字段、评论、作者什么的前面
- //$callback_args--(可选、数组) 要传给那个 $callback 函数的参数
- ?>
准备工作:
1 、准备文件,作者以默认的 twenty ten 主题做测试,在默认主题中新建一个 metabox.php 文件,而后在主题的 functions.php 中 include 该文件。
步骤、(接下来的代码参考自露兜博客)
一、准备要创建的字段信息,我们将添加 keywords 和 description 两个字段。在 metabox.php 文件中添加代码 (php 文件别忘了<?php 和?> 哦):
- $new_meta_boxes =
- array(
- "description" => array(
- "name" => "description",
- "std" => "这里填默认的网页描述",
- "title" => "网页描述:"),
- "keywords" => array(
- "name" => "keywords",
- "std" => "这里填默认的网页关键字",
- "title" => "关键字:")
- );
这是一个二维数组,数组的第一个元素就是 description 字段的信息,包括标题、字段名、描述信息。
二、创建 (显示) 面板内容的函数
- function new_meta_boxes() {
- global $post, $new_meta_boxes;
- foreach($new_meta_boxes as $meta_box) {
- $meta_box_value = get_post_meta($post->ID, $meta_box['name'].'_value', true);
- if($meta_box_value == "")
- $meta_box_value = $meta_box['std'];
- echo'<input type="hidden" name="'.$meta_box['name'].'_noncename" id="'.$meta_box['name'].'_noncename" value="'.wp_create_nonce( plugin_basename(__FILE__) ).'" />';
- // 自定义字段标题
- echo'<h4>'.$meta_box['title'].'</h4>';
- // 自定义字段输入框
- echo '<textarea cols="60" rows="3" name="'.$meta_box['name'].'_value">'.$meta_box_value.'</textarea><br />';
- }
- }
该函数用来显示面板的内容,将作为 add_meta_box 函数才 callback 参数调用。
三、创建面板
- function create_meta_box() {
- global $theme_name;
- if ( function_exists('add_meta_box') ) {
- add_meta_box( 'new-meta-boxes', '自定义模块', 'new_meta_boxes', 'post', 'normal', 'high' );
- }
- }
这个函数代码就不解释了,看前面函数详细介绍。
四、保存更新数据
- function save_postdata( $post_id ) {
- global $post, $new_meta_boxes;
- foreach($new_meta_boxes as $meta_box) {
- if ( !wp_verify_nonce( $_POST[$meta_box['name'].'_noncename'], plugin_basename(__FILE__) )) {
- return $post_id;
- }
- if ( 'page' == $_POST['post_type'] ) {
- if ( !current_user_can( 'edit_page', $post_id ))
- return $post_id;
- }
- else {
- if ( !current_user_can( 'edit_post', $post_id ))
- return $post_id;
- }
- $data = $_POST[$meta_box['name'].'_value'];
- if(get_post_meta($post_id, $meta_box['name'].'_value') == "")
- add_post_meta($post_id, $meta_box['name'].'_value', $data, true);
- elseif($data != get_post_meta($post_id, $meta_box['name'].'_value', true))
- update_post_meta($post_id, $meta_box['name'].'_value', $data);
- elseif($data == "")
- delete_post_meta($post_id, $meta_box['name'].'_value', get_post_meta($post_id, $meta_box['name'].'_value', true));
- }
- }
改函数用来保存和更新我们的字段值
OK,函数代码都准备好了,下马就是触发了,我们应该先执行 create_meta_box 函数,因为 add_meta_box 是由它调用的。使用动作钩子,继续添加下面的代码:
- add_action('admin_menu', 'create_meta_box');
- add_action('save_post', 'save_postdata');
同时在保存文章的时候执行更新和保存字段的函数。
调用:通过 get_post_meta 函数调用即可
- $description = get_post_meta($post->ID, "description_value", true);
- $keywords = get_post_meta($post->ID, "keywords_value", true);
注意字段名称,我们在保存数据的时候,保存的字段名称分别是 description_value 、 keywords_value 。。。
OK,自定义面板的创建结束。
敬告:此教程发表于 2012 年,建议直接下载本站的提供的框架,研究和使用皆可。