前面我们通过几篇文章讲述了怎样添加一个简单的表单,虽然只演示了简单的文本输入框,但是像文本域、单选框之类的跟文本输入框基本一样,今天这篇教程讲述怎样给 WordPress 后台设置页面添加一个图片上传功能,对于自定义背景、自定义头部我们可以使用 wp 提供的函数,请参考本站 WordPress 主题功能集成之教程十五,但是对于自定义 logo 、自定义 ico 图片、以及其它的一些关于图片的设置选项就得自己配置了。
以前苦太狼在博客中通过两篇文章的篇幅用自己配置的代码实现了图片上传功能:参考 http://www.kutailang.com/WordPress/admin-panel/261.html
那样是在是太繁琐了,其实我们只需要调用 WordPress 的那个默认的图片上传页面即可。
今天的实例为了简单起见,只添加一个图片上传按钮,并且使用我们上一篇教程中介绍的类。
文件准备:我用默认主题 Twenty Ten 来测试,首先在这个主题的文件夹下新建一个文件-myfunctions.php 然后打开 functions.php 文件在最底部添加下面的代码载入我们新建的这个文件:
- include_once('myfunctions.php');
添加设置页面:然后用编辑器打开我们的 myfunctions.php,添加创建后台设置页面的代码,下面的代码中,我将注释全部去掉了,查看注释请参考上一篇文章。
- <?php
- class ClassicOptions {
- function getOptions() {
- $options = get_option('classic_options');
- if (!is_array($options)) {
- $options['ashu_logo'] = '';
- update_option('classic_options', $options);
- }
- return $options;
- }
- function init() {
- if(isset($_POST['classic_save'])) {
- $options = ClassicOptions::getOptions();
- $options['ashu_logo'] = stripslashes($_POST['ashu_logo']);
- update_option('classic_options', $options);
- } else {
- ClassicOptions::getOptions();
- }
- add_theme_page("阿树工作室主题设置", "阿树工作室主题设置", 'edit_themes', basename(__FILE__), array('ClassicOptions', 'display'));
- }
- function display() {
- $options = ClassicOptions::getOptions(); ?>
- <form method="post" enctype="multipart/form-data" name="classic_form" id="classic_form">
- <div class="wrap">
- <h2><?php _e('阿树工作室主题设置'); ?></h2>
- <p>
- <label>
- <input type="text" size="80" name="ashu_logo" id="ashu_logo" value="<?php echo($options['ashu_logo']); ?>"/>
- <input type="button" name="upload_button" value="上传" id="upbottom"/>
- </label>
- </p>
- <p class="submit">
- <input type="submit" name="classic_save" value="<?php _e('保存设置'); ?>" />
- </p>
- </div>
- </form>
- <?php
- }
- }
- add_action('admin_menu', array('ClassicOptions', 'init'));
- ?>
之后查看我们的后台设置页面,看一下我添加之后的效果图:

此时文本域和上传按钮已经有了,但是点击还是没有任何效果。为了点击后弹出那个上传框架,我们还需要添加 js 代码。
为了便于管理,我们新建一个 js 文件,在 twentyten 主题文件夹下新建一个文件夹 js 然后,在这个文件加下新建一个 upload.js 文件。添加 js 代码:
- jQuery(document).ready(function() {
- //upbottom 为上传按钮的 id
- jQuery('#upbottom').click(function() {
- //ashu_logo 为文本域
- targetfield = jQuery(this).prev('#ashu_logo');
- tb_show('', 'media-upload.php?type=image&TB_iframe=true');
- return false;
- });
- window.send_to_editor = function(html) {
- imgurl = jQuery('img',html).attr('src');
- jQuery(targetfield).val(imgurl);
- tb_remove();
- }
- });
下面就是加载 js 和 css 了。
在上面的类中 display() 函数中添加以下代码:
- //加载 upload.js 文件
- wp_enqueue_script('my-upload', get_bloginfo( 'stylesheet_directory' ) . '/js/upload.js');
- //加载上传图片的 js(wp 自带)
- wp_enqueue_script('thickbox');
- //加载 css(wp 自带)
- wp_enqueue_style('thickbox');
之后如果你查看后台设置页面的源码,在源码的大概最后面位置能看到你加载的这个 js 文件。
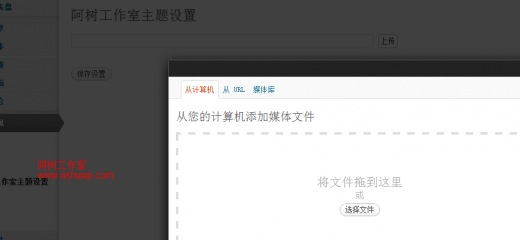
好了,可以去试用了:

好了,一个简单的后台上传图片页面已经添加完成,再接下来的教程中,我们将学习如何添加多个上传表单,以及预览图片。